Hogyan hozzunk létre egy lebegő blokk css és jquery az oldalsávon portál webmesterek! Sablonok, stílusok

Ebben a leckében szeretném megmutatni, hogyan lehet létrehozni egy lebegő blokk az oldalon nélkül plug-inek, és szabványos CSS és jQuery funkciókat. Az egyedülálló ez a módszer azon a tényen, hogy ez ideális bármilyen CMS vagy bármely tárhely, különösen, ha szüksége van egy szán, és most plug-in, vagy modult a CMS már nem.
Mi az úszó egységet?
Hasznos tanács! Hogy lehet érezni a hatását az úszó egységet magad, azt tanácsolom, hogy írják le az eredményeket a bevétel / forgalom / célzott intézkedéseket kell telepíteni, és nézd meg az eredményt, miután a blokk beállításait. Az eredmény meg fogja lepni.
És így kezdődik, hogy hozzon létre egy úszó egységet az oldalsávon, találtam két módszer, hogy úgy tűnt nekem, egyszerű és könnyen használható. Mit kell használni az Ön számára, nem tudom pontosan megmondani, de azt hiszem, ha hirtelen néhány lehetőség nem fog működni magukat, minden gond nélkül a két lehetőség közül választhatja ki a megfelelő, kicsi, és mivel a két lehetőség pontosan valami nem megy
Kezdetben meg kell csatlakoztatni jQuery könyvtár, sok CMS alapértelmezés szerint csatlakozik, annak érdekében, hogy ellenőrizze csatlakoztatva van, vagy meg kell nyitni a webhely egy böngészőt, és kattintson a CTRL + U vagy jobb gombbal bárhol az oldalon, és válassza ki azt „forráskód”. Között a fej címkék kap jquery. Ha nem rendelkezik ezzel, akkor meg kell adni azt a maszkon keresztül.
Ha nincs találat, akkor ki a fej címkék ezt a sort:
Ha mindent helyesen, ellenőrizze a „jquery” forráskód van a sablon szöveg a szöveg, ha van, akkor mindent jól, és mi lehet lépni.
Lebegő egység CSS és jQuery, módszer # 1
Most, a megfelelő helyen és a saydabre illessze be az alábbi kódot:
Stílusok, méret div és más beállításokat is regisztrálhatják magukat segítségével CSS.
Úszó egység css és jquery, módszer # 2
A második módszer szinte megegyezik az első, bár ez sokkal intelligensebb és nincs szükség, hogy meghatározza a magasságot, de a kód egy kicsit. Bár a munka eredményeként azok gyakorlatilag ugyanaz.
Telepítése ez ugyanaz, mint az első módszer, a kódot kell beilleszteni a sidebar:
De ez a kód is elhelyezhető alatt, de egyidejűleg be benne az információt.
CSS beállításokat is megadhat saját, francia, pontméretekben stb Példa megtekintése itt lehet:
Mini hack úszó egység bármely verziója DLE
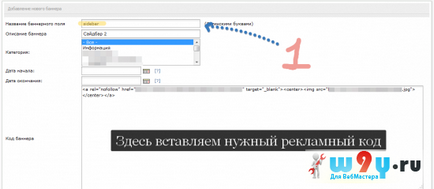
A banner területén cím write „sidebar”, például:

A minta verziójától függően az úszó egység (vegye figyelembe az azonosító egység DIV) be a kódot az oldalsávon: