A cms joostina létre egy többszintű menü - blog szabad ember
1 nap a blog könnyű!
Válogatás a cikkek, hogy segítsen az átlagember, hogy hozzon létre egy blogot.
Keress az oldalon közzétesszük cikkek
Mi két legyet egy csapásra! Mi pénzt keresni, és töltse a weboldal tartalmát.
Keresnek, a fájlok letöltése
Hogyan lehet pénzt a fájlok fel- és letöltését az interneten.
Blog Értékelések listája
Kedvenceim a blogok alapján. Azt moderátora is, kiválasztja a legjobbat.
Honnan tudom, hogy aki nem követi Önt a Twitter?
Honnan tudom, hogy melyik, akik számára kövesse a Twitter, nem? Azt javasoljuk, elegáns szolgáltatás.
Hogyan tudok keresni az GetGoodLinks
Angol részén GetGoodLinks miralinks tartja. Tanács jövedelem benne.
Partner kereső
A legjobb fajta jövedelem passzív. Alternatívaként affiliate programok.
Crosspostingolj vagy minimális erőfeszítéssel
Saját crosspostingolj rendszer. Kiépítése linkek a blogok.
Website Promotion kezdőknek
Hogyan kezdjük el előmozdítása az oldalon. Ésszerű, hogy pénzt költeni.

Azt akarom, hogy megosszák tudásukat a témában, részletes ajánlásokat létrehozását többszintű menü Joostine sehol, és minden új webmesterek kell ásni magukat. Ez természetesen időbe telik, és néha vezet elhalasztása a problémát a végtelenségig.
A legfontosabb, hogy a Joostina DVAmodulya létrehozni menük: mod_mainmenu és mod_mljoostinamenu. Először mod_mainmenu létrehozásához használt vízszintes menü alatt vagy fölött a fejléc és a lábléc. Másodszor, mint általában, használják a függőleges menü a bal és a jobb oldali oszlopban.
Ahhoz, hogy hozzon létre egy menü, meg kell mod_mljoostinamenu menü modul. Nem kell semmit telepíteni, akkor már most is használják a CMS-Joostina a teljesítménnyel, például a főmenübe.
Ha szeretné létrehozni az új menü módosítása helyett egy már meglévő, aztán menü -> menü. A következő oldalon látunk egy listát a meglévő menük, ez egy technikai oldal, amely csak egy angol menü kijelölése lehet változtatni, hogy új, vagy törölje a régi menü modulokat.
Kattintson létre. Azt kérte, hogy adja meg a nevét és a címét, írja be az angol, szóköz nélkül, például razdely. Írok mindig ugyanazt a nevet és a címet. Hit menteni. Új menüt és abban a részében, a helyszínen megjelent modulok modulja új menüt.

Készíts egy függőleges többszintű menü
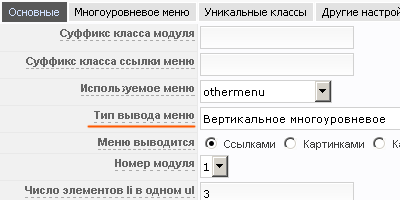
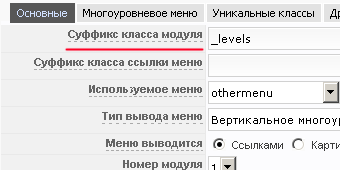
Mi megy a része a honlap modulok megnyithatja a menüt szerkeszteni kívánt a menüpont típusát O válasszon - Függőleges lépcsőzetes.

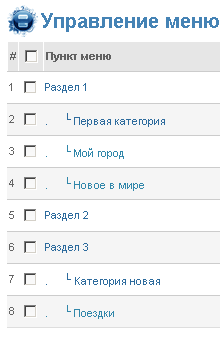
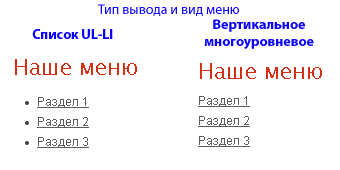
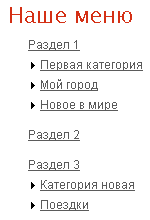
Az egyértelműség kedvéért, mint volt, és mint vált néz menüben.

Elég undorító menü kiderült továbbá ahol a szint kérdezed? És hogy megjelent szintalatti kell kattintani a ponton, ahol vannak sublevels.

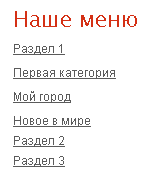
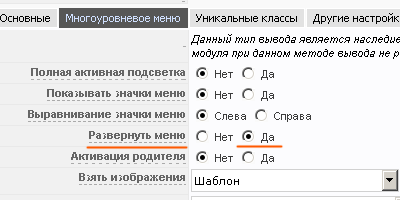
Azt kell mondanom, hogy ha azt akarjuk, hogy mindig nyilvánosságra sublevels, ez nem nehéz csinálni, nyissa ki a Multi-level menüt és ott van előtte a menüpont nyílt meg az Igen értéket.

Úgy néz ki, az eredmény még mindig nem csúnya. Ehhez kevesebb priglyadny fajta menü kíván létrehozni CSS stílusokat neki. Megmutatom a minimális értéket, ami egy kevésbé barátságos megjelenés, de ha több kell, megtanulod CSS.
A sablon található, amely a sablonok mappát. például sablonok / NEWLINE2. A css mappában menu.css keresd meg a fájlt, és add, hogy a végén ezt a bejegyzést:
Melyik lenne összekapcsolni a stílust Étlapunkon van szüksége a beállítások menüben a modul osztály utótag hozzá rekord _levels

Továbbá, ha megnézi a forráskód az oldal látni fogja, hogy előtte minden utalás a második szinten jelenik indent1.png képet. ami kell elhelyezni a sablon sablon / vash_shablon / images de ez nem, akkor meg kell, hogy csináld magad, például a következő:
- marker szélessége 12 képpont, 9px magasságát.

Elég kellemes nézni, és kényelmes a látogatók a helyszínen menü kiderült. Ez a lehetőség nem szégyelli, hogy a kész honlap, tekintettel a port, nem lesz pontos.
Valahogy elment az első május erdei piknik. Obazhaet erdő, nyár, piknikek :)
