Utasítás - tippek a css - regisztrációs sitemap
Így a site map
Sitemap található egy külön lapon, és tartalmaz egy listát az összes részt. Ezt fel lehet használni abban az esetben, ha ez lehetetlen megtalálni a szükséges információt a navigációs menü. Ezen kívül egy rövid áttekintést ad a tartalom az oldalon, és nem engedi, hogy az érdekelt lista egy kattintással.
döntés
Mivel a site map egy listát az elérhető partíciók az oldalon, akkor a legjobb, hogy jelölje meg egy sor egymásba ágyazott listákat. Pont a fő lista lesz a fő navigációs szakaszok; az egyes elemek tartalmaznak al - navigációs második szintre. Ez a módszer alkalmas helyszínek többszintű navigációs rendszer; köszönhetően az új elrendezés elem lesz könnyű létrehozni a segítségével tartalomkezelő rendszerek. Ábra. 4.21 ábra feldolgozásának eredménye az alábbi kódot:

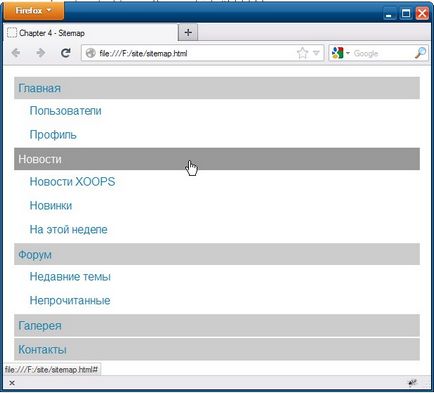
Ábra. 4.21. Díszített CSS sitemap
megbeszélés
Kezdetben a site map képviselteti magát, mint egy listát a legfontosabb elemeit navigációs és beágyazott almenük, mint a fenti példa létrehoz egy listát alapú navigációt. Az egyetlen különbség az, hogy a térképen helyszínen, az összes elem a listán, köztük az al-elemek jelennek meg ugyanabban az időben. Ha a navigációs tartalmaz egy nagyobb számú szintet, akkor lehet képviselt ugyanúgy - formájában beágyazott listák.
Legyen óvatos, ha dolgozik, beágyazott listák. Beágyazott lista kell helyezni a zárás előtt szülő lista. Használata nélkül stíluslapok oldaltérkép fog kinézni ábra. 4.22. Most hozzon létre egy stílust a szülő lista és a beágyazott listákat. Az első lista eltávolítottam a külső és belső béléssel, és a beágyazott listák hozzáadott padding bal mérete 1em, annyira, hogy már rögtön világos, hogy ők képviselik a következő szint a navigáció:

Ábra. 4.22. Oldaltérkép megtekintése nélkül CSS
Ezek a stílusok kerülnek alkalmazásra kapcsolatban az elemek a listán, így meg kell adnia a különleges stílus a beágyazott linkek, mivel nem kell a szürke háttér. Ezért használjuk a konkrétabb választó kiválasztásának ezen elemek:
Így írt stíluslapot, hogy feldolgozza a oldaltérkép. Alapján a technika akkor is képes létrehozni saját stílusokat.