gépelt bevezetése
Véletlenek vannak, ha már van tapasztalata írásban * .ts fájlokat - ez a sorozat nem érdekli. Bár ez a cikk azt javaslom, hogy olvassa el az összes, kivétel nélkül.
Tehát, ez a része a sorozat fogok válaszolni az alábbi kérdésekre:
- Háttere typescript?
- Mi a géppel?
- Hogyan működik a géppel?
- Milyen problémákat megoldja a géppel?
- Ebben az esetben érdemes használni géppel, és mit nem?
előfeltételek
Tehát mi létrehozásához vezetett géppel? - a vágy, a programozók úgy gondolja, kevesebb, és bízik a jövőben, és hogy őszinte legyek, akkor:
gépelt kívül
Továbbá, érdemes egy kicsit, hogy dolgozzon ki egy témát a modern ECMAScript szabványoknak. Mivel géppel igényel összeállítás, akkor miért nem ad hozzá a lehetőségét, hogy a modern szabványoknak és összeállítja transpilirovat őket egy kisebb változata a szabványoknak. Ebben az esetben tudjuk idézni példaként a jól ismert Babel, ami miatt minden ugyanaz. De össze transpilyatsiyu géppel kell Buble, mert ellentétben Babel, a kimenet olvasni, hibakeresés, és karbantartható kódot. Azaz, még ha elveszíti a forráskódot, akkor mindig működnek a generált kódot.
Azonban typescript képes csökkenteni a szintjét generátorok és iterátoroké amíg ES3. Kiderült, hogy írhat-kód, amely a Async / várnak Önre és fordítsd el ES3 - barát.
gépelt belül

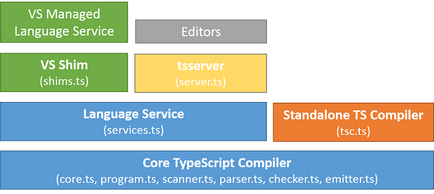
Gépiratot belsejében jelölhető négy réteget, amelyek mindegyike végez egy bizonyos szerepet. Az alapja, természetesen, a lényege a fordítóprogram, amely magában foglalja: egy elemző, pre-processzor (gyűjt kontextusok .ts fájlok és .d.ts), kötőanyagot (Nyilatkozat kötődik minden) típusú vezérlő (meghatározza, és ellenőrzi a típusát egyes tervezési ), adó (Js és létrehoz .d.ts kód).
gépelt dönt
Ez ugyanaz a része a cikket, amely segít megérteni magát, hogy szükséges-e géppel, és ennek következtében tovább olvassa ezt a cikksorozatot. Itt fogok beszélni, milyen problémákat meg lehet oldani géppel és hogyan fog csinálni. Megpróbálok tenni anélkül, hogy a legnyilvánvalóbb példa, mint az a tény, hogy a fordító nem teszi lehetővé, hogy a szám és a húr, ha meghatározzák azokat a változókat. Továbbá, nem mentem be a PFSZ, mert csak egy absztrakt osztály. osztály utódja osztály, osztály. osztály megvalósítja osztály és magán. nyilvánosság számára. statikus géppel nem ösztönzik. De, persze, mindez, azt fogja magyarázni a következő rész a sorozatban.
karbantartható kód
Ha leírják a kódfajták, majd fenntartani ezt a kódot sokkal könnyebb lesz - különös tekintettel a kínált szolgáltatások géppel eszközöket.
Talán itt adok nem jellemző ez a fajta példaként szolgálhat, ahol van egy funkciója, amely egy tárgy, amely több ingatlan, egy részük nem feltétlenül szükséges.
Mik a problémák látom ezt a kódot:
Future fejlesztési idő megtakarítható lenne a géppel:
Próbáljuk, hogy egy őszinte pillantást a kódot, és azonosítani erősségeit és gyengeségeit. Az előnyök közé tartozik:
Sajnos, azt kell mondani, és egy mínusz: nem adhat meg egy alapértelmezett értéket a felületen, ahogy az JSDoc. Az a baj, igaz ez?
Talán az olvasó nevetni, hogy például egy kis funkció, amely elfér öt sor. De ne felejtsük el, hogy a valós projektek, különösen a vállalati környezetben, ezek a funkciók a kisebbségi. Igen, a felelősség, újraírás, stb - valahol valaki doglyadel meg véleményét kódot, valahol volt ASAP, mert minden égő és egyéb kifogások, hogy vezet az a tény, hogy a fejlesztő tölti az időt keres felhasználásának lehetőségei bizonyos funkciók.
tiszta kód
A kód tisztább, legalábbis annak a ténynek köszönhető, hogy akkor hagyja a design a forma:
Ez az ellenőrzés akkor egyszerűen nem kell, mert a géppel nem fog lefordulni a kódot, ahol a funkció át valami más, a tömb. Sőt, akkor adja meg, milyen a tömb elemeit és a típus, hogy a funkció vissza kell - ez segít megoldani a problémát a visszaélés funkciók még mielőtt azt szeretné, hogy írjon rá vizsgálatok.
Ismét ismétlem, hogy ez nem érv azok számára, akik levelet ki gépelt-környezet néhány könyvtárat használunk JS-modult. Ebben az esetben, akkor is be kell írni egy ilyen vizsgálat, ha azt szeretné, hogy megvédjék a felhasználót.
Refaktorálása következmények nélkül
Hogy vajon nem nevetségesen hangzik, de újraszervezi egy nagy projekt - egy nehéz dolog. Különösen, ha a projekt nem írásbeli tesztek az egyes funkciókhoz, vagy írásban oly módon, hogy nem terjed ki az egész codebase vagy valamennyi felhasználásra. Még kissé megváltoztatja a viselkedését a funkció mindig fennáll a veszélye a visszatérés, vagy átutalással (emlékszik át) rá, hogy valami nincs rendben. Ez az eset inkább a malacka bank tesztek, de még mindig géppel biztos lehet benne, hogy a függvény a típus, amit megadott, és kap, hogy pontosan mit kell adni.
aktuális rekordok
A géppel nyugodtan írjon a teljes dokumentációt, mielőtt a funkciót, például a JSDoc. Miért van az tele van? - mert írni egy pár szót, ami a funkció mindegy szükség. Továbbá, meg kell leírni a tulajdonságait a felület vagy funkció paraméterei, ha nevüket nem adnak teljes képet arról a célját.
Modern funkciók és szabványok
Egy kicsit hangos nyilatkozatot, de ne feledje, hogy egyes esetekben a géppel V8 segít optimalizálni a kódot. JIT V8 termel deoptimization tervez, ha át is megváltozik az érték többször. Ennek megfelelően, ha írsz jó kódot gépelt, majd át valami más, mint a megengedett értékeket egyszerűen lehetetlen - tiszteletben fogja tartani a egységességének elve átviteli típus és deoptimization nem. Ez különösen érvényes a funkciókat, amelyek a bemenő tárgyakat.
Pro és kontra
Most, hogy tudod, mi az, amit szeretnek géppel, megpróbálom elmondani, hogy milyen esetekben van szükség, és nem kell használni.
Saját okok nagyon egyszerűek: írógéppel kell használni minden esetben, ha tudjuk, hogy a projekt növekedni fog, és azt kell, hogy támogassa. Ne lefordítani egy meglévő projektet? - a pontos választ nem tudok adni, általában az ilyen projektek nehéz időt találni refactor, és még inkább az átmenet a géppel. Azonban érdemes gondolni rá, mert akkor kap gépelés és a modern szabványoknak.
Ebben a cikkben, próbáltam elmondani, hogy mi a géppel, és milyen problémákat old meg. Előfordulhat azonban, hogy nem ért egyet az érveimet, mert a dinamikus gépelési mindig vonzza a több mint statikus. Ezért hagyok itt egy lista a cikkeket, hogy megvizsgálja géppel más felekkel.
frissítése
Share on fizetési ellenséges vagy kávé.
Minél gyakrabban isznak kávét, annál én írom a cikket.