Hozzon létre egy weboldal segítségével Expression Design Az Expression Web, PC World, kiadói "nyitott rendszer"
Informatikai infrastruktúra a vállalat

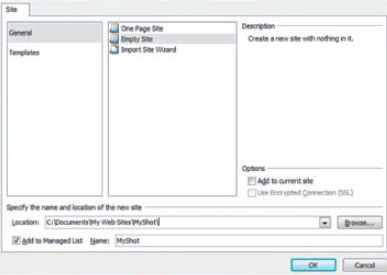
Kezdés Expression Web és az Oldal menüben, lapozzunk az Új webhely (új telep). A megjelenő ablakban a lap General (Általános) válassza Üres hely (üres hely) és a vonal alatt a Hely - helyét a hely, ahol a mappában tárolni az exportált képeket. Ebben az esetben DocumentsMy Web SitesMyShot.

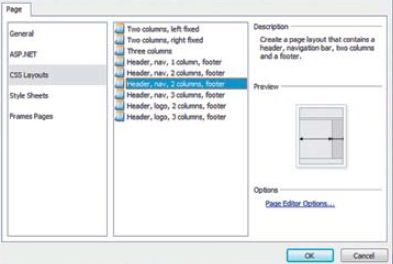
A Fájl menü (File) • Új (új) • Az oldal (Oldal) CSS elrendezések lap (CSS-jelölés), válassza ki a megfelelő maguknak típusának oldal elrendezését. Ebben az esetben fel kell tüntetni,: Fejes, nav, két oszlopban, lábléc (fejléc, navigáció, két oszlop, lábléc). A jobb oldali oszlopban kisebb kell legyen, mint a bal.
Ezt követően automatikusan létrehoz két meghatározó fájlokat az elrendezés két oszlopba terek cím, menük, és a szerzői jog. Mentse el index.html és styles.css, ill. Ezek után megjelenik a mappában a projekt helyszínének, a Folder List panelen (Mappalistát).

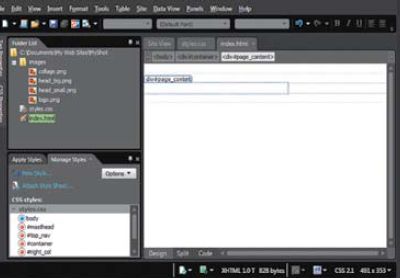
Itt az ideje, hogy körülnéz Expression Web. A képernyő közepén van a munkaterület a megnyitott dokumentumok megjelenítési módot Tervezés (Design), Split (kombinált), (Kód). A balra és jobbra van szükség a kezelőpanel MappalistaNaptár stílusok alkalmazásához / Stílusok kezelése (Alkalmazás stílusok / Stílusok kezelése), Toolbox (eszköztár) az ellenőrzés, CSS Properties (CSS Properties).

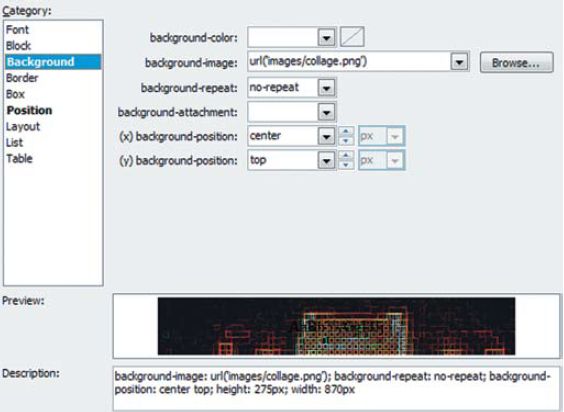
Mert a test a választó a Háttér fület (háttér), válasszon egy háttérszín (background-color), melyet létrehozásában a design, - # 1C1C1C. A Betűtípus lapon (font) változtatni a szöveg színét (színes), a fehér - #FFFFFF. A lap Box (egység) tesz padding - párnázhatja 20 px.
A stílus #masthead háttérképet (background-image) válasszuk kollázs collage.png fájlt mappát a képek, hogy nem ismétlődő (mutat a jobb legördülő listából érték no-repeat), és végre pozicionálás: a koordináta X - központú, Y - a tetején. A magassági helyzetet lapon beállított értéket (magasság) magasságával egyenlő kollázs - 275 px és az alacsonyabb érték és szélessége (W) megegyezik a szélessége a minta, - 870 px.
A stílus #right_col szélessége a blokk 285 px.
A stílus #page_content tagolt jobb (margin-right) 285 px.
Mert #container stílus szélessége 870 képpont.
Ezen kívül, meg kell, hogy két új stílust főcímek és képek.
Ugyanezen a panelen Stílusok kezelése (Manage Styles) válassza New Style (New Style), és válassza ki a választó h1 (első szintű fejléc). A háttérben a stílus meg a képet, hogy egy nagy fejlécet - head_big.png, és állítsa be a következő értékeket is: background-repeat: no-repeat; background-position: balra található. Ezután adja meg a Color (színnel) - #FFFFFF, Font-size (betűméret) - 14 px, line-height (magasság a sor) - 30 px, Margin (Fields) - 0, padding-left (bal behúzás) - 15 px Magasság - 30 px. Az első stílus kész. Ne felejtsük el, hogy a fejlécek fix szélességű blokkok feltöltött oldalt, és ezért más módszereket kell alkalmazni „gumi” design.
Hozzon létre egy másik stílus választó az img (image), és állítsa Margó neki (Paul): 10 px.
Most, hogy töltse az adatok a mi mini-site az egyik oldalról.

Először adja meg a logó. Nyissa meg a képek mappát a mappa lista panelre, és húzza az egeret logo.png fájlt a réteg div # masthead. Ezt követően a kupak, amely arra szolgál, mint a háttér kollázs, a logó kép jelenik meg.
Válassza ki az egérrel a projekt munkaterület right_col jobb oszlopban és adjuk hozzá a fejléc szinten h2 Twitter nevét.
Most már csak azt kell beszúrni hozzászólásokat a Twitter a jobb oldali oszlopban. Ehhez használja a mini-kész alkalmazás Silvester - Silverlight Twitter Widget. Ahhoz, hogy jobban megismerjék a leírását és a kódot kell menni a www.silverlightshow.net/items/Silvester-A-Silverlight-Twitter-Widget.aspx oldalon. És most kell menni a kijelző html-oldalak módban Code (meg kell váltani az alján a munkaterület), és illessze be a kódot az alkalmazás a mi jobb oldali oszlopban - right_col.
Itt egy példa a kódot egy mini-alkalmazás, amely a beszúrni kívánt (ez letölthető a fenti honlapon):

Miután vége az elrendezés és elhelyezés az eredmény a hosting cég szerver kapott elég hatékony és szép weboldalt.
Mindkét részben a cikk volt látni, hogyan lehet fejleszteni a design elemeket a helyszín Expression Design és az Expression Web csinálni egy mini-site akkora, mint egy oldal. Más termékekkel Expression és képességeik megtalálható az orosz nyelvű forrás www.microsoft.com/rus/expression/. Azok számára, akik tovább akarnak menni, és megtanulják, hogyan kell létrehozni a gazdag internetes alkalmazások használata Silverlight technológia, érdemes megismerkedni a könyv az orosz „Bevezetés a Microsoft Silverlight 3”, ami könnyen letölthető, lásd a műszaki erőforrások www.microsoft.com/rus/ kifejezés / források /.
Tanács. Racionálisan megszervezni a munkaterületen, minden eszköztár lehet elhelyezni a képernyő közepén, ahol könnyebb lesz vele dolgozni. Kattintson a címsor bal egérgombbal, és tartsa lenyomva, majd húzza a kijelölt blokk belül Expression Web ablakok. A panelek menü, akkor is megjelenítheti vagy elrejtheti kiegészítő táblán.
Megjegyzés. Kipróbálni a Silvester modult kell feltölteni a web szerver oldalon, ahol fogva tartják.