Javascript és jQuery mintavételi az osztály elemek (class attribútum)
Amellett, hogy a weboldalakat, akkor válassza ki az elemeket azok id, azt is kiválaszthatja elemeket attribútum osztály.
A feladat az is nagyon gyakori. Amikor írok saját szkripteket, használja ezt a választó szükséges nagyon gyakran.
Tegyük fel, hogy a következő kódot az oldalon.
Nézzük meg néhány lehetőséget, hogyan lehet ezt megtenni.
Ha nem használ semmilyen további könyvtárak alkalmazni egy elem, akkor getElementsByClassName módszerrel ( „classname”).
Például, tekintettel a forráskódot, akkor adjuk hozzá a következő kódsort.
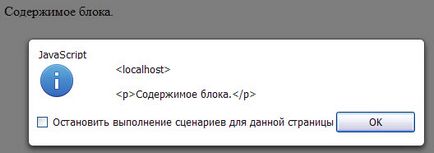
A végén, ha minden rendben van, akkor kap egy pop-up ablak jelenik meg a szöveg, amely belül található egy blokk div.

Megjegyezzük, hogy az eredmény a módszer getElementsByClassName lesz tömb elemek elemek azonos osztályú oldalon lehet több.
De a probléma a használata getElementsByClassName módszer lényege, hogy ez a módszer nem támogatja a régebbi böngészők.
Vannak trükkök, mint te tud kap körül, de ez egy extra kódot. Például, ha reguláris kifejezésekkel:
Ez az egyik módja, hogy hogyan lehet megoldani a problémát. De hogy őszinte legyek, nekem nem nagyon elfogadható alom oldalon több mint kódot, így gyakran használom a második megoldást a problémára.
2. lehetőség jQuery könyvtár.
JQuery könyvtár megoldja a problémát az elemek kiválasztása tulajdonítanak osztály, sokkal könnyebb. Szükséges, hogy kihasználják a design:
Itt ELEM - az osztály nevét az elemhez.
Emlékeznünk kell arra, hogy ahhoz, hogy ez működjön, a könyvtár Jquerynuzhno először csatlakozik. Hozzátette szakaszban
, az egyik módja, hogy ezt meg lehet tenni hozzá a következő sort:Betöltéséhez a könyvtár lehet internetkapcsolatra.
Lássuk, hogyan működik ez egy példát.
A forgatókönyv, mint az előző példában alatt kell lennie a kódot az elem, amelyre szeretné, hogy kölcsönhatásba lépnek.
Ezért itt kétféleképpen hogyan befolyásolja az elemeket, amelyek class tulajdonság értéke. Válassza ki, amelyik Önnek a legjobban, és azok gyakorlati alkalmazására.
By the way, ha lenne érdekelt, én foglalkozom felállítása webanalitikai motor oldalak (Yandex mérőszámok és a Google Analytics).

Ha azt szeretnénk, hogy a website hatékonyabb és hogy hozna több pénzt, webanalitikai segíthet.
Az eszköz „Célkitűzések” akkor jó eredményeket elérni ebben az esetben. Bővebben itt.