Fejlődő az első progresszív internetes alkalmazás c reagálnak

Ebben a cikkben, akkor dolgozzon ki egy egyszerű PWA segítségével reagált, amely ad nekünk egy sablont a fejlesztés több összetett alkalmazások.
Kezdésként hozzunk létre egy alap alkalmazást reagálni létre lépnek-alkalmazást.
Keresse meg azt a könyvtárat, amelyben tárolja az alkalmazás, és a következő parancsokat:
Kezdés NPM Start hogy teszteljék az alkalmazás. További semmit, de a mi szempontunkból ez egy jó kezdet. Kezdjük átalakítani Mindezeket figyelembe Progressive Web App.
1. Telepítés Lighthouse
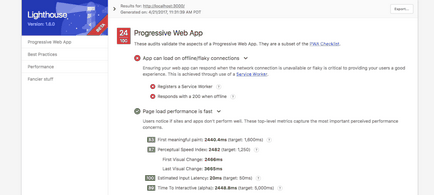
Nézzük telepíteni a Chrome-ot. majd értékeli a kérelmet. Meg lehet futtatni egy ellenőrzési Lighthouse kattintva az ikonra a jobb felső sarokban a böngésző, majd a gombra kattintva «Jelentés létrehozása».

Eddig a gyors alkalmazás (mert már nagyon kevés tartalom), de ez nem a legtöbb kulcsfontosságú területeken.
Nézzük együtt dolgozni a problémákat egyesével.
2. Állítsa Service Worker
A kezdéshez Service Worker'om, meg kell csinálni 3 dolog:
- Hozzon létre egy szolgáltatás worker.js fájlt a nyilvános mappában;
- Regisztráció munkás keresztül index.js;
- Állítsa caching;
Csináljuk.
A második lépés egy kicsit zavaros. Azt akarjuk, hogy ellenőrizze, hogy a böngésző támogatja a worker'y szolgáltatást, majd regisztrálja újra a szolgáltatás-worker.js.
Ehhez adjunk script tag az állami / index.html fájlt.
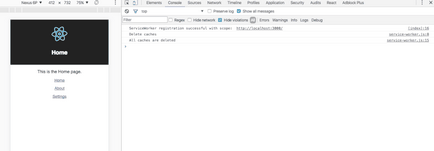
Indítsa újra a alkalmazást NPM futás kezdő és meg kell látni a következő a konzolban:

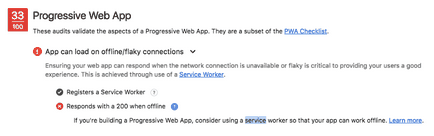
Zárjuk a konzolt, és futtassa a ellenőrzések ismét Lighthouse:

Haladunk! Most van egy bejegyzett Service Worker. Mivel már a fogyatékkal caching, jelölje meg a második nem jelölt, de ha már lehetővé teszi a cache fog működni!
3. Utólagos fokozatos javulás
Most, az index.html fájlt jelenít meg egy üres div (#root). amely felveszi a React alkalmazás.
Ehelyett szeretnénk megjeleníteni néhány alapvető HTML és CSS, még a kérelem benyújtása előtt inicializálja reagálni.
A legegyszerűbb módja ennek - mozgatni néhány alapvető HTML struktúra ugyanebben a div # gyökér. Ez a HTML felülíródik amint ReactDOM App megjeleníti az elem, de a felhasználó láthatja valamit, ahelyett, hogy egy üres oldalt, ami kell bámulni a letöltés közben bundle.js.
Itt az új index.html. Felhívjuk figyelmét, hogy a stílusok a fejét. és a HTML div # gyökér.
Ez hozza össze a projekt a mappában épít. amely Firebase deploit.
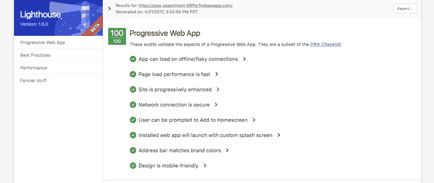
Firebase visszatér hozzánk URL. Nyisd meg a Chrome-ban, és indítsa Lighthouse ellenőrzés a végső újra.

Hová menjünk
Az egész lényege Progressive Web App - sebesség. Ebben a cikkben, mi hiányzott egy csomó dolgot kapcsolatos termelékenység javulása, mert a kérelem csontváz.
Azonban a növekedés az alkalmazás, main.js fájl nő és nő, és a Lighthouse lesz kevesebb és kevésbé elégedett magával.
Kövess minket, hogy ne hagyja ki a részletes cikket optimalizálása a reagálás reagál router, ami kell alkalmazni, mint a progresszív Web App valamint régimódi webes alkalmazások.
Most van egy működő vázat PWA fejlesztési és készek vagyunk a jövőben a webes alkalmazások.
Mi köszönjük az olvasást!