1 Szerkezet web-dokumentum
Ebben az esetben azt mondjuk, hogy a böngésző a HTML megfelel a nemzetközi 4.01 specifikáció. és ez ugyanúgy néz ki minden böngészőben (általában három fő Internet Explorer, Opera, Firefox).
A továbbiakban az elején és végén a dokumentum címkék és volt. Belül ezeket a címkéket kell a fej címkék (
) És a test a dokumentum ().Jellemzően alapján a fejét a dokumentum CÍM elem - a dokumentum címét. Továbbá, az összes műszaki abban foglalt információk, különböző stíluslapok itp
Fő tartalom: szövegek, táblázatok, képek - a szervezetben a dokumentumot.
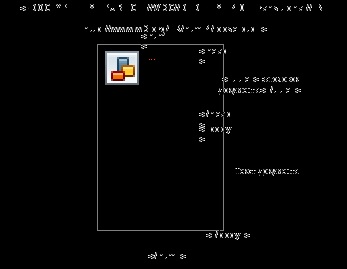
Ezen a képen látható vázlatosan a szerkezet:

Mint látható, a fejem felett van a szervezetben, így soha ne helyezze a dokumentumot a fej test a dokumentum (vagy fordítva). Először is, zárja be a dokumentumot fejjel , és csak azután nyissa meg a szervezet
. És mégis, a dokumentum egy fej és egy test, és ne próbálja, hogy több közülük.Létrehozásához az oldalt:
1. lépés: Hozzon létre egy mappát a számítógépen a neve a jövőben webhely is, például ebben az esetben valójában a papkuobuchenie_html. Bent a mappát, hozzon létre egy másik mappát nazvaniemwww. és azon belül egy másik képet nazvaniemimg (később beszúrni képek):
2. lépés: Menj a teremtett az előző lépésben, és hozzon létre papkuwww belsejében egy szöveges dokumentum. Ehhez menjen bele, a jobb gombbal a legördülő menüből válassza ki a New - Szöveg.
3. lépés: Írj egy egyszerű szöveges Jegyzettömb oldal
Ur. Hoztam létre az első oldal a html.4. lépés: Az Ön Mentse el a dokumentumot a „index.htm” ( „.html” ugyanezt az eredményt adja). A mentést követően törölheti a szöveges dokumentumba.
5. lépés: Indítsuk el a W kapott index.htm fájlt
Ahhoz, hogy a változások egy olyan oldalra, meg kell nyitni a fájlt, rendes notebook. Vagy meg lehet változtatni közvetlenül a böngészőben, de csak az Opera böngészőt.
2 Szöveg formázása
Alapértelmezésben a szöveg együtt futni, anélkül felosztva bekezdések, fejezetek, azaz A formázás nem!
A fő elemei a szövegformázását html címkék:
Tekintsük mindegyik tag részletesen.
P jelölésére szolgál bekezdések html dokumentumokat.
ALIGN - határozza meg a vízszintes igazítás szakaszban. Lehetséges értékek: balra, középre, jobbra, indokolja. Ennek megfelelően a balra, középre, jobbra, és szélességét. Az alapértelmezés znachenieleft.
Ez a szakasz közepén
Ez balra igazított
Ez is a bal oldalon (alapértelmezett)
Ez jobbra van igazítva
Ebben a részben a szöveg lesz igazítva a szélesség (ugyanakkor a bal és jobb szélét a dokumentumot). Nem értem indokolja böngészők összehangolja a szöveget balra
Megjegyzés: a tartalom a db idézetek van írva, szóköz nélkül, azaz,
és nem
különben nem fog működni!
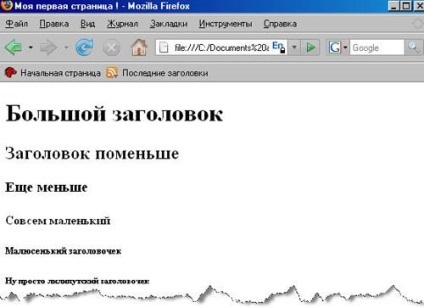
H1, H2. H6 -Primenyayutsya megtörni a szöveg értelmes szinten - fejezet, alfejezet.
Vannak hat szintjét fejezetek, amelyek különböznek a betűméret.
ALIGN - határozza meg a vízszintes igazítás a fejléc. Lehetséges értékek: balra, középre, jobbra .po alapértelmezett -left.

Megjegyzés: A záró tag kötelező!
BR -Ez elem végzi az átviteli vonalon.
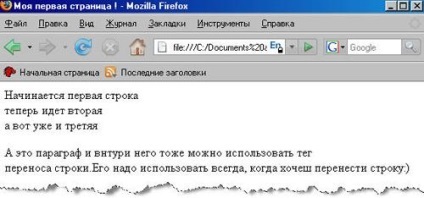
Ha a szervezetben a dokumentum, hogy írjon a következő:
Úgy kezdődik, az első sorban
Most jön a második
és most egy harmadik
Ez a bekezdés és benne az is lehetséges, hogy használja a címkét
átvezető. Ezt kell használni, ha ez szükséges, hogy mozog a vonal :)

Ahogy már bizonyára észrevették, amikor mozog a húr nem indul egy új bekezdést! Szállítható ő át! Nem kell egy záró tag.
A DIV - felhasználható célszerű konténer html oldal kód blokkokat, hogy könnyű manipulálni dinamikusan - mozgás, állítsa be a margók, elrejtése, stb Kötelező záró címke!
ALIGN - meghatározza a vízszintes igazítás a tartály. Lehetséges értékek: balra, középre, jobbra, indokolja. Ennek megfelelően a bal, közép, jobb, és alapértelmezés szerint a szélessége .po znachenieleft.
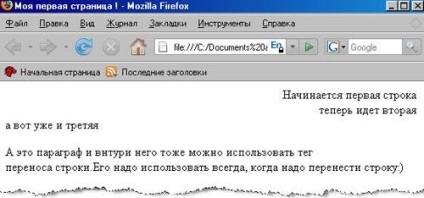
Tegyük fel, hogy meg kell igazítani az első két sort az előző példában a jobb, nem bocsát ki őket egy bekezdés.
Most jön a második
Ez a bekezdés és benne az is lehetséges, hogy használja a címkét
átvezető. Ezt kell használni, ha ez szükséges, hogy mozog a vonal :)

Ie Van két sornyi kódot, rakjuk őket egy DIV konténer és kiegyenlítse a jobb szélén!
Megjegyzés: között található a kezdő és záró tag a szöveg vagy HTML-elemek látszanak, mintha egy külön fejezetben (de sokkal kevesebb padding).