Használata font-fantasztikus ikonok a CSS kódot, könnyen kódolni zashebitelno
Használata font-félelmetes a CSS kódot.
Font Awesome - hatalmas gyűjteménye ingyenes vektoros ikonok, amelyek könnyen módosítható mágia segítségével css. De én csak nevezni - „ikonochny betűtípus”.
Tény, hogy sok közülük. Vannak ingyenes és fizetős. Minden alkalommal, és egy csomó ikonok képzeletem nem tudja, hol kell alkalmazni őket.
De én szeretem font-félelmetes. Ez a szeretet ment tovább bevezetést bootstrap'om. Ezután egy sor ikonok bootstrap'e kicsi volt, és én esett a választás a font-félelmetes. Igaz a bootstrap kell mindig látta, a téma, az ikonok bővítése a font-félelmetes.
Szabvány megjelenése az ikonok az oldalon tesszük ezt az utat:
Ez minden. Ikonra az oldalon. De vannak olyan helyzetek, amikor az ikon regisztrálni kell azt a css stílusokat.
Van megoldás, és ez nagyon egyszerű.
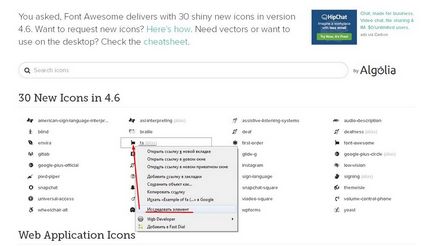
1. menjen a helyszínre fontawesome.io és a jobb oldali egérgombbal kattintson a ikonra.


Ez minden. Amire szükségünk van a tartalom, a tartalom tulajdonság
Amint megtudtuk, az ikonok jelentése, csak helyezze be a css kódot következő módon jelzi, hogy a használt betűtípus FontAwesome:
. Itt mirigy megjegyezni, hogy a font-fantasztikus előtt csatlakoztatni kell a CSS fájlt, ahol a használni kívánt ikonokat.