Hogyan készítsünk egy (két példányban) menüt a footer wordpress blog
Hello mindenkinek! Az emberek gyakran kérdezik, hogyan lehet egy (két példányban) egy második menü a lábléc WordPress blog. Szóval, úgy döntöttem, hogy írjon egy rövid mini utáni utasításokat, hogyan kell csinálni, amellett, hogy nagyon egyszerű!

Akkor, és láttam az alagsorban egy második menü:
Hogyan készítsünk egy (két példányban) menüt a footer WordPress blog
Amikor kértem az e-mail a témában, meg kell írni minden alkalommal ugyanaz a dolog, őszintén, már podzaparilsya ... így elmagyarázni minden kezdő és azok számára, akik nem tudják, egy időben
1. Szóval, megy az admin felületre a blog, és hozzon létre egy új bejegyzést. (Post-nak nem kell, amikor rögzíti törlése menü).

4. Most már csak kiemelni minden szót, és adjunk hozzá egy linket az oldalra (felvehet egy linket a WordPress feltöltő, mint csak másolja a főmenüből, és illessze be a linket kitölteni)
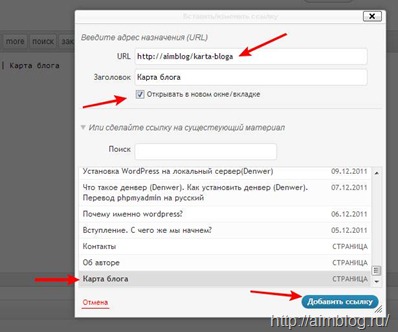
4.1. Válassza ki a szót - Hit „Link”
4.2. Keresztül bootloader keresi a megfelelő oldalon - kattintson a „Link hozzáadása”

4.3. Itt van, amit meg kellett volna
5. Hasonlóképpen hozzá linkeket minden menüpontok. Miután hozzá az összes link, másolja be a kódot:

Helyezze be a kódot a hely, ahol látni szeretné a menüt, akkor igazítsa, ahogy tetszik, hogy bemélyedés (tudni kell, legalább egy kicsit css - ingyenes leckék) Akkor csomagolja az egész kódot DIV és style.css fájlt szabályokat írnak elő, akkor tetszik Arra kérem a screenshot bekezdés stílusát:
(Behúzása vegye fel a helyén)
Ne felejtsük el, hogy frissítse a fájlt!
Minden második menü a pincében a WordPress blog kész!
By the way, akik lemaradtak a bejegyzést a RUSEOshnik versenyt. Azt javaslom, hogy olvassa el, és részt.
FIGYELEM! Ajánlat csere őr blogok hasonló témájú (honlap tervezés, SEO, web pénz). Ez hasznos lesz neked és nekem - a TIC és növeli a forgalom a blogunkon!
Ha a lecke volt hasznos, kérjük retweetelheti. Köszönjük!