Az információk továbbítása az oldalak között
Az egyik legsúlyosabb korlátozások megtekintéséhez állam szoros kapcsolata egy adott oldalon. Amikor a felhasználó egy másik oldalon, az adatok elvesznek. Számos megoldás erre a problémára, és hogy néhány közülük lesz a legjobb függ a követelményeknek.
lekérdezési karakterlánc
lekérdezés húrok előnye, hogy egyszerű és nem számol fel semmilyen terhet a szerverre. Ellentétben a határokon oldal feladást lekérdezési karakterlánc hordozhat ugyanazt az információt, hogy oldalról oldalra. De vele kapcsolatban néhány korlátozás:
Vizuális információ áll a felhasználó és bármely más személy dolgozik az interneten.
Vállalkozó felhasználók döntenek, hogy módosítsa a query string, és új értékeket, hogy a program nem számíthat arra, hogy megkapja, és akinek ez nem védett.
Mégis, ha információkat a query string egy hasznos technika. Ez különösen alkalmas adatbázis-alkalmazások, ahol a felhasználó be egy listát a tételek megfelelő bejegyzéseket az adatbázisban (például ez lehet egy listát a termékek). A felhasználó kiválaszt egy elemet, akkor átirányítja egy oldal, amely részletes információt a kiválasztott elem.
Az egyik legegyszerűbb módja, hogy végre egy ilyen tervezési döntés -, hogy az első oldalon, hogy küldjön egy azonosító eleme a második oldalon. A második oldalt, majd úgy néz ki, ehhez a termékhez az adatbázisban, és részletes információt jelenít meg. Ez a technológia gyakran használják az e-kereskedelmi oldalak, például Amazon.com.
Hogy mentse az adatokat a query string, akkor kell helyezni ott magad. Sajnos, az utat megtenni a segítségével gyűjtemény nem létezik. Mint általában, ez azt jelenti, hogy meg kell használni egy speciális elem HyperLink ellenőrzés vagy az üzemeltető Response.Redirect (), mint például az alábbiak szerint:
Hogy küldjön egy sor paramétert kell elválasztani jel ():
Egy oldalt könnyebb dolgozni a query string. Ez kivonat értékeket a szótárban queryString gyűjtemény. feltéve, beágyazott objektum Request, az alábbiak szerint:
Ha a lekérdezés karakterlánc nem tartalmaz recordID opció, vagy ha ez tartalmazza ezt a paramétert, de nem számít az azonosító karakterlánc értéke null. Felhívjuk figyelmét, hogy az információ mindig letölti a szöveget, amely azután átalakítható más egyszerű adattípus. Az értékek a queryString gyűjtemény indexelt a változó nevét.
Sajnos, ASP.NET nem biztosít olyan mechanizmust, amely automatikusan ellenőrzi, vagy titkosításához query string. Ő működhetne ugyanúgy, mint egy védekező mechanizmus a nézet állam. E nélkül a funkcionalitás, a query string nagyon sérülékeny.
URL-kódolást
Sőt, egyes karakterek speciális jelentése van. Például, a szimbólum arra szolgál, hogy külön paramétereket a query string, a + jelet egy alternatív módja, hogy képviselje a tér és a # szimbólum használjuk arra, hogy egy adott lap a weboldalon. Kísérlet arra, hogy küldje el a query string értékeket tartalmaz ilyen karaktereket szükségszerűen vezet a veszteség, amit néhány adatot.
A HttpServerUtility osztály biztosítja az automatikus módszer az adatok kódolása. Például a következő táblázat szemlélteti, hogyan kell kódolni az önkényes adatsorból alkalmazásra a query string. Ez a kód egyszerűen lecseréli az összes érvénytelen karaktert alakítunk karaktersor:
Ahhoz, hogy visszatérjen a kódolt URL karakterlánc kezdeti érték lehet használni HttpServerUtility.UrlDecode () módszer. Azonban abban az esetben a query string, hogy végre ez a lépés nem szükséges, mert ASP.NET automatikusan dekódolja az érték hozzájutni az őket egy gyűjtemény Request.QueryString.
Általában biztonságosabb okozni urldecode () metódus a második alkalommal, mert a dekódoló adat, hogy a már dekódolt nem jelent problémát. Az egyetlen kivétel a jelenléte olyan értékre, amely ésszerűen magában jel +. Ebben az esetben, a hívás urldecode () metódus vezet az átalakulás a karakter a szóköz.
A közbeiktatott postback
Ön már tudja, hogyan kell elvégezni egy ASP.NET oldal postback magukat. Az ilyen visszajelzést küld az aktuális oldal tartalmát szabályozó elemeket (tartalmával együtt a rejtett mező nézet állam) küldi ki az űrlapot, hogy ugyanazon az oldalon.
Át az információkat az egyik oldalról a másikra, akkor pontosan ugyanazt a mechanizmust, de csak adatokat küld a másik oldalra. Ez a technika nagyon egyszerű elméletben, de a gyakorlatban ez lehet egy csomó „gotchas.” Abban az esetben, be nem tartása az óvintézkedések is a végén kapok oldalak is szorosan összefügg, és rendkívül kellemetlen, hogy fokozza és a hibakeresés.
A következő kódrészlet meghatározott formában két szövegmezo és egy gombot, hogy elküldi az oldal adatait nevében CrossPage2.aspx:
CrossPage2.aspx lap kölcsönhatásba tárgyak CrossPagel.aspx oldalt a előzőOldal tulajdon. Például:
Felhívjuk figyelmét, hogy ez az oldal ellenőrzi null objektum hivatkozást, hogy megkísérelje elérni egy objektum előzőOldal. Ha előzőOldal objektum nem létezik, a közbeiktatott visszatérés nem kerül végrehajtásra.
Annak érdekében, hogy ez a rendszer működik, ASP.NET alkalmaz egy érdekes trükk. Amikor a második oldalon az első kísérlet, hogy hozzáférjen a tárgy Page.PreviousPage, ASP.NET környezetben kell létrehozni egy objektumot az előző oldalra. Ahhoz, hogy ezt hatékonyan fut az ASP.NET oldal feldolgozási ciklus, de megszakítja azt, mielőtt a Előmegjelenítés színpadon. Ennek során az ügy ASP.NET is létrehoz egy proxy objektumot HttpResponse, amely csendben elfogja és figyelmen kívül hagyja az összes Response.Write () parancsot kapott az előző oldalra.
De még mindig előfordul néhány érdekes mellékhatása. Például az összes kiváltó események az előző oldal, beleértve Page.Load, Page.Init sőt Button.Click a gombot, amely elindította a postback (ha létezik). Kiváltó ezek az események kötelező, mivel ezek szükségesek a megfelelő inicializálás az oldal.
Trace üzeneteket, ellentétben a válasz üzenetek nem hagyható figyelmen kívül, és ez azt jelenti, hogy a kereszt-oldalt postback megtekintheti a nyomkövetési információkat mindkét oldalon.
Beszerzése konkrét információs oldal
A fenti példában beolvassa az adatokat az előző oldalra korlátozódik az osztály tagjai oldal. Ha azt szeretnénk, hogy minél több konkrét részleteket, mint például az értékek a kontroll, akkor kell, hogy előzőOldal linket a megfelelő típust.
Az alábbiakban egy példát, hogyan kell ezt tenni. Először ellenőrizzük, hogy az objektum egy példánya a várható előzőOldal forrás (CrossPage1):
A besproektnom Visual Studio webhely megjelölheti, hogy ez egy hibakód azt jelzi, hogy nincs információ a forrás típusát oldal osztály (ebben a példában CrossPage1). Azonban, miután összeállítása ez a hiba webhely eltűnik.
Ezt a problémát meg lehet oldani más módon. Ahelyett, hogy kézzel működtetni egy linket a megfelelő típust, akkor add meg a kódot az oldal irányelv PreviousPageType ellenőrzés. amely jelzi a várható típusú oldal közbeiktatott kezdeményező postback, mint például:
Azonban ez a megközelítés kevésbé rugalmas, mert magában foglalja a használatát egyetlen típusú, nem teszi lehetővé az olyan helyzetek kezeléséhez, amikor szükség van a közbeiktatott postback kezdeményezett több mint egy oldal. Ezért a megközelítés magában redukálása a megfelelő típusú előnyösebb.
Mivel PostBackUrl tulajdonság lehetővé teszi, hogy csak az egyiket oldal, úgy tűnhet, hogy a közbeiktatott postback elhelyezni csak a két oldalon. Azonban ez nem - ez a modell nagyon könnyen bővíthető a különböző technológiákat. Például meg lehet változtatni az ingatlan PostBackUrl szoftvert válasszon másik nyitóoldal. Vagy fordítva, hogy megbizonyosodjon arról, hogy a nyitóoldala egy cross-oldal postback lehet ellenőrizni az érték a előzőOldal és meghatározza, hogy tartozik egy több osztály. Ezután, attól függően, hogy melyik oldal közbeiktatott kezdeményezett küld, meg tudjuk oldani a különböző problémákat.
Csökkentése után az előző oldalon a megfelelő típust közvetlenül jut be a értékekkel ellenőrzések még nem működik. Ez annak a ténynek köszönhető, hogy a vezérlők nyilvánították védett tagjai. Meg lehet oldani ezt a problémát, hozzátéve, egy oldalt osztály tulajdonságok, amelyek göngyölő változó szabályozza, mint például:
Általában azonban ez a megközelítés nem a legjobb. A probléma az, hogy feltárja túl sok részlet, és így a cél oldal, a képesség, hogy olvassa el a tulajdonságok mind a kontrollcsoportban. Ha később módosítania kell az oldalt, hogy ott más kontrollokat fenntartására használják ezeket a tulajdonságokat nagyon nehéz lesz, ezért a legvalószínűbb, hogy egyszerűen átírják a kódot mindkét oldalon.
A jobb választás - meghatározza azokat a különleges korlátozott módszerekkel vagy ingatlan letölteni csak a szükséges információkat. Például:
Ezzel a megközelítéssel, a kapcsolat a lapok jól dokumentáltak, és nem képviselik a komplexitás, hogy megértsék. Változása esetén az irányítás az eredeti oldalon felület állami módszerekkel vagy tulajdonságai valószínűleg tudja elhagyni ugyanaz. Például ha a változás a vezérlőelemek információk fogadásáért felelős a nevét az előző példa, hogy továbbra is szükség van, hogy módosítsa a FullName ingatlan kódot. Azonban miután ezeket a módosításokat a CrossPage1.aspx oldal CrossPage2.aspx változás nem kell.
Bizonyos esetekben, hanem egy cross-oldal postback jobb használni a különböző ellenőrzési, szimulálva több oldalt, vagy több lépésben, például külön a panel kontroll, az Multiview vagy varázsló. Ezek az ellenőrzések lehetővé teszik a felhasználó számára, hogy egy nagyrészt pontosan ugyanazt az eredményt és egyszerűbbé kódolási modell.
Végrehajtása határokon küldő minden eseménykezelő
Amint azt az előző részben, a közbeiktatott küldés csak a kontroll, hogy végre IButtonControl felületet. Azonban van egy megoldás. Így jár a túlterhelt változata a módszerrel Server.Transfer (), hogy váltani egy új ASP.NET oldalt anélkül, hogy a néző állapot információt. Minden, ami szükséges - ez hozzáadódik az eljárás logikai paraméter preserveForm és az értéke igaz, akkor az alábbiak szerint:
Az érdekes dolog az, hogy van egy módja annak, hogy különbséget, amikor A közbeiktatott postback kezdeményezi közvetlenül a gombot, és amikor - a Server.Transfer () metódust. Bár az objektum elérését Page.PreviousPage mindkét esetben lehetséges, egy olyan helyzetben, ahol a felhasznált ServerTransfer () metódus, Page.PreviousPage.IsCrossPagePostBack tulajdonság értéke hamis. Itt a kód, amely bizonyítja, hogy ez a logika:
A közbeiktatott postback és Ellenőrző
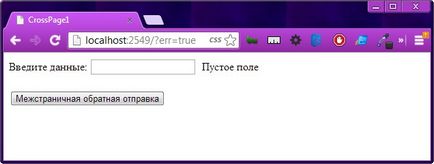
Ha hitelesítést használják a forgatókönyv egy határon oldal postback, mindig fennáll a veszélye annak, amit néhány probléma. Lássuk, mi történik, ha használják a közbeiktatott visszatér szállítás, és az eredeti oldal tartalmaz megbízhatóságának ellenőrzésére ellenőrzéseket. Az alábbi ábra egy példát mutat egy oldalra, amely tartalmazza az elem menedzsment RequiredFieldValidator, hogy a bemenő a szövegmezőbe:

A két gomb ezen az oldalon van CausesValidation tulajdonság értéke igaz. Ennek eredményeképpen, ha rákattint a közbeiktatott a visszatérő szállítás, az ügyfél kódvalidációs a böngésző nem engedélyezi csinálni. Ehelyett egy hibaüzenet jelenik meg.
Azt is, hogy mi történik, ha egy kliens-oldali szkript nem támogatja a böngészője beállítás RequiredFieldValidator.EnableClientScript tulajdonságot false. (Miután a javítása a kódot kell újra állítva.) Ha rákattint az egyik gombot, az oldal vissza kell küldeni a szerver, és lesz egy új oldalt.
Ahhoz, hogy megszüntesse ezt a viselkedést, mielőtt további műveleteket hajt végre a céloldalon, ellenőriznie kell a hitelességét az eredeti oldalt a tulajdonság Page.IsValid. Ez a szokásos eljárás védelmére használható bármely internetes űrlapon, amely végrehajtja az érvényesítést. Az egyetlen különbség az, hogy ha az adatok az oldalon érvénytelen, csak csinál semmit nem lesz elég. Itt kell, hogy egy további lépés: vissza a felhasználó az eredeti oldalra. Ez az, amit ez szükségessé tenné kód céloldalához:
Ez a kód lehet javítani. Most, amikor a felhasználó visszatér az eredeti oldalra, a hibaüzenet nem jelenik meg, mert az oldal kért megint csak (és nem küldte vissza). Ez lehet helyesbíteni a zászló, amely lehetővé teszi a honlapon, hogy megtudja, mi az oldal megtagadva nyitóoldal. Az alábbiakban egy kódrészlet, amely hozzáteszi, a zászló a query string:
Most, az eredeti oldalt egyszerűen megnézheted ezt az értéket a query string, és megfelelően el tudja végezni érvényesítése. Bármely érvénytelen adat hibaüzenet jelenik meg:
Ez a példa azt mutatja, hogy a közbeiktatott küld vissza gyakran sokkal bonyolultabb, mint azt eredetileg várták fejlesztők. Hűtlen felhasználásuk eredményezhet szorosan összefügg oldalak nehéz felismerni függőségek, amelyek megnehezítik az oldalak váltásához a jövőben. Tehát mielőtt használja őket, mint egy Eljárás információ átvitelére, mindenképpen mérlegelni a „profik” és a „hátránya”.