Slider, webreference
A csúszka úgy van kialakítva, hogy számok ebben a tartományban, de ellentétben a pályáról Ez egy másik felületet és olyan esetekben használjuk, amikor nem különösen fontos, hogy a pontos értéket. Böngészők megjelenítési nézet a csúszka, ábrán látható. 1 látható formában csúszka Chrome-ban.
Ábra. 1. csúszka típus
A szintaxis létrehozásához a következő csúszkát.
Ott min - minimális számú tartományban (alapértelmezett: 0), max - a maximális számát (az alapértelmezett 100), lépés - növekmény számok (alapértelmezés 1), az érték - aktuális érték. Az alapértelmezett érték kiszámítása az alábbiak szerint:
Ha a max érték kisebb, mint az a pont min. a értéke egyenlő a min.
Attribútumok nem szükséges, akkor elhagyható, ebben az esetben azonban az alapértelmezett beállításokat. Függetlenül attól, hogy a minimális és maximális szélessége csúszka ugyanaz marad.
Példa 1. A csúszka
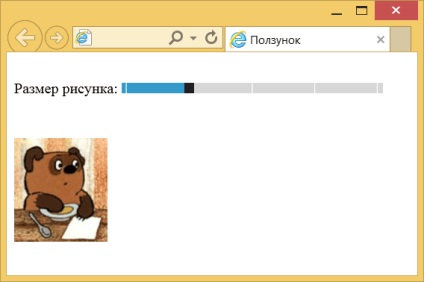
Ebben a példában a menedzsment a csúszka kiváltja onChange esemény. amely felhívja a funkció sizePic. Ez a funkció a kép méretét a felhasználó által meghatározott értékeit a csúszkát. Így, ha a kívánt szélességét a kép csökken, vagy fordítva növekszik. eredményeként a példát a IE ábrán látható. 2.

Ábra. 2. Menedzsment széles képek egy csúszka
Régebbi verziói böngészők, amelyek nem támogatják a tartomány attribútum értékét típusát. jelenik egy szöveges mező formájában.