Mi az a CSS, webáruház Larisa Voronina
CSS (Cascading Style Sheets - Cascading Style Sheets) - a hivatalos nyelv, amely leírja a megjelenése a HTML - dokumentumot.
Mint tudod, HTML jelölőnyelv elemeket teszünk, az lesz a honlapunkon.
És CSS, leírjuk a stílus ezen elemek, a jelölő tettünk HTML-ben. Egyszerűen fogalmazva, a Cascading Style Sheets lehetővé teszi számunkra, hogy mi az elrendezés és a szép, ahogy szeretnénk, hogy legyen.
Csatlakozó egy CSS fájlt.
Írja fel az összes stílus egy fájlban, amely általában a név style.css. Ez de rigueur. Ha leírjuk a stílusok közvetlenül a HTML fájlt, akkor mi lesz a káosz.
stílus fájl tartalmazza a HTML-dokumentum címkék között
:Style fájl elhelyezett ugyanabban a könyvtárban, hol és index.html. Ha egynél több stílus fájl, akkor teszünk egy külön mappába.
A szintaxis a CSS.
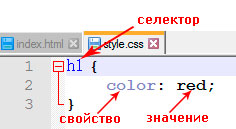
nyelvi logika nagyon egyszerű: mi határozza meg a választót, amit leírni annak tulajdonságait.

Ebben a példában, h1 a választó, és leírtuk a tulajdon „szín”. Mit jelent ez? Ez azt jelenti, hogy minden fejlécet h1 piros lesz.
Így, mint a választó működhet bármely tag a HTML.
Ha azt akarjuk, minden eleme az oldalt határoz meg egyetlen tulajdonság, mint a választó, az általunk használt „*”.
Ebben a példában használtuk Verdana betűtípust minden eleme a HTML - dokumentumot.
És mi a teendő, ha azt akarjuk, hogy olyan stílust alkalmazni a csak egyetlen elemet?
Ez úgy történik, nagyon egyszerűen a ID szelektor.
A HTML dokumentum elem van rendelve «id» egyedi nevet. (Span id = „szó”) és „id” a fájl nevét a stílusok használni, mint a választó (#word).
Ahhoz, hogy tiszta, akkor hozzon létre két fájlt: index.html és style.css.
első bekezdés tartalom
Amint látjuk, a index.html span elem id rendelünk a név szót. És mi style.css előírt stílusok (szín) érte. Felhívjuk figyelmét, hogy a CSS ID szelektor az elülső rácsot helyezünk szimbólum (#).
Az eredmény így néz ki:
Gyakrabban, mint szelektor azonosítók szelektor osztályok. ezek eltérnek az azonosítókat, hogy lehet csak egyszer használható fel a kódot.
top háttér színét. kék;
szélessége. 200px;
>
Ebben a példában az elem „div” mi tartozik egy osztály neve „top” és annak tulajdonságait regisztrált a stílus fájlt (háttérszín és szélesség).
A böngésző így néz ki:
Vannak még pszeudoosztályban kapcsolók és pszeudo-de ezzel fogjuk be a folyamat későbbi részében.