Címkék font (az arc, méret és szín), és előre blockquote
Font tag (az arc, méret és szín), Idézetblokk és Pre - elavult szövegformázását tiszta HTML nélkül (CSS)

Megtanultuk, hogyan kell átutalni asztalra. valamint hogyan kell beszúrni egy képet html kódot Img tag. hozzon létre egy internetes formában vagy a címkéket UL, OL, LI, DL. még abban az időben, tudtuk, hogy befolyásolja az alapjait a népszerű elrendezését oldalakon. Ma továbbra is vizsgálja a különböző címkéket, nevezetesen betűtípus, Idézetblokk, Pre, Erős, Em, B, I, és mások, amelyek lehetővé teszik a szöveg formázását.
Idézetblokk és Pre - HTML formában
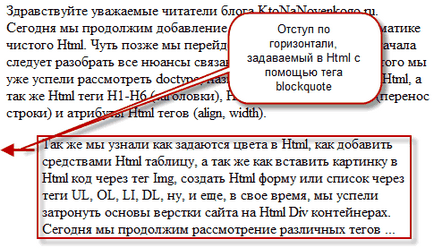
Korábban (eljövetele előtt CSS) kulcsszó idézőjelbe Idézetblokk HTML kódot használni elég gyakran, mert a szöveg egy részét zárt benne, egyre vízszintes padding, ami nem volt olyan könnyű megtenni idején miatt képtelenek használni a CSS tulajdonságokat. Blockquote elem párosítva van és benne lehet, mint egy kis címkét és a blokk (például bekezdés P).

Most Idézetblokk tag még mindig használják a design a szöveget, de a megjelenése idézetek korunkban jellemzően beállított CSS tulajdonságokat, az előírásoknak megfelelően, hogy nyújtsa a táblázatokat a design sablon stílusokat. Például abban az esetben, blogomon, a style.css megtalálja a következő sorokat:
Nos, hogy megnézzük ezt tsitataty zárt Idézetblokk, láthatjuk a szöveg egy cikket egy interjúban a fejét GoGetLinks jegyzik.
Amellett, hogy a hivatkozások Html korábbi (eljövetele előtt CSS) széles körben használják a másik formátum tag - Center. Ez egy pár (eredeti tartályban) és a blokk. Lehetőség van köthet szöveges elemek (a nagybetűs és blokk), amely eredményeként ez a fellépés lesz igazítva a központban.
Most a tag Center nem javallott az érvényesítő WC3, de lehet a formázáshoz, mint például egy levelezési lista feliratkozni. amikor styling alkalmazni lesz elég nehéz.
Szóval, most nézzük meg a címkét Pre. amely lehetővé teszi, hogy küldjön szövegformázást meghatározott közvetlenül a forráskódot. Emlékszel mondta, hogy minden egymást követő html kód, szóköz karaktert (szóköz, tab és sortörés) általános értelmezési kódot a böngésző helyébe egyetlen helyet.
Tehát, Pre elem megtiltja a csökkentés szóköz karakterek a szövegben területen, amely bezárva. Figyelemre méltó, hogy a kódrészletet zárva a Pre, a böngésző nem fogja kiváltani egy automatikus átviteli vonalak szóközöket.
Ie minden vonal a sejt belsejében kell tekinteni Pre böngésző elválaszthatatlan - ahogy írta a kódot, és jelenik meg a böngészőben. Sőt, a böngésző megjeleníteni szöveges rész, formáztak Pre tag fogják használni szélességű betűtípusok, Courier New típusú vagy ahhoz hasonló.
A címke önmagában Pre egy blokkot, és azon belül (ez a kulcsszó pár) is lépett csak online tartalmak (azaz benne, nem hozhatók P bekezdésekben fejezetek H1 - H6, stb.)
A HTML egy másik blokk tag, amely a formázáshoz szöveg - cím. Ezen belül a tag lehet helyezni egy érvényesítő vonal előírásait csak olyan tartalmakat jelenik dőlt böngésző.
Font - együttműködés a színét és betűtípusát szöveget tiszta HTML
Ne felejtsük el, beszélgettünk a színek a HTML kódot. Így korábban a Hypertext Markup Language, amikor még nem volt beszélni CSS, hogy a szín a dokumentum szövegét a egy speciális attribútum szöveg, amely előírt Body tag (és ezen keresztül BGCOLOR attribútum a háttér színét a dokumentum):
Ha meg kell változtatni a színét egy kis töredéke a szöveget, majd a címkejellemző Color betűtípus. amely jelenleg elavult, és nem ajánlott a W3C érvényesítő, de ez még mindig megtalálható a kód egyes motorok oldalak (tartalomkezelő rendszerek és a CMS, amelyen volt egy beszéd), és ugyanabban a levelezési listán lehet használni.
Bár, persze, most már sokkal jobban használható CSS helyett Font tulajdonság. De ez nem számít, fogunk beszélni, hogy az elavult elemek az általános, mintha, a fejlődés.
Font tag kisbetűvel és így benne lehet belépni csak kisbetűs elemek (bekezdések, fejezetek ne kerüljön bele, különben Html kód már nem lesz érvényes). Természetesen, ez egy pár, azaz Ön használja azt a fajta szó megkötésére tartályba későbbi formázás.
Elavult formátum - néhány szó, festett vörös szín a betűtípus és attribútum Color. De ez az elem nem csak változtatni a színét a fogoly belül a szavak, hanem megváltoztatni a mérete (attribútum méret) és betűstílus (Face attribútum).
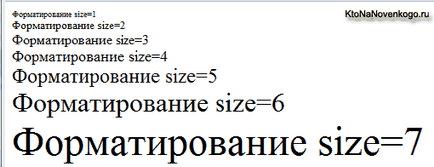
Megadása betűméret attribútum tag betűméret, akkor csak hét értékeket (1-7 - nem a pixel, és a relatív méretben). Sőt, az alap betűméret, telt az alapértelmezett böngésző. Méret, hogy megfeleljen az érték három és hat párosított H1 fejléc méretét az adott böngésző. Minden más számokat kaptak támogatást Méret belátása szerint az adott böngésző.

Mi adja meg a betűtípust tiszta html keresztül Betűtípus elemnél
Most nézzük meg a feladatot betűtípussal tiszta HTML kódot (használata nélkül a Cascading Style Sheets) segítségével Face.
Általában az összes betűtípus vannak osztva több nagy csoportra:
- Serifnye (serif), vagy, más szóval, a bevágások (rovátkák vannak a felső és alsó szélén a betűk a betűk). Ez a típus magában foglalja a Times New Roman.
- Vágott (sans-serif) vagy, alternatív módon, sans serif, amely kiemelkedő képviselője Arial.
- Monospace (monospace) - minden betű olyan betűtípusok azonos szélességű. Egy tipikus képviselője még mindig ugyanaz a Courier.
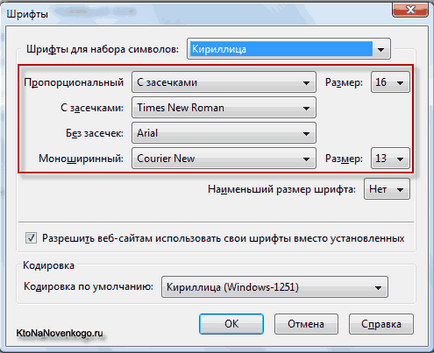
Minden böngésző egy beállítás, ahol beállíthatja az alapértelmezett betűtípust és méretet az egyes családok a fentieket. Például a Firefox, hogy ezeket a beállításokat adja meg a menüpontokat és a lap „Beállítások” - „Options” - „tartalom” - „Advanced”:

Ie minden böngésző fogja meg a betűtípust és méretet bármelyik három nagy család (serif, sans-serif és monospace). Ha a betűtípust és méretet, hogy egyértelműen meg kell határozni HTML kódot, akkor fogja használni a böngésző megjeleníteni.
De az a helyzet állhat elő, amikor a betűtípus egyszerűen nem lehet telepíteni a felhasználó számítógépén megtekintheti a webhelyen. Mi, akkor, teszi a böngésző?
A kérdés elég érdekes, és hogy a válasz nem, hogy csalódást okoztam, akkor csak be kell állítani a kívánt nyomtatási tulajdonság Face betűtípus tag vagy CSS tulajdonság a megfelelő CSS.
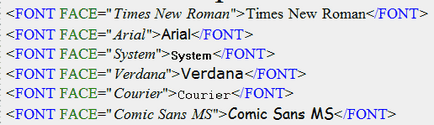
Legyen ez például betűtípus tag. Így arra a következtetésre jutunk, hogy a kívánt darab betűtípusok, és hogy ezt a nyitó elem értékei Face attribútum betűtípusok listáját, hogy a használni kívánt (fontossági sorrendben) itt. Például így:
Ie böngésző elemzés a kódot, megbotlott egy ilyen rekord, akkor először meg kell találnia telepítve a felhasználó számítógépén font Verdana nevű, és ha nem talál, akkor megpróbálja teszi ezt a darabot a szöveget Arial.
Nos, ha bekövetkezik a legrosszabb, és még Arial nem a felhasználó számítógépén megtalálható lesz, akkor a böngésző teszi ezt a darabot a szöveg betűtípusa, amely meg van adva a böngésző alapértelmezett betűtípus-beállításokat a család (ebben az esetben, a sans-serif család).
De ha nem egy attribútumot Face betűtípus tag végén a család neve (ebben a példában, sans-serif), akkor kerül sor a betűtípus, hogy a böngésző alapértelmezett minden alkalommal, és azt nem lehet a hogy a családi, amit szeretne.
Ahogy már rájött, van egy probléma a használata a site teljesen olyan betűtípusokat. aki szeretne. Miért? Mivel fennáll a lehetősége, hogy része a webhely látogatói a számítógép egyszerűen nem lehet telepíteni.
Mindazonáltal van egy sor betűtípusok, amelyek nagyobb valószínűséggel talál a Windows a számítógép, valamint a Linux és Macintosh, és amely szerepelni fog az alapja minden ilyen operációs rendszereket.

Erős, Em - címkék logikai és vizuális kiemelés szövegben
Ha CSS nincs ott, akkor azt le kell írnia a célja az egyes címkék a logikai és fizikai (vizuális) a szöveg formázását. de mivel CSS most már használják a legtöbb oldalak szerepe az ilyen címkék HTML kód szinte nullára csökken, úgyhogy csak gyorsan fut rajtuk keresztül, és miért úgy már korábban használták (és néhány ma használatos).
A vizuális címkék vannak kialakítva, hogy módosítsa a jel a szöveg fog megjelenni az oldalon, de ez nem adható semmilyen különös figyelmet a keresőmotorok.
A logika a szöveg formázó, elméletileg orientált jeleznek díszítéssel keresőmotorok. A felhasználó számára a kiválasztás ezen elemek is változni fog a megjelenése kijelölt szavakat.
Ha emlékszel, nem is olyan régen tájékoztatta optimalizálókkal szentelik jelentős helyet a kulcsszó (hogyan kiemelni kulcsszavak a szövegben) címkézett logikai formátumú Erős és az EM, amelyet a felhasználó jelenik meg a szokásos módon Kövér és dőlt.
De mentesítés kulcsszavak nélkül ajánlott a HTML elemeket «B» és «I», hogy a felhasználó újra tűnt túl szeretnék bolding dőlt, de a keresőmotorok nem veszik figyelembe, mivel nem logikai formázó.
Most mindez szinte nem működik rendeltetésszerűen, és a kiválasztási kulcsszavak Erős EM és mi megszokásból helyett nagyon reméli, néhány osztalék mert a keresők.
Bár, ki tudja, talán egy kicsit hatással Erős és EM optimalizálása szöveget továbbra is (olvastam website promóció az otthon).
Tehát, eltekintve a már említett «B» és «I» (bolding és dőlt) kategóriájába vizuális formázás lehetnek már korábban tárgyalt ebben a cikkben Font Pre és címkék:
- «U» - hangsúlyozta a kiválasztási
- «Strike» - áthúzás
- «Sup» - indexbe
- «Sub» - index
- «Tt» - kiosztás fix szélességű betűtípussal
- «Nagy» - növeli a font
- «Kis» - csökkentése betűméret

Nos, most nézzük meg a lista elemeinek logikai formátumának a szöveget:
Ismét az adatokat formázó többnyire nagyon ritkák írásakor kódot, de még mindig tudják, hogy kinevezését nem lesz felesleges.
Sok szerencsét! Hamarosan találkozunk a blogoldalakon KtoNaNovenkogo.ru