Összetétele a web design - hogyan lehet létrehozni egy egységes design


Mi ez?
Grafikusként létrehoz egy kézikönyv használatát arculat és web designer készletek és rögzíti a szabályokat regisztrációs oldalain. Egy ilyen dokumentum neve UIKit - ott összegyűjtött alap elemekre leíró kapcsolódási pontjai vannak az államok és magatartási szabályokat.
Úgy véljük, egy kiterjesztett változata a jelen dokumentum, amely amellett, hogy egy sor gomb, linkek és egyéb vezérlők ismerteti a szabályokat és irányelveket tartalmát design a helyén. Az egyszerűség kedvéért nevezzük az iránymutatást webes projektek.

A fő különbség a szokásos iránymutatás UIKit
- stíluselemek
- elemek állapota
- stíluselemek
- elemek állapota
- Leírás interakció elemei
- Alapelvek elrendezés
- Tartalmi követelmények
Hogyan működik ez?
Ellentétben a UIKit, ami megy a gyári tervező bármilyen projekt munka iránymutatás - külön értelmes színpadon. Kezdeni kialakulása után kell lennie a fejlesztés alapvető oldalt az oldal - a legnehezebb és a legtöbb gazdag felület elemeit különböző.
Egy ideális világban, része a javaslatok alkalmazása arculat a webes felületen jelenik meg a fejlődési szakaszban az identitás - logikai összeadás és búcsút a web designer.
A valóságban ez ritkán fordul elő. Ezért a fejlődő a felület, gyakran dönt a saját, hogyan kell alkalmazkodni a vállalati identitás a webes környezetben, javaslatokat tenni, és új elemeket. Ez tükröződik az alternatív moduláris rács és további színek ékezeteket a honlapon, új grafikus (ikonok, illusztrációk) és a fotó követelmények, a tervezés különböző szöveges blokkokat, és így tovább. Innovations teszünk egy csomó, és nem hagyja el az ügyfél fegyver nélkül, mindent rendbe az iránymutatás.
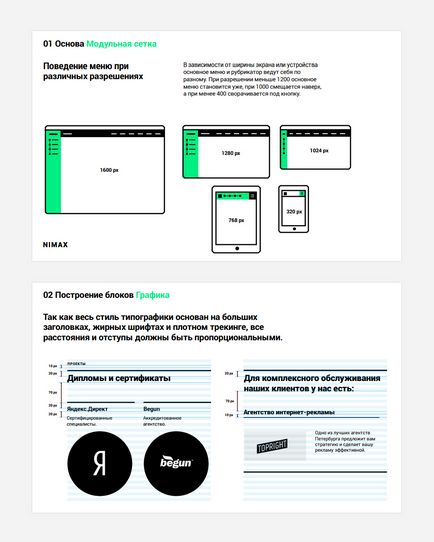
A szerkezet a következő lehet:

Érdemes megjegyezni, hogy ha van is egy érzékeny tervezés, fontos, hogy viselkedését leíró elemek különböző állásfoglalások oldalon.
Az útmutató hasznos web-projekt?
Mi az előnye, hogy az ügyfél?
Amikor egy kliens dolgozik különböző művészek (első iroda, és miután a saját márkás), az útmutató segít biztosítani kiszámítható eredményeket. Csökkenti az idő és pénz dolgozni szabványos oldalak. Például, akkor hagyja a prototípus, és össze egy oldalt a meglévő elemek.
Mi az előnye, hogy az ügynökség?
Amikor a projekt fejlesztési ügynökség erők jelenléte az iránymutatás segíti terjeszteni a munka között az előadók a különböző szinteken. A koncepció a projekt legfontosabb oldalak, és az iránymutatás, hogy dolgozzon ki egy „csillag” designer. Míg a szerelvény a fennmaradó oldalakat kap egy újonc: működni fog kész prototípus oldalak és részletes iránymutatást a regisztrációnál.
A hivatal jelenlétében az iránymutatás Web projekt - egyfajta hivatalossá döntések, például megkönnyítheti a jóváhagyási eljárás új oldalakat a kliens.

fejlődési kilátásait
Az útmutató a legjobban fejleszteni és javítani pikkelyszerüen komplex projektek számos művész.
Ahelyett, hogy egy hivatalos okiratnak rögzítési megoldások, ez lesz a nappali munkaeszköz tervezők.
A következő lépés - az evolúció a tervezési iránymutatás saját keretet webes tervezők. Kevésbé ambiciózus, mint Bootstrap vagy Foundation, de a döntő igényeit a helyi projekt.
Van szüksége a műszaki támogatás vagy fejlesztési terület? Top Web stúdió az Ön szolgálatában! Vele, akkor választhat, hogy nem csak a legtapasztaltabb vagy megfelelő Önnek a témában a csapat, hanem a tagállamok közötti versenyt.
Annak érdekében, hogy a maximális objektivitás az értékelés eredményeit vizsgáltuk Portfolio 4882 stúdió Oroszország, Ukrajna és Fehéroroszország.
Vállalat: Mail.ru Group
Beosztás: Design Group
Prototípusok iránymutatás, UI kihangosítók, mindmaps - mindez egy munkaeszköz, amelyek a munkamódszerek és design kultúra a cég. Minél több formalizált eljárás, a kiszámítható eredményt. Nincs ilyen dokumentáció nehezebb kezelni a munkafolyamat, függetlenül a vállalati méret.
Meg kell értenünk, hogy a hiánya tervdokumentáció csökkenti a tervezési érték, mint a termék. Azonban nem minden ügyfél tudatában ennek a ténynek ma. Egészen a közelmúltig, a szerepe az iránymutatás alábecsülték nem csak az ügyfelek, hanem a stúdió és ügynökségek. Ez jut eszembe összehasonlítást a fejlesztés a design, amely hosszú maradt rést szolgáltatást, és már széles körben elterjedt hat évvel ezelőtt. Ez idő alatt, a prototípusok váltak a szabvány az iparban. Remélem az iránymutatás ismétli hasonló utat a fejlődés.
A jelenléte a iránymutatás nem más kialakítású. Iránymutatás mindenekelőtt egyszerűsíteni kommunikáció csapat, csapatok között a tervezők és fejlesztők a harmadik fél vállalkozók. Ezek egy közös koordináta területen. Abban az esetben, UI Kit - egy látómezőben, és semmi köze a design. Az útmutató lehet leírni, mint része a vizuális és mechanikai működésének a felület. A legtöbb projekt, akkor korlátozhatják a vizuális iránymutatást, de ha létrehoz egy sor termék, célszerű, hogy készítsen egy részletesebb dokumentációt. A rendelkezésre álló részletes útmutató nem teszi semmissé a kialakítására van szükség, hanem elősegíti a folyamatot.