Contours (stroke) és a töltet (töltse) flash CS6
Ebben a leckében a Flash CS6 kezdünk létre egy statikus képet a banner teljesen a nulláról. Ez hozza létre azt a feltételezett kávézók, támogassák a szolgáltatások az interneten.
Először rajzol egy egyszerű alakja és módosíthatja egy kicsit. Akkor megtanulják, hogyan kell kombinálni, hogy vegyenek egy összetett vizuális formában. Amíg nem hoz létre semmilyen animáció. Először meg kell, mint mondják, tanulni járni, majd futni! Az a képesség, hogy hozzon létre és szerkeszthet grafikákat Flash CS6 - ez egy fontos lépés, hogy meg kell birkózni, mielőtt bármi eleven.
Létrehozása grafika a Flash CS6, akkor szinte mindig elindul a rajz egyes formák (forma).
Ábra a Flash CS6 két összetevőből áll:
- kitölti (töltse), vagy a belső szerszámrész;
- áramkör (stroke) vagy egy vonal körül a forma.
Ha mindig emlékezni a két komponens bármilyen alakú, akkor nem lesz probléma a létrehozását szép és összetett vizuális formák Flash CS6.
Töltsük hurkos egymástól független, így eltávolíthatja bármelyik eleme pár sérelme nélkül a második.
Például létrehozhat egy téglalap egy kék kitöltés és piros vonallal, majd később módosítani a kitöltési színt lila, eltávolítjuk a hurok egyáltalán. Minden, amit végül is - lila téglalap körvonal.
A kontúr és árnyékolás lehet mozgatni egymástól függetlenül. Ha azt szeretnénk, hogy mozog teljesen az egész szám, akkor ellenőrizze, hogy az összes kiemelt (és árnyékolás és kontúr).
Mielőtt elkezdené a munkát az eszközöket hozzunk létre egy új fájlt.
1. Nyissa meg az Adobe Flash Professional CS6.
2. Válassza a Fájl> Új. Az válasszuk Új dokumentum párbeszédpanelen ActionScript 3.0.
3. A jobb oldali részén a párbeszédablakban adja meg a méretet 600 (szélesség - a szélessége) a helyszínen, és 200 (magasság - magasság) pixel. A színes jelenetek teszik világosbarna. Kattintson a kis téglalap melletti háttér színe (a háttérszín jelenik meg, ha mozog), és válassza ki a színt a palettáról által kínált operációs rendszer. Kattintson az OK gombra.
4. Válassza a Fájl> Mentés. Tea.fla neve a fájlt, és mentse egy mappába lecke 02. Fájl mentése a legelején -, hogy amint emlékszem, egy nagyon jó szokás, akkor is, ha engedélyezi az automatikus helyreállítás szolgáltatás (auto-helyreállítás). Ez megvéd a nem mentett adatok elvesztését meghibásodása esetén a program vagy a számítógép.
alakzatok létrehozása
Flash-CS6 többféle rajzeszközök, hogy a munka több működési mód. A munka nagy részét a képek indul létrehozásával az egyszerű formák, mint például egy téglalap vagy ovális. Ezért nagyon fontos, hogy megismerjék ezeket az eszközöket, hogy dolgozzon, mint a számok, változtatni a forma, szín és körvonalazzák könnyen.
Rajzoljunk egy csésze teát.
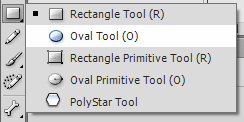
Használata téglalap (négyzet) eszköz
A szokásos csésze teát, többnyire hasonlít egy henger egy ovális felső és alsó. A lány rajz fogjuk kezdeni egy téglalapot. Közvetlenül azelőtt, rajz hasznos megosztani a komplexet egyszerű vizuális formában alakuló darab. Ez teszi a rajz folyamat sokkal könnyebb.
1. Az Eszközök (Tools), válasszuk ki a téglalap eszközt bar (téglalap). Győződjön meg arról, hogy az Object Drawing ikonra (rajz objektumok) alján az Eszközök panel nincs kiválasztva (nem aktív).
2. Eszközök panelen kattintson egy kis téglalap körvonal szín (stroke szín), és adja meg a megfelelő mező értéke szín # 663300 (sötétbarna). Ezután kattintson a Kitöltőszín (Fill Color) és adja meg # CC6600 (világosbarna).
3. Rajzoljon egy téglalapot a színpadon, amelynek magassága valamivel nagyobb, mint a szélessége. A pontos méreteket, mi határozza meg a 6. lépésben.
4. Válassza ki a Nyíl eszközt ().
5. Helyezze a kurzort közvetlenül a bal felső sarokban a téglalap, kattintson a bal egérgombot, és húzza a kurzort a jobb alsó sarokban a szám, hogy a kiválasztási lefedte a teljes téglalapot. Engedje el az egérgombot. A téglalap borított kis fényes pontok. Ez azt jelenti, hogy ki van emelve, és dolgozni vele tovább.
Ezen felül, akkor válassza ki a forma duplán rákattintunk. Ebben az esetben a kiemelés és a kontúr és árnyékolás.
6. A Tulajdonságok panel (tulajdonságok) meg egy értéket a szélesség 130 és magassága 150 a téglalap. Nyomja meg az Enter alkalmazza a változtatásokat.

Színes értékek Flash CS6, HTML és sok más alkalmazás hexadecimális jelöléssel. Világosszürke, például van írva, mint: # 999999. Fehér: #FFFFFF. Fekete # 000000. Érdemes megjegyezni, az értékek a leggyakrabban használt színek.
Használata Ovális eszköz (ovális)
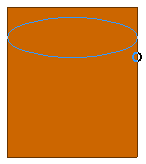
Most felhívni ovális tetején és alján a kupát.
1. Az Eszközök panelen kattintson a téglalap eszközt, és tartsa lenyomva az egér gombját, amíg amíg meg nem jelenik egy csoport rejtett eszközök. Válassza ki az ovális szerszám.

2. Győződjön meg arról, hogy a Snap to Objects lehetőséget (ragadt tárgyak) engedélyezve van (aktív). Ez az opció nagyon hasznos, mert Lehetővé teszi objektumok rajzolása a színpadon, hogy egymáshoz tapadnak. Ez biztosítja a pontos egyezés vonalak és szögek elkészítésekor. Ez az opció alján az Eszközök panelen.
3. Kattintson a képre a négyszög belsejében, és húzza a kurzort, hogy dolgozzon egy ovális. Az opció Snap to Objects pontosan kapcsolatot a két oldalsó darab.

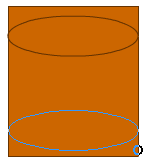
4. Rajzolj egy másik ovális vnuzu téglalap.

A következő leckében továbbra rajz ezt a poharat.