Blokk-alapú elrendezés
Blokk alapú elrendezés - hogyan működik az oldal, növelik a biztonságot, és a HTML kódot struktúra
Hello, kedves blog olvasói KtoNaNovenkogo.ru. Ebben a cikkben fogjuk, ahogy már bizonyára kitalálta a nevét, az úgynevezett moduláris elrendezés az oldalon. de olyan nyelven, amely egyértelmű volt, hogy bárki, még a valaha tapasztalt.

Abban a pillanatban, két fő módja verstaniya - blokk DIV elrendezést és táblázatos. Korábban egy cikket szentelt létrehozása táblázatok HTML. Írtam néhány hiányosságot az utóbbi lehetőség, így most nem fogok lakni ebben a kérdésben.
Amire szükségünk lehet létrehozni egy egyszerű elrendezés a helyszínen
Természetesnek veszünk, hogy a használata DIV elrendezést a legtöbb esetben előnyös, ha egy asztalhoz. Ugyanakkor ez egy kicsit nehezebb megtanulni és megérteni, hanem táblázatos, de megéri.
Szánjon rá időt, és próbálja meg dip kezdeni, ha a cikk elolvasása után, amelyben megpróbálom érthető módon a főbb pontokat és alapelvek az elrendezés (2 vagy 3 oszlop) honlapján divah (vagy egy másik tartályban).
Felhívom a figyelmet arra, hogy ebben a cikkben én elég sok egyre előre ebben a folyamatban magával tanulás alapjait. A tény az, hogy amellett, hogy alapvető ismeretekkel a HTML (minden próbababa), akkor szükség van legalább egy alapfokú ismerete CSS (Cascading Style Sheets), amelyek szerves és alapvető része a blokk elrendezés. De csak a CSS, amit nem mondtam.
Annak érdekében, hogy számunkra, hogy hozzon létre egy egyszerű elrendezés a helyén, egységeken alapuló, elegendő lesz két kép, melyek közül az egyik azt írja elő a HTML kódot elrendezés (legyen az index.html fájl), és a többi - post stilisztikai kiadványtervezés (ezt nevezzük style.css fájl). Miért nevezzük az első index fájlok, nem valami más?
Hogy a böngésző működik az index fájl
A böngésző megkeresi gyökérmappáiban blogomban (blog fájlok fizikailag a szerveren található fogadó a public_html., amely kapcsolatban van a domain név blogom ktonanovenkogo.ru mappa). Melyik böngésző nézi a gyökere blogomban? És keresi az index fájlt, és megállapította, hogy megnyitja:
- abban az esetben, index.html, a böngésző azonnal átalakítja a HTML-kód látható blogunkban oldal
- abban az esetben, index.php, szerver hosting végrehajtásra kerül valós időben PHP script, amely be van jegyezve abban. Végrehajtási sebesség függ a hálózati és a terhelés a fogadó szerver, valamint a számos dedikált személyesen a helyszínen rendelkezésre álló források. Ennek eredményeként a PHP kódot, kimenetet generál HTML oldalt, hogy a böngésző már átalakítja kilátás a web oldalon.
By the way, egy mappában forgalmazásával Joomla, amely alapértelmezés szerint nem kell index fájlokat. erőt hozzá egy üres index.html. Mindezt a biztonság növeléséhez. De ez a módszer nagyon munkaigényes, mert ezek a könyvtárak is sokféle. Ezért, akkor egy alternatív módszert.
Van egy fájl az Apache szerver konfigurációs információ (a legtöbb webtárhely futnak Apache irányítás), amely az úgynevezett .htaccess. Igen, igen, ez így van, addig a pontig, mielőtt a neve kiterjesztés nélkül. Sajátosságai Linux, de. Így valószínűleg már a webhely gyökérkönyvtárába.
Minden. Tulajdonképpen akartunk.
Hozzon létre egy egyszerű elrendezés a helyszínen 2 oszlop
Térjünk vissza a honlapunkon elrendezés alapján az elrendezés a blokk, amely a legegyszerűbb formában áll csak két fájlt - index.html és style.css. Akkor tedd, például bármely létre kifejezetten a könyvtár a távoli gépen. Például, a gyökér könyvtárban hozzon létre egy teszt segítségével ugyanazon Faylzily.
A vázlatos 2 hasábos elrendezés alapján Div fog kinézni:

Minden elemében teszünk egy edénybe a DIV, rendeljen hozzá egy egyedi azonosító, amelynek a CSS fájlt hozzá számos leíró tulajdonságok megjelenését és helyzetét a tartály az oldalon.
Ezen kívül minden konténer elemekkel 2 hasábos elrendezés teszünk bele egy közös DIV, amely lehetővé teszi számunkra, hogy állítsa be a teljes elrendezés az oldalon (a szélessége, széléhez illeszteni az oldal, stb)
Az alapvető elemei a szerkezete olyan HTML kódot
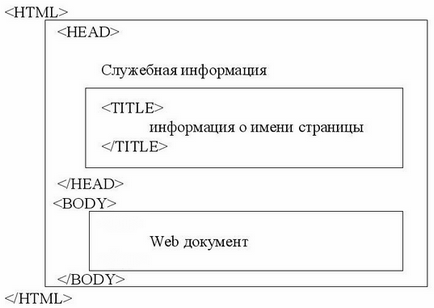
Kezdjük, természetesen, írásban kódot az index.html fájlt. Valószínűleg már tudja, hogy vannak kezdeti kötelező elemek a HTML fájlt, amely így néz ki:

között megkötött HEAD, lehetővé teszi, mondd el a böngésző, amelyben kódolva van az orosz nyelv a dokumentum tárolásra. A mi esetünkben (ez tartalmazza az UTF-8 kódolást, de elég gyakori az is egy Windows 1251 használata általában meta tagek a fejlécben a dokumentum, amellett, hogy a kódolás az orosz nyelv, általában még hozzá kulcsszavakat dokumentum (kulcsszavak), pl .:
vagy egy leírást (leírás), például:
és még sok más.meghatározza az oldal címe (title), létre a segítségével ezt a dokumentumot. Láthatjuk a tartalmát a címet a tetején a böngésző ablakot.
Úgy gondolom, hogy az egész szerkezet a dokumentum jól szemlélteti az alábbi ábra:

Nos, én kellett nagyon megzavart elmagyarázza a fontos pontokat során felmerült az elején a történet a blokk elrendezés (DIV elrendezést), olyannyira, hogy ebben a cikkben helyen a történet a teremtés 2-oszlop elrendezés, és nem hagyta. De azt hiszem, hogy semmi rossz nem fog történni, ha továbbra is a következő.
Sok szerencsét! Hamarosan találkozunk a blogoldalakon KtoNaNovenkogo.ru
Hibás állítás, hogy a böngésző néz ki ezeket a fájlokat. Tény, hogy a kiszolgáló hozzáfér a domain nevet, konfigurálása oldalon, és vissza egy oldalt, amely az alapbeállítás. Index szó alapértelmezett nem egyedi (nincs alapértelmezett). Így beállíthatjuk bármely weboldal az alapértelmezett visszatérési elvileg.
Vladimir. Köszönöm a megjegyzéseket, figyelembe vesszük.
Általában köszönöm a cikket.
Kösz a cikket.
Kérdés: Most a keresőrobotok figyelni meta name = «kulcsszavak»? Például, azt olvastam, hogy a robotok már régóta erre fejléc nem figyel.
Itt például az elem „Hogy a böngésző működik helyén fájlokat, ezért különös jelentősége van az index.php és index.html fájlt, hogyan lehet biztosítani a biztonságot az oldalon” bántani a mag.
3. „Ez egy index.html nevű fájlt vagy index.php» - ez a fajta nem igaz, mert a nevét ezeket a fájlokat, amelyek az index minden kivétel nélkül, a könyvtár az oldalon megadott szerver beállításait, és lehet önkényes. Ezek a lehetőségek akkor - csak nevek használatát.
PS Elnézést zsörtölődő ember, talán írt kezdőknek és megpróbálta egyszerűsíteni a dolgokat, de még továbbra is megpróbálják megakadályozni az ilyen nyilvánvaló hibák, hogy ne vezesse félre az olvasók.