Ismerete parallaxis görgetés
Aki már játszott, vagy nézte a játékot barátok, vagy elvben fűrész játékok kiadott 80-90 év, ismernie kell a technika parallaxis görgetés.
Gondolj játékok, mint a Mario Bros. Streets of Rage. Mortal Kombat. Turtles in Time, vagy az eredeti játék Hold Patrol. Ezekben a játékokban a parallaxis technika figyelhető meg, amikor több háttér rétegek különböző textúrák különböző sebességgel mozgó, ami megteremti a hatása a háromdimenziós térben.
Miért kezdett beszélni retro játék a cikket webfejlesztés? A legegyszerűbb válasz az lenne „mert jó”, de nem. Parallaxis görgetés hűvös tervezési koncepció, amely így az utat a világ a web design. Nike az elsők között voltak, hogy ezt a technikát, nagy sikerrel, amikor bérelt marketing óriások Weiden és Kennedy a fejlesztés az eredeti helyén Nike jobb világ. Weboldal Nike jobb világ azóta frissült, és helyébe egy új, de van egy másik hely, nagyon tetszik, úgy nézett ki, mint az első parallaxis design Nike - a helyszínen a sportitalok aktiválása.
Talán észrevetted, hogy amíg csak lefelé görgetve az oldalon számos különböző elemeket, amelyek ezen az oldalon, különböző sebességgel mozgó. Nézzük a példát oldalt akkor jelenik meg a fenti képen. Ahogy lefelé görgetve az oldalon látni fogja a kék pontok a háttérben (az is, hogy egy kicsit elmosódott), mozgó ugyanolyan sebességgel, mint a görgetősáv. Is, akkor látni fogja, hogy egy csoport pontok, amelyek jobban törekednek, és az előtérben, mozgó egy kis sebességet, mint a görgetősáv. Gyorsabb ezeket a pontokat mozgatja a szöveget „0 Cukor | 0 kalória | Természetesen édesített „és az oldal főcímet” termékek”. És végül ott van a kép a termék maga, mint a kis- és céltalan a háttérben, és a nagy, koncentrált, és hazudik az előtérben. Háttérképeket termékek mozognak azonos sebességgel, mint a szöveg, míg a termék az előtérben lévő képek gyorsabban mozognak, mint a szöveg. Ez minden ideális demonstrációs parallaxis görgetés, ha különböző rétegeit képek egymásra, és minden mozgó eltérő sebességgel görgetés közben, ami egy háromdimenziós hatást.
Parallaxis görgetés nem korlátozódik csak a függőleges görgetést vagy görgetés egy egyenes vonal. Adj Nintendo tüntetéshez való jogot egy tökéletes példa igazolja ezt az állítást. Gondoljunk csak a korai Nintendo játékok, ahol hőseink általában vízszintesen mozgatható balról jobbra a képernyőn, hanem függőlegesen lefelé, mint láttuk a honlapon fent Activate. Vegyünk egy kört MarkioKart Wii és beszéljünk néhány, a legmenőbb dolog, hogy látjuk ott.
Az első dolog, amit észreveszel az irányt a görgetés - nem függőleges, hanem a fent említett, és kezdetben vízszintes. Persze, ez jó, de ez nem is egy új fogalom. Is, akkor észre parallaxis hatást a dinoszaurusz Yoshi és kagylók a háttérben, Mario és Luigi, az előtérben és a fő tartalmat, ami tolódnak különböző sebességgel görgetés esetén. De amint eléri az oldalakat, és #highlights #attack, elmozdulás pályáját már nem tökéletesen vízszintes. Ugyanez vonatkozik az átmeneti oldalak között és #rediscover #snes. A képek nem csak megtartják különböző mértékű elmozdulás, hanem a változás az általános iránya a vízszintes függőleges.
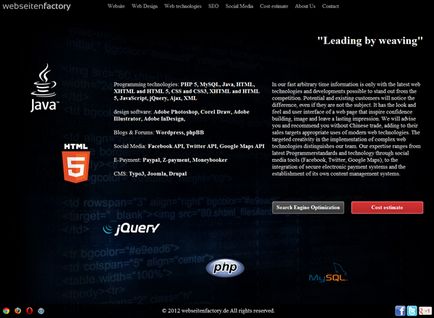
Azt is meg kell jegyezni, hogy a használata a parallaxis hatást a webhelyen nem korlátozódhat csak a képesség, hogy hozzon létre egy mesterséges 3D-hatást. Német site web-design stúdió Webseitenfactory egy példa arra, hogyan lehet használni parallaxis hogy különböző effektusokat az oldalra, így a mozgás látható ikonokat különböző pályák, azok növekedését és csökkenését a helyén görgetés.


Az első benyomásom az volt, hogy „Ó, ez a hely jól néz ki." De amikor elkezdtem görgetni, az a benyomás volt azonnal, „Wow, ez az oldal cool!”. Hozzáadása egy egyszerű parallaxis hatást csak teszi a különbség egy jó és emlékezetes.
Parallax görgetés - ez egy jó trükk, hogy tartható a tarsolyában. És ez mindig alkalmazni kell, függetlenül attól, hogy csinálsz egy összetett, több oldal helyén, vagy egy egyszerű egyoldalas névjegykártya oldalon.