Megszokott a kijelző mezők drupal 7, drupal tanulás
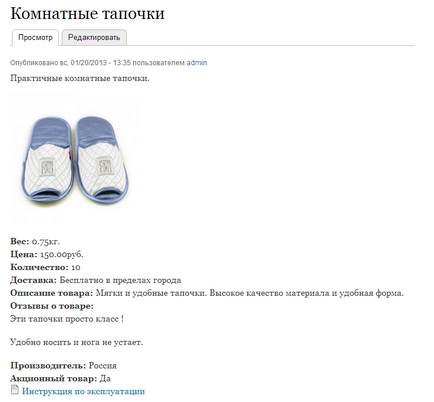
Ebben a leckében testre a kijelző mezők példája az anyagok korábban létrehozott termék.
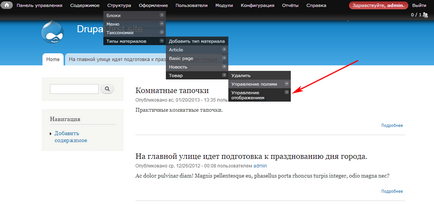
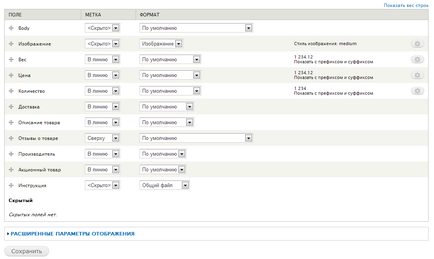
Kezdjük azzal megy, a beállítások forma kiválasztásával kezelheti a kijelzőt, amint az az alábbi képen.

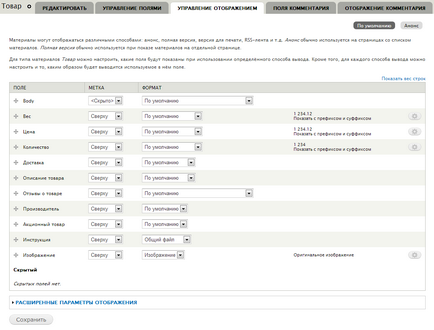
Nézzük meg, mi van formájában terepi beállításokat.

Az első oszlop mutatja a nevét minden területén létrehozott ilyen típusú anyag. Mielőtt minden név egy tollat a kereszt alakban, hogy húzza az egeret, akkor lehet változtatni a helyét a mezőt az oldalon, terepi kinyomtatásra kerül, abban a sorrendben, amelyben találhatók. Azt is vegye ki a mezőt a kijelző húzással rejtett.
A második oszlop tartalmazza a beállításokat minden területen címkét. Ennek az opciónak három lehetséges értékek:
- Rejtett - ebben az esetben a címke nem jelenik meg, ha a kimenetre
- A vonal - jelölés jelenik meg egy sorban a mező tartalmát
- Top - jel látható a táblán (ez az érték alapértelmezett beállítás a legtöbb területen)
Oszlop formátumban tartalmazza a konfiguráció a terepi formátumban. Különböző területeken eltérő speciális megjelenítési formátumokat. Például szöveget területeken, ez lehet egy teljes, vagy rövidített szöveget numerikus mező típusok beállításai szeparátor, stb Ebben a leckében nem fedezi az összes lehetséges formában az egyes mezők típusát.
Néhány megjelenítési formátumok elérhető további beállításokat, ebben az esetben ellen a pályáról a fogaskerekű ikon jelenik meg, ha rákattint a formában le a további megjelenítési lehetőségek, amint az az alábbi képen:
Ha rákattint a fogaskerék ikonra az alak a kép mező beállításait, többek között:
§ Speciális megjelenítési beállítások meghatározza, hogy milyen típusú kijelző áll rendelkezésre testreszabás.
Alapértelmezésben csak bejelentést. Tartalom megjelenítése teljesen kikapcsol, de ez az, amit most és szerkesztése, mivel ez az alapértelmezett elem.

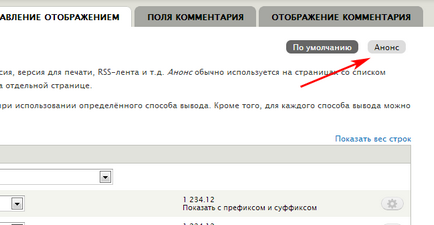
A jobb felső sarokban lehet váltani, hogy megjelenítse a beállítást a bejelentést.

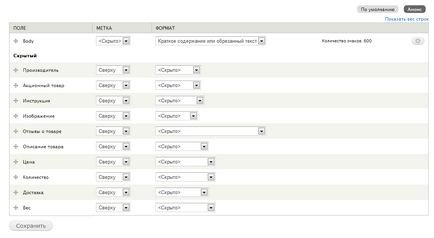
Mint látható a fenti képen a bejelentést rejtett minden területét kivéve Body díszítve után 600 szimbólumokat.
Most menj vissza, és állítsa be a kijelző, ahogy az alábbi képen:

Ezekkel a beállításokkal, a termékek kezdte meg kompaktabb és könnyebb olvasni:

Így lehetséges, hogy testre a kijelző, az anyag a adminisztrációs felület.
Oszd meg barátaiddal:
Denis köszönöm nagyon szükséges és hasznos tanulságokat.
Nem mondja meg, hogyan kell kezdeni a megoldást a problémámra.
Nézd szerves csoportokat modult. Workbench Access és a Node Access hozzáférési jogok nyújtására. Autó, hajó, stb a típusú anyagok, kapcsolatban áll a szerkezeti elemek, amelyek lehetnek azonos típusú anyagok, valamint a feltételeket (jellemzőitől függően a rendszer). A fejlesztő, ügyfél, stb ezt a szerepet. A felület ízlés kérdése semmi nem tudok tanácsot.
Van, durván szólva, csak a hajók, amelyek hasonló strukturu.budem nevezni. És az ilyen korpusnik kap hozzáférést biztosít az összes ház minden hajóra. A kurátor a hajó a hajóra. (De csak rá). Igazgató, mindent elmondanak. És nagyon leírását adott hajótest - ez is egy szerkezet beágyazott multimédiás dokumentumokat.
Köszönöm, megyek. Ksati Node Acess 7 Drupal elérhető. Meg tudod csinálni nélküle?
Jobb, ha leírják szempontjából szervezetek tárgykörben vagy jobb, hogy egy táblázatot, és kérni fogja, mert lehet szervezni a Drupal. És nem tudom megmondani a leírást, akkor összekeveri a fogalmak terén, a kifejezés és Matheran stb
Szia Denis. Kész így az itt leírtak szerint. De valami megjelenik a baj - az áruk leírásának még a stílus „felett”. Mi lehet a probléma?
A kérdés megoldódott - már bevezetett egy csomó szöveget. De ez a vicc pofiksit? Amikor sok szöveget - nem csúszik le, és megjelenik a stílus a „top”.
Egy példa a termékek listáját, mint például az autó
1 jármű
autó 2
autó 3
stb
Minden autó alkatrészek
Az autó i
szerv
motor
szalon
Elektoristema
stb
Tervező különböző rendszerek alap feltöltéséhez a különböző járművek. Egyértelmű, hogy a rendszer különböző Durg járművek különböznek egymástól
Jöttem villanyszerelő töltött jármű elektromos doboz 3
Jöttem dvigatelisty töltött 28 doboz a gépjármű
Jövök speciális szalonokban, napial az autó 1.
villanyszerelő akkor történt, hogy írjon valamit az elektromos autók 3 (egy új mezőt a rekord)
Zadlacha a levezetése minden mezőt rendszerek simán ment:
Abban a pillanatban, hogy nem hagyja el. Az autók listájához keresztül szervezett taxonómia. És aztán megpróbálják manipulálni nézeteit.
Itt van egy másik dolog, és most már világos, hogy mit kell, hogy a kijárat felé.
Ezt meg lehet tenni az alábbiak szerint:
Létrehozása típusú anyagok „Vehicle” (vagy termék). És az anyag típusát az egyes rész: karosszéria, motor, stb Az anyagok, mint például az „autó” hozzon létre több mező típusú entitás hivatkozást. Azaz, egy autó, akkor csatolni több anyagok, mint a „Body”, stb Akkor hozzon létre több szerep: egy villanyszerelő, a szakértő a motorok, stb és testre a hozzáférési jogait. Például egy villanyszerelő csak szerkeszteni anyagok, mint a „Villamos energia”. Az oldal „autó” az anyag fog kinézni, ahogy leírt alapértelmezett.
Van az „autó” egy szöveget (csak egy névsort). Azt valósul taxonómia. De a „doboz”, „villanyszerelő”, és így tovább. Ez a multimédiás dokumentumok (privernul CKEditor,
IMCE és hasonlók). Nem világos, hogyan hajtsák végre a widget, ha csatolt anyag típusa „autó” azt podchinennnye típusú „test” az anyag, „villanyszerelő”, és így tovább.
Ha úgy döntök, hogy milyen típusú mező Entitáshivatkozás típusú widget „zászlók / kapcsolók”, „választás a listából”, „avtozapolenie” nem megfelelő "
Létrehoztam egy anyagtípus „test”, „villanyszerelő”, és így tovább minden típusú anyag kötött taxonómia típus „autó”. Szóval lehet rendezve taxonómia kijelző bemutatása érdekében (csoport) Car 1
De amint azt csatolja az e beadvány formájában válassza az „autó”, úgyhogy a cikket újra elromlott
Sajnos megfelelő használati orosz no. Ssylochki nem heverni?
Szeretek kitalálni egy readme MediaFront modul egy zsákutcába. Például a readme leírja, hogyan lehet egy játékos miniatűrök (szöveg readmu alább). Én Vyuha rendre (részletek) Tehát a „Beállítás fejléc” fordító fordítja a „Fejléc beállítás”, és én nyugodtan gondolni a „Tartalom: Cím”. fordul meg a „sapkát”.
Itt a részlet readme.
B. megtekintése egy nagy média lejátszó és egy rács alábbi fájlok
1. Ön szerint, hit Add oldalt a kijelzők oldalán.
2. A kijelző nevét, akkor nevezd meg Media Rács.
3. A Format állítsa Format Rács és alkalmazni ezt az oldalt.
Hit Apply (ezt a kijelzőt).
4. A fejléc, válassza a Globális: MediaFront Player ehhez az oldalhoz.
Hit Apply (ezt a kijelzőt).
A Configure Fejes állítsa MediaFront Presets, hogy
lejátszó. Kevesebb MediaFront Beállítások mező típusát kell állítani, hogy nincs. alkalmaz
a kijelzőn.
5. Az oldal beállításai állítsa Út a média-hálózatba. Hit Apply.
6. látogatás sajatwebhely / media-hálózatba. Meg kell látni egy nagy médialejátszó egy rács
A fájlok a lejátszó alatt.
7. Választható: Ha szeretné a fájlokat a lejátszó alatt, hogy ellenőrizzék a játékos,
lásd D. létrehozása és konfigurálása listák használata nézete.
Jó napot! és volt egy kérdés))
Kérem, mondja meg, hogyan kell levezetni a területen a 2. oszlopban. 1 oszlop neve mezőket, a 2. oszlop értékét. Ahhoz, hogy értékek a második oszlopban már igazodik a bal oldalon.
Formázott CSS segítségével.
Üdvözlet! Denis, mondja meg, hogyan hajtsák végre a következőket.
Az anyag van szükség ahhoz, hogy egy listát a területeken, mint például:
Szükséges annak biztosítása, hogy a konkrét esetben választ a vizsgálat, ezeket a változókat automatikusan megváltozik.
Hogyan kell csinálni?
Prompt.
Van egy szabványos típusú bejegyzések a normál kép doboz, sozlat a területen kimeneti formátum használható egy fotó volt az abszolút (teljes) útvonal, azaz nem img src = „http://drupal-learning.com/sites/default/ fájlok "
de ez a
img src = "http://mydomain.de/sites/default/files"
Lásd theme_image és hook_preprocess_HOOK. Akkor a tárgy a fale template.php levelet preprotsess funkció [téma_neve] _preprocess_image és az ő helyettesítő útvonal. Vagy használja hook_file_url_alter
Nagyon köszönöm, hogy küldött, már használt wordpress drupal de még az új 8. sokkal rugalmasabb és fejlett, hogy néha eltévedek, amit a felek jön. Drupal webmesterek paradicsomban.
Holnap megpróbálom a tanácsát.