CSS3 gomb lekerekített élekkel és ikonok
Fő nézet - Piggy fejlesztő. Minden, ami a tervezés, fejlesztés és területek létrehozása
Fő View - blog design, web design és webfejlesztés. Ha a fejlődő weboldalak, vagy érdekli a web design és a design csak a dolgok körülöttünk, vagy egyszerűen csak érdeklődik a téma a web design és webfejlesztés, ez a blog lesz, hogy nagyon hasznos. A blog megtalálható cikkek, értékelések, útmutatók és még sok más.

Amikor létrehoz egy website vagy webes alkalmazás mindig keresi szép és elegáns gombot. Általában egy gombot a helyszínen egy kis grafikus kép létrehozott Photoshop. Azonban, az Advent a CSS3 szabvány, és most jobban, mint valaha, megkönnyítette, hogy hozzon létre egy szép és elegáns gombot. Pusztán leírja a gomb CSS szabályokat, akkor kényszeríteni a böngésző megjeleníti a kliens valós időben. Szerezd meg a nyilvánvaló előnyök: csökkenti a fejlesztési időt, növeli a sebességet a betöltődő oldalak számának csökkentése fájlokat.
Ebben a cikkben megtudhatja, hogyan lehet létrehozni egy hűvös CSS3 gombok csak pár lépésre.
Ma fogunk létrehozni gombok, lekerekített élekkel és ikonok segítségével CSS3. Lehet, hogy valaki azt gondolja, hogy ezek a gombok nagyon könnyű létrehozni a Photoshop, de nem rohan következtetéseket. Olvassa el a végén, és látni fogja nyújtotta előnyöket használata CSS. Ahhoz, hogy hozzon létre egy gombot, akkor használja színátmenetek. árnyékok és kerekítés. kaphatók CSS3. Ikonok egyszerű szöveges karaktert, amelyben a HTML kódot.
Hogyan néz ki

inicializálunk
Az alapot a gombok meg a gomb stílusát. Elég, ha kijelöli a megszokott stílusban tag és a böngésző felvázolja az alapja a gomb is.
Itt ismét a szokásos gombot, anélkül, hogy az ikonok.
Ahhoz, hogy hozzá a megfelelő ikonra, akkor csak meg kell adni a kívánt stílust. Én kifejtett több stílus a megfelelő ikonok, de könnyen létrehozhat saját, akkor a kívánt gombot stílusokat.
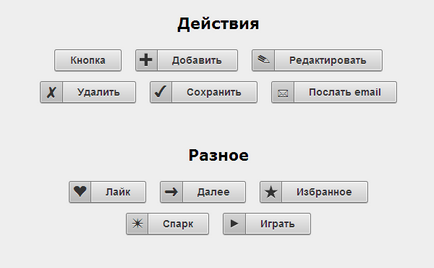
Itt megkapjuk a plusz gomb ikon „add”.
Ötvözi a kinevezését stílus lehet különböző változatai a gombok.
Az alábbiakban hozzuk létre a stílus létrehozásához használt gombok és ikonok:
Miért használja stílusok helyett kép?
A CSS stílusok, mi több előnnyel jár, mint:
- Speed. Gyorsabb betöltés. Mivel csak a szöveg, amely sokkal kisebb méretű, mint a képen.
- Skálázhatóság. Nem vagyunk kötve, hogy a méret és betűtípusok. Könnyen változtatni a méretét gombok és szöveg, és hozzá különböző betűtípusokat.
- Rugalmasság. Stílusok könnyen változtatni, például a színek, vonalak, árnyékok, színátmenetek könnyen bővíthető segítségével CSS.
Gombok segítségével létrehozott CSS nem használ semmilyen képet, így nincs szükség további HTTP-kérések letölteni őket.
skálázhatóság
Méretének megváltoztatásához a gombot, meg kell változtatni csak egy beállítás font-size

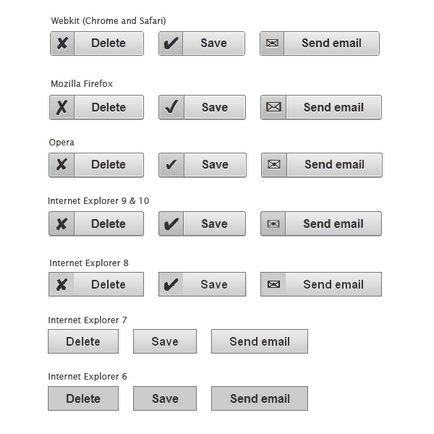
Kijelző és böngésző támogatás
Ikonok a következő gombok segítségével létrehozott pszeudo-osztály: korábban. Ezért, ha nem jelenik meg a gombokon lévő ikonok a böngészők IE7 alatt. És bár a gombok látható, de az árnyékok és a kerekítés, akkor is elveszíti. A különböző operációs rendszerek és böngészők ikonok alatt változhat kijelzőn.

Következtetés.
Maradjon kapcsolatban
Ha elolvassa ezt a weboldalt, akkor beleegyezik a cookie fájl. Ellenkező esetben hagyja a helyén. Egyetértek