Kevesebb css menü az alma stílus, xozblog - tanulságok és cikkek weboldal, blog
Szia, kedves olvasók XoZblog egy! Web design és webfejlesztés nagyon gyorsan fejlődik. Minden nap egyre több és több új termékek, hogy az alkalmazások vagy új szolgáltatások, amelyek az életet a hálózaton egyszerűbbé és hatékonyabbá. A web design egyszerűen határtalan tér, csak a tehetség és képességek a „művész” (a tervező). Tehát beszéljünk ma kevesebbet - a dinamikus stílust leíró nyelv, amely egyszerűsíti az írás a CSS stílusokat.
Ami kevésbé?
KEVESEBB - felülbírálja a CSS-t. Ez azt jelenti, hogy minden CSS kód - ez érvényes kevesebbet, kevesebb, de kiegészítő elemek nem fog működni egy egyszerű CSS kódot. Ez figyelemre méltó, mert a meglévő CSS már működőképes kevesebb kódot, amely csökkenti a küszöböt való belépés az új technológiát.
KEVESEBB hozzáteszi, sok hasznos dinamikus tulajdonságai CSS. Bevezeti változók, az üzemeltetésre, és szennyeződéseket. Az a képesség, hogy írjon moduláris stíluslapot fogja megmenteni a sok gondot.

KEVESEBB nagyban megkönnyíti az írás stílus. Például, alkalmazva a keverékben (mixinek) hozunk létre valamit a hasonlóság funkciókat is igénybe vehet érveket. Mixinek - lehetővé teszi, hogy az összes tulajdonságait egy osztály egy másik osztály egyszerűen váltás az osztály nevét az érték az egyik tulajdonságait.
lekerekített sarkok # 40; @radius. 5px # 41; # 123;
border-radius. @radius;
-WebKit-border-radius. @radius;
-moz-border-radius. @radius;
# 125;
#header # 123;
.lekerekített sarkok;
# 125;
#footer # 123;
.lekerekített sarkok # 40; 10px # 41; ;
# 125;
A lefordított CSS fog kinézni:
#header # 123;
border-radius. 5px;
-WebKit-border-radius. 5px;
-moz-border-radius. 5px;
# 125;
#footer # 123;
border-radius. 10px;
-WebKit-border-radius. 10px;
-moz-border-radius. 10px;
# 125;
edzés
Mielőtt áthágják a kódot írni, nézzük meg c az a tény, hogy szükségünk van:
2. Less.Js
3. előtag nélkül
Mi is használhatja a CSS3 hatások, amelyek magukban foglalják az eladó változat előtagokat (-moz-. -o-. -webkit-) annak érdekében, hogy a hatás ugyanolyan jó a különböző böngészőkben.
Töltsük be a könyvtár előtaggal free.js, és felveszi azt index.html:
Ebben a készítményben, és lépni közvetlenül a létrehozása menüstílust Apple.com
HTML-kód
KEVESEBB stílusok
Nézzünk néhány összetevője a menü a következőkből áll:

Mint látható a fenti képen, a navigációs Apple.com a következő hat fő részből áll:
- Használja árnyék;
- határon;
- Közötti elválasztó menüpontok;
- Gradiens a háttérben;
- Sötétítés hatása egeret;
- Szöveg menüben.
Az írásbeli stílusok kétféleképpen:
- csatlakoztassa styles.less és könyvtári less.js;
- vagy fordítsd styles.less Crunch a programban, és már csatlakozik normális styles.css oldal
Fontos: ha az első módszer csatlakozni styles.less történt csatlakoztatása előtt less.js. könyvtár Azt is, hogy ne felejtsük el, hogy csatlakozzon az előtag nélkül.
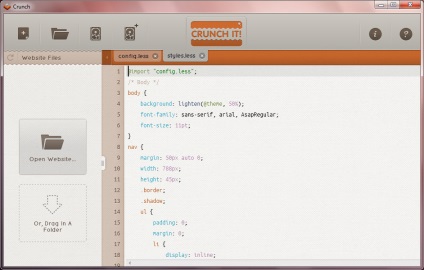
Így a kapcsolat stílusok a következők:
Változó definiálása alapszín
Fogjuk használni 2 kép: config.less Megállapítja az összes változót, keverés, és így tovább. majd importálja egy második (styles.less), amely eleve a stílus a menüpontok.
Most elemzik kódot config.less. Határozza meg az alapszín a menü segítségével változókat. Változó a LESS nyilvánítják a @ szimbólumot.
Ez a változó tárolja @theme alapszín menü, akkor gyakran hivatkoznak erre a színre, ezért célszerű, hogy azt egy változó.
Mi meg árnyék a menü segítségével összekeverjük (mixinek)
Az egyik jellemzője kisebb - összekeverjük (mixinek). Engedjék meg, hogy tartalmazza az összes tulajdonságait egyik osztály egy másik osztály.
árnyék # 123;
box-árnyék. 0 0 1px 2px @theme;
# 125;
A fenti kódot, nem tartalmazza az előtagot a box-árnyék. előtag nélküli könyvtár automatikusan adja hozzá. Ezen túlmenően, az árnyék színét származik a színe változó @theme.
Mi határozza meg a stílust a menü segítségével határokat mixinek paraméterű
Étlapunkon szüksége lesz egy határ, lekerekített sarkokkal. Mixinek a - tulajdonképpen ugyanazokat a funkciókat, mint egy egyszerű hozzákeverjük, az egyetlen különbség az, hogy azt is meg kell változtatni.
határ # 40; @radius. 3px # 41; # 123;
border-radius. @radius;
határon. 1px szilárd @theme - # 050505;
# 125;
A fenti példában az alapértelmezett kerekítési @radius 3 pixeles, mint mondtuk, hogy meg lehet változtatni.
Mi határozza meg a gradiens szeparátor és a stílus, ha lebeg a segítségével műveletek
Kevesebb növelhető segítségével a műveletek csökken, és szorozni és osztani értékek és tulajdonságok szín, amely lehetővé teszi, hogy meghatározza közötti bonyolult kapcsolatok tulajdonságai, hogy a kívánt eredményt. Vessünk egy pillantást a következő kódot, amely meghatározza az ingatlan az elválasztót a menü:
osztó # 123;
border-style. szilárd;
border-width. 0 0 1px 1px;
border-color. átlátszó @theme - # 111 átlátszó @theme + # 333;
# 125;
A fenti példában a kivonást változó @theme szín # 111. így a bal oldali elválasztó kissé sötétebb, mint az alapszín, és a jobb oldalon is könnyebb. Ezek a manipulációk tehetünk a HEX-szín.
A jobb áttekinthetőség érdekében a színes manipuláció, nézzük meg a színösszeállítás:

Maximum sötét színű # 000 (fekete), és a maximális #fff világos színű (fehér) és az alapszín # 555. Így, ha azt akarjuk, hogy a színe sötétebb három szinten, majd vonjuk ki a # 333.
Most gradiens stílusok:
gradiens # 123;
háttérben. lineáris-gradiens # 40; az alján. @theme + # 252525 0%. @theme + # 171717 50%. @theme - # 010101 51%. @theme + # 151515 100% # 41; ;
# 125;
.hovereffect # 123;
háttérben. lineáris-gradiens # 40; az alján. @theme - # 010101 0%. @theme - # 121212 50%. @theme - # 222222 51%. @theme - # 050505 100% # 41; ;
# 125;
Add stílust a menüszöveg szennyeződések (mixinek) biztosíték
Azt tervezzük, hogy 2 szín a szöveg és színes szöveg árnyékok. Az egyik lehetőség használjuk, ha a menü háttér világít a sötét színű a szöveg, és fordítva.
Az első helyen, akkor az árnyék kell sötétíteni, ebben az esetben, hogy a szín # 000000, ha a szöveg színét egy fényerő nagyobb vagy egyenlő, mint 50%.
szövegszín # 40; @txtcolor # 41; amikor # 40; könnyűség # 40; @txtcolor # 41;> = 50% # 41; # 123;
színét. @txtcolor;
text-shadow. 1px 1px 0px # 000000;
# 125;
És a második lehetőség, ha a fényerő, a szín a szöveg kevesebb mint 50%, az árnyék fehér lesz.
szövegszín # 40; @txtcolor # 41; amikor # 40; könnyűség # 40; @txtcolor # 41; <50% ) {
színét. @txtcolor;
text-shadow. 1px 1px 0px #ffffff;
# 125;
Ebben a szakaszban, kiegészítve a teremtés config.less fájlt, és folytassa a létrehozását a fájl styles.less
import config.less
Hozzunk létre egy fájlt úgynevezett styles.less és mindenekelőtt a pótkocsi létre config.less. a következő módon:
Stílus a szervezet számára a falu
Most majd a háttér színét az oldal (amely nem lehet könnyebb, mint az alapszín), és adja meg a betűtípust és betűméretet. A funkció elvégzi a háttér színe világosabb, mint az alapszín 30%:
szerv # 123;
háttérben. könnyítsen # 40; @theme. 30% # 41; ;
font-family. AsapRegular. talpatlan;
font-size. 11pt;
# 125;
Abban a pillanatban, a munkánk eredményét a következő.
Ez nem túl vonzó. De még előttünk.
A fő stílus menü beágyazott szabályok
Kevesebb, tudjuk be a stílus minden elemet közvetlenül a stílus tag roditelya.Navigatsionnye nav HTML5 specifikáció, amely tartalmazza az összes szükséges elemek navigációt. Itt az ő stílusa:
nav # 123;
árrés. 50px auto 0;
szélessége. 788px;
magasságot. x 45 képpont;
.határon;
.árnyék;
# 125;
Megjegyezzük, hogy ahelyett, hogy írjon egy csomó CSS szabályok meghatározása csak a magasság, szélesség és padding. Míg külföldön, és az ő stílusa, valamint az árnyék mi felveszi segítségével összekeverjük (mixinek), adja meg az osztály nevét és .border .shadow, és az osztály nav hozzáadott szabályok ezeknek az osztályoknak, amit írt a config.less fájlt.
Ezután adjuk hozzá a stílus ul belül a nav listából. Egy egyszerű CSS lenne kinézni:
Azonban kevéssé öröklés másképp működik, megérteni egyszerűbb és logikusabb:
nav # 123;
árrés. 50px auto 0;
szélessége. 788px;
magasságot. x 45 képpont;
.határon;
.árnyék;
ul # 123;
padding. 0;
árrés. 0;
# 125;
# 125;
Mint látható a képen, li listatételek függőlegesen, és úgy kell elhelyezni vízszintesen. Ahhoz, hogy ezt megtehessük, meg egy ingatlan display: inline;
nav # 123;
árrés. 50px auto 0;
szélessége. 788px;
magasságot. x 45 képpont;
.határon;
.árnyék;
ul # 123;
padding. 0;
árrés. 0;
li # 123;
kijelzőn. inline;
# 125;
# 125;
# 125;
stílusok írjuk le, hivatkozva a lista valamelyik elemét, és adjunk hozzá egy kész stílusok. szövegszín. elválasztó. gradiens.
nav # 123;
árrés. 50px auto 0;
szélessége. 788px;
magasságot. x 45 képpont;
.határon;
.árnyék;
ul # 123;
padding. 0;
árrés. 0;
li # 123;
kijelzőn. inline;
egy # 123;
text-dekoráció. none;
kijelzőn. inline-blokk;
lebegnek. bal oldalon;
szélessége. 156px;
magasságot. x 45 képpont;
text-align. központ;
line-height. 300%;
.szövegszín # 40; # f2f2f2 # 41; ;
.elválasztó;
.gradiens;
# 125;
# 125;
# 125;
# 125;
A fenti példában az imbusz színes # f2f2f2. Ez a szín fényessége több mint 50%, így az árnyék automatikusan telepíti fekete. A többi kódot biztos vagyok benne, teljesen nyilvánvaló.
Azonban, ha megnézzük a jelenlegi A fentiek eredményeként az utolsó elem utazik kívül a panel. Ahhoz, hogy eltűnjön ez a határ távolítsa el a bal első menüpont, és a jobb szélét az utolsó menüpont.
nav # 123;
árrés. 50px auto 0;
szélessége. 788px;
magasságot. x 45 képpont;
.határon;
.árnyék;
ul # 123;
padding. 0;
árrés. 0;
li # 123;
kijelzőn. inline;
egy # 123;
text-dekoráció. none;
kijelzőn. inline-blokk;
lebegnek. bal oldalon;
szélessége. 156px;
magasságot. x 45 képpont;
text-align. központ;
line-height. 300%;
.szövegszín # 40; # f2f2f2 # 41; ; // Meg lehet változtatni ezen a vonalon
.elválasztó;
.gradiens;
# 125;
# 125;
li. első gyermek # 123;
border-left. none;
# 125;
li. last-gyermek # 123;
border-jobbra. none;
# 125;
# 125;
# 125;
Stílus a hover hatása
Az utolsó lépés az, hogy adjunk a hatás hover. Kevesebb, tudunk hozzá egy pszeudo-elem, mint: hover a szimbólum # 038; .
nav # 123;
árrés. 50px auto 0;
szélessége. 788px;
magasságot. x 45 képpont;
.határon;
.árnyék;
ul # 123;
padding. 0;
árrés. 0;
li # 123;
kijelzőn. inline;
egy # 123;
text-dekoráció. none;
kijelzőn. inline-blokk;
lebegnek. bal oldalon;
szélessége. 156px;
magasságot. x 45 képpont;
text-align. központ;
line-height. 300%;
.szövegszín # 40; # f2f2f2 # 41; ; // Meg lehet változtatni ezen a vonalon
.elválasztó;
.gradiens;
. lebeg # 123;
.hovereffect;
# 125;
# 125;
# 125;
li. első gyermek # 123;
border-left. none;
# 125;
li. last-gyermek # 123;
border-jobbra. none;
# 125;
# 125;
# 125;
Fordítsd KEVESEBB CSS
Nos, ez minden, apple.com menü írás be lehet fejezni. Továbbra is eldönteni, merre fogunk csatolni írásbeli stílusok a weboldalt. Amint azt már említettük, hogy egy írott stílusok kétféleképpen:
- csatlakoztassa styles.less és könyvtári less.js;
- vagy fordítsd styles.less Crunch a programban, és már csatlakozik normális styles.css oldal
Természetesen több, mint a második lehetőség a jobb, miért csatlakozzon 2 fájlokat és végre kettős feladatot a kliens oldalon, így összeállításához írásbeli KEVESEBB stílusok normál statikus CSS.
Ehhez kattintson a nagy gombot Crunch It. És fenntartani a normális styles.css

Erre a lecke befejeződött.
Ahhoz, hogy naprakész friss cikkek és a levont feliratkozás heti e-mail hírlevél vagy RSS feed RSS. Köszönjük!