Ahogy az css dekoratív keret (border-image)
Üdvözlégy. Úgy tűnik, az oldalakon a blog, én még nem ismertették, hogyan lehet, hogy dekoratív határok a css, és ha igen, akkor ez a téma a cikkem ma.
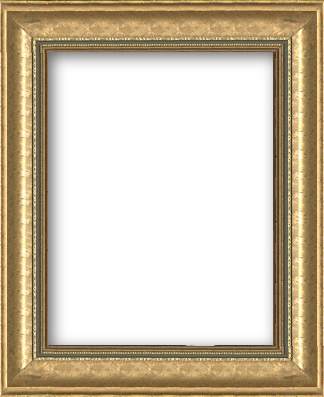
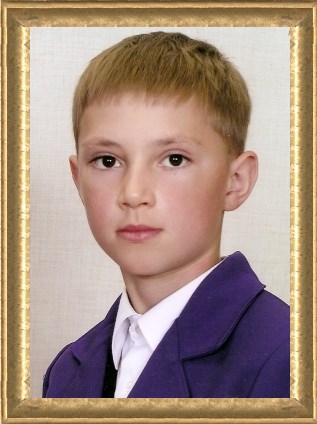
Ok, hogy indul el, szükségünk van kellékeket, hogy úgy mondjam ma kellékek teszi a képet, és a fényképet díszes keretben. Itt vannak:


Itt vagyok negyedikes volt, mintegy 10 évvel ezelőtt. Voltam kitűnő tanuló tanul az idő, így fotóztam az iskolaszék a becsület, véleményem szerint. Röviden, most, hogy úgy mondjam, a levegőben, hogy egy keret ezt a fotót.
Így magának a keretnek
Leképezési információt mit mondani, csak a kép:
De a css-kód, amely az egész dolog ér többet mondani:
Először is, hogy egy blokk képet, hogy lehet alkalmazni keretet. Másodszor, ne felejtse el megadni a szabványos keretben. Be kell regisztrálni, mint vastag, milyen vastag szeretné látni a díszes keretben. Stílus és szín, nem vagyunk különösen fontos, mivel még mindig nem lesz látható, de még mindig meg kell regisztrálni.
Az alábbi kódsort a legfontosabb számunkra - ez a munka a legtöbb a keret. Mint látható, ez nagyjából megegyezik a referencia háttér css - a szavait az url és utat a képet. A következő paraméter regisztrálásához szükséges keret vastagsága újra, de anélkül, hogy px. csak egy szám. Posdeny paraméter - a típust megismétlődik. Itt van 3 értékek:
- ismétlem - rajz oldalán a keret meg kell ismételni, ha a mérete kisebb, mint az elem, amelyre alkalmazzuk.
- nyúlik - rajz kerül nyújtva. Ha a méretek a keret kisebb, mint az elem, mert ez lehet romlását.
- kerek - ismétlődő mintázat úgy, hogy illeszkedjen egy egész számú ismétlést.
Őszintén szólva, nehéz megmagyarázni mindent szó. Jobb gyakorlat, próbálja meg regisztrálni viszont minden érték keretekhez és gyorsan megérteni, mert a munka.
Ez az, amit megvan:

A jobb megértés
Megtudhatja, hogy sokkal gyorsabban díszítő kerettel, ha potreniruetes az oldal használatával. Itt feltöltheti képkeret, meg a különböző vastagságú oldalán, méret, ismétlés, stb
És hogyan lehet egy kerek doboz?
Megjegyezzük, hogy a border-radius tulajdonság kizárólag egészítik ki magát a képet, de semmi esetre sem a keretet. Egyszerűen border-radius azonban csak a szokásos szilárd keret, de nem dekoratív.
Ennek megfelelően, az egyetlen lehetőség - eredetileg megtalálható az interneten körben a keret.
Ön is érdekelt
