Készítsen animációk a web design, photoshop
Hogyan hozzunk létre egy animált banner segítségével az online szolgáltatásokat?
Létrehozása állóképes
Hozzon létre egy egyszerű banner lehet, például a Photoshop, és használata az egyik a számos online szolgáltatások - például Banner Fans. A fő előnye az erőforrás egy komplett cirill támogatást és nagy sebességgel.
Ahhoz, hogy megértsük a működését a szolgáltatás, hozzon létre egy egyszerű banner egy gyakorlati példát.
Tovább a fő szolgáltatási oldal Banner Ventilátorok és végig regisztráció, amely tárolja a generált fájlok nem csak a számítógépen, hanem a szolgáltatást.
A jobb felső sarokban, meg az orosz nyelv, a fordítást is, bár, és egy kicsit görbe, de még mindig érthető. A felső rész a munkaterület tartalmaz egy banner elrendezés ablak, és az alsó - eszköztár.
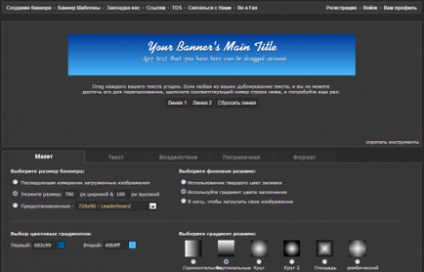
- elrendezése:
- Banner méret: 700 px - 100 px;
- A háttér színátmenet színe;
- Szín gradiens: először 003c99 második 49b9ff.
Kattintson a „Change Banner” a központi része a panel, és nézd meg az eredményt:

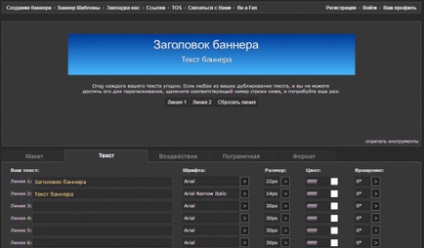
- A szöveg: 1. sor: "címsor banner" Vonal 2 "Banner Text";
- Font. Annak érdekében, hogy válassza ki a cirill ábécét, kattintson a nevére az aktuális betűtípust a jobb felső sarokban, ki azokat font Stock;
- Méret: 1. sor: 22 képpont, 2. sor: 14px;
- Szín: ffffff;
- Forgatás: 0
Kattintson a "Change Banner":


Javasoljuk egy másik ingyenes online szolgáltatás minimultik.ru.
Animáció statikus banner
Annak érdekében, hogy fel számunkra, hogy egy animált képet, akkor le kell töltenie a szolgáltatást Banner Rajongók két fájl a gif formátumban (gombafonalak), egy üres képpel, és a többi feliratot tartalmazó. Ide minimultik.ru.
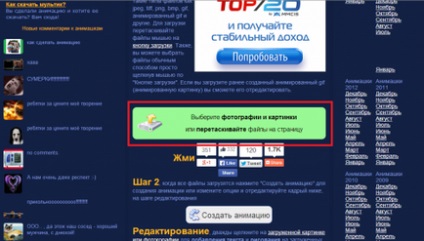
Csakúgy, mint a Banner Fans, regisztrációs ez a szolgáltatás nem kötelező. Töltse le a fájlok elő:

A következő dolog, amit tennie kell -, hogy a beállítások a későbbi animáció:

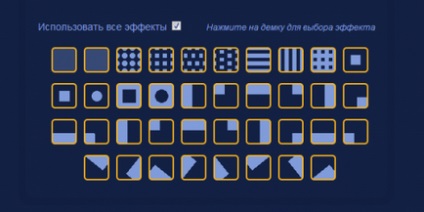
Annak érdekében, hogy válassza ki a hatásokat kell használni banner átmenetek, jelöljük narancs is, mint te:

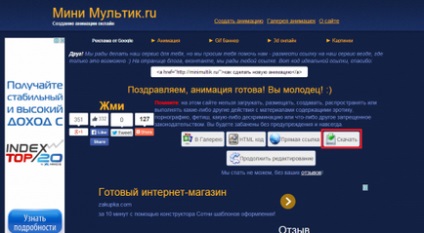
Kattintson a „Create animáció”, majd a „Letöltés”:

A végén kiderült, egy ilyen egyszerű banner:
Így használatával két teljesen ingyenes szolgáltatás, akkor lehet, hogy egy egyszerű animációt kiegészítő szoftverek használata nélkül.
Hozzon létre egy animált képet az Adobe Photoshop
Animáció a Photoshop - nem az öröklés a nagy programozók, vagy a tervezők, ez csak egy sor képek követik egymást egy adott sorrendben.
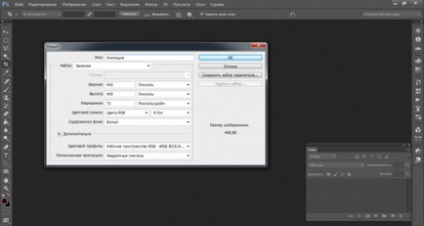
Nyílt Photoshop és hozzon létre egy új fájlt, először adja annak méretét:

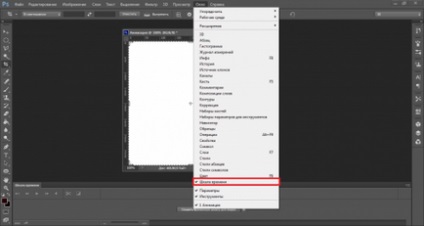
Tartalmazza a munkaterületen panel animációk ( "Window -> Idővonal"). Blokkolja a személyzet:

Döntetlen az első réteg a vászon minden képet, és hozzon létre egy új keretet. Új réteg:

Rajzolj egy új képet a animációt létrehozott egy új réteg:

Ezután be kell állítani a sebességet, amellyel a kereteket fog változni. Ehhez mozgassa az alsó csúszkát jobbra méretezés keret húr a kívánt méretet, majd módosítsa a blokk hossza:

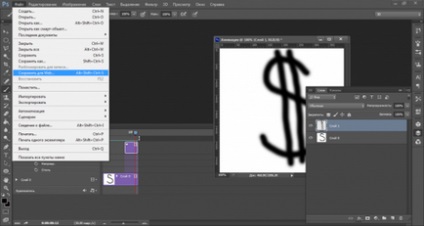
Ellenőrizze a viselkedését az animáció kattintva «Játék». Ha elégedett a kész eredményt mentse munkáját, kattintson a „Fájl” -> „Add a készülék WEB”:

Reméljük, hogy a tanulságok hasznosak az Ön számára. Sok sikert kívánunk!