Létrehozása kalap webhely vagy blog a saját kezét!

Egy új esemény a blogoszférában Oleg Astanina

Létrehozása fejléc az oldalon a Photoshop CS5 programban
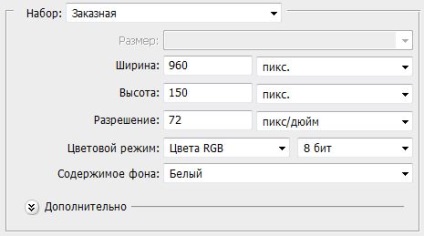
Nyílt Photoshop programot, és hozzon létre egy új dokumentumot 960 × 150 képpont. Vettem egy szabványos méretű szélességét és átlagos magassága. A beállítások lehetnek különbözik az enyémtől.

Színes sapka jövőbeli válasszuk alapján céljaikat. Azt is meg az alapszín a „Fill” eszköz itt van egy # ccdd14. Mi lett monoton monoton árnyékolás, sem az átmenetet, amely nincs jelen. Szépíteni ezen létrehozását speciális kefével és alkalmazza a változás néhány Keverési beállítások. Minden rendben van.
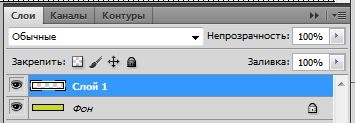
Hozzon létre egy új réteget a szakadó sapkák.

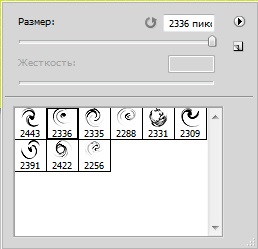
Most itt az ideje, hogy válasszon egy kefe, amely azt fogja festeni a mi sapka. Azért választottam a 625 ecset számát. Ön kiválaszthatja bármelyik másik. Van négy prés egy sorban balról jobbra, hogy egy ilyen remekmű itt. De ami a legfontosabb, meg a fő kefe fehérre!
Most meg kell távolítani a homály, élvezze módosíthatja a keverési módot „Soft Light”. Ez az a réteg, amelyen a rajz ecsettel. Akkor kap egy halvány derengés.
Ezt követően, szeretném használni a kedvenc manővert. Nézzük egymásra egy rács tetején a többi réteg. Ahhoz, hogy hozzon létre egy rács, szükségünk van egy külön háttérben. Most mi csináljuk.
Ami további háttér
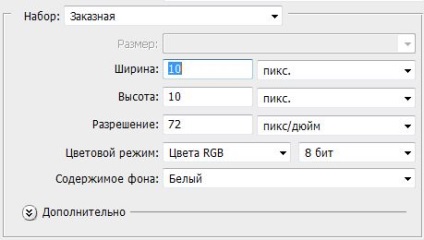
Készítsen egy dokumentumot mérete 10 × 10.

Törölje a háttér réteget, ami ott van alapból, és hozzon létre egy újat, így ez egyértelmű!

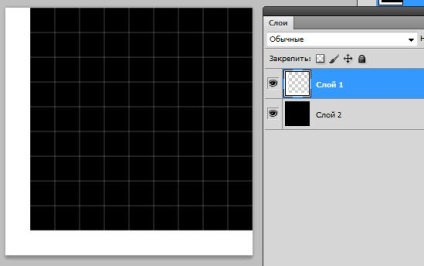
Növekszik a létrehozott dokumentumot, hogy láthatjuk a négyzetek pixel. Azt növelte a maximális! Ezután válassza ki az eszközt „ceruza”. Tedd az előtér színét fehérre.
A festék a ceruza és bal alsó részén az 1 pixel fehérben! Ha ehhez hozzátesszük a réteg alatti ezt a réteget, és festeni feketére, majd meglátjuk, mi történik velünk. Így könnyebb lesz látni.

Minden háttér majdnem kész! Továbbra is meghatározni, hogy a számunkra, hogy ez a dokumentum a háttérben. Ehhez fog mozogni a lap „Edit” - „Define Pattern”.
Adtam nevünk mintát. Ezt megteheti saját belátása szerint.
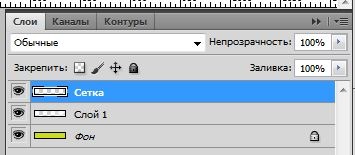
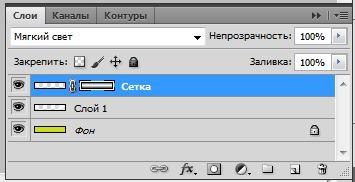
Minden. A háttér készen áll, hogy lezárja a papír 10 × 10 mentés nélkül, és lépni a dokumentumot egy sapkát. Hozzon létre egy új réteget: „rács”.

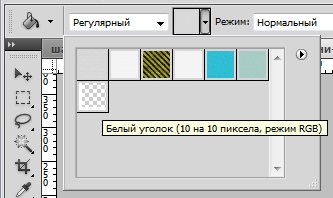
Ezen réteg és létrehoz egy szép hatást sejteket. Továbbá, hogy puha. Ehhez válassza ki az eszközt „Fill”. Az ablak tetején, csak alul a főmenü, változtassa meg a kitöltés esetén az „fő szín” a „Regular”. Szín beállítása fehér.
Továbbá a dobozt válassza hoztuk létre a fehér terület.

Kattintson bárhol a dokumentumban, hogy kitöltse a területet történt az egész sapkák. Győződjön meg róla, hogy válassza ki a réteget „rács”. Úgy kell kinéznie, mint az alábbi képen.
Most változik a keverési módot lágy fény. Meg kell kinéznie.
De van egy ilyen nézet nem teljesül. Vessünk egy kicsit tompa alsó és felső határa. Tedd, mintha egy sima átmenetet! Ehhez kövesse az alábbi lépéseket.
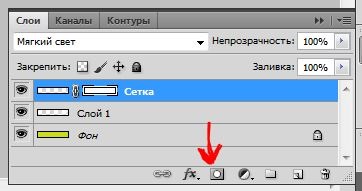
By réteg „Grid” szükséges hozzá egy maszkot. Ez úgy történik, nagyon egyszerűen, válassza a Réteg, kattintson egy speciális ikon maszk gombot, és a maszk hozzá.

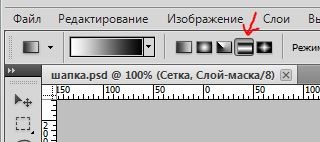
Most meg az előtérben színe fehér. Ezután válassza ki a Színátmenet eszközt. A felső részén az ablak, a tulajdonságok panel overlay beállított gradiens fehér és a fekete, és válassza ki a tükrözött gradiens.

Most, a közepén a kalapot nyúlik gradiens. Körülbelül egy kicsit alacsonyabb a szám, hogy leárnyékolja Gradient Overlay. Győződjön meg arról, hogy a réteg maszk az izolált állapotban vagy gradiens fekszik közvetlenül a kalapot!

Meg kell lennie, hogy a felső és alsó éle lesz kismértékben oldódik.
Most megpróbálunk hozzáadni a szöveges sapkák. Én hozzá a szöveg „Oleg Astanina Blog. Nyiss egy blogot 1 óra!”. Nem vagyok a mester a grafikai tervezés, úgyhogy valahogy így:

Nem kell alkalmazni a különböző hatásokat a szöveget, mert lesz egy csomó időt, és egy egyszerű szöveget. Akkor jön valami más, adjunk hozzá egy logó, például.
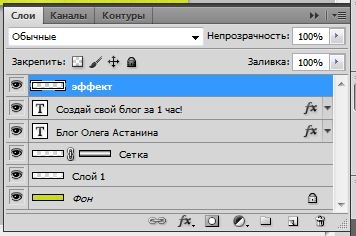
Most meg kell adni, hogy a kalapot egy kicsit hatásokat. Ehhez használjon egy új sor ecsetek. Töltsd le tudsz itt. Hozzon létre egy új réteget, és nevezzük el „Effect”. Hely rétegeket a következőképpen kell.

Válassza ki az eszközt „Brush”, majd minden ecsettel a listából. Nem voltak nagyon, így bátran kísérletezni.

Kiválasztása után kattintson az ecset bárhol sapkák, és nézd meg a kapott hatás. Az alapszín fehér meg. Miután az összes kísérletet én.
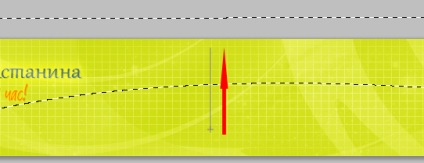
Amíg én a kalapot is, nem teljesül. Ezért úgy döntöttem, hogy adjunk egy kis fáklyát a kupakot. Ehhez hozzon létre egy új réteget nevezett „Blick”. Válassza az eszközt „Pen”. És lehet tenni a segítségével referenciapontok valami ilyesmi az én szám.
Most kicsit meg kell változtatni a kontúr az alsó, hogy ez ívelt, hogy nagyobb hatása szép fáklyát. Ez úgy történik, „Nyíl” eszköz.
Miután létrehozta a kívánt kontúr, nyomja meg a billentyűkombináció «Ctrl + Enter», hogy megjelenjen a áramkörrel. Kijelölés eszköz „Gradiens kitöltés”. Válassza ki a Tulajdonságok panel „Linear Gradient” szín beállítása fehérből átlátszó. Gradient tartsa alulról felfelé, miközben lenyomva «Shift».

Győződjön meg róla, hogy a kiválasztott réteg „Blick”. És húzza gradiens alulról felfelé. Szüntessük meg kombinációja «Ctrl + D» gombokat. Változás a gradiens kivetését, vagy egy „lágy fény” vagy kép átlátszóságát 30%. Ez történt velem.