Wordpress cseresznye 3
Ebből bemutató, akkor megtanulják, hogyan kell változtatni az oldal betöltése ikonra a WordPress sablon.
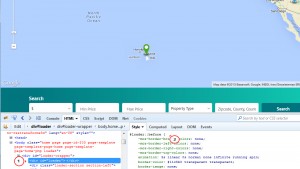
Használja a fejlesztő eszköz. mint a Firebug. hogy megtalálják a kódot kell megváltoztatni CSS. Frissítse webhelyét, kattintson jobb gombbal a letöltés ikonra, és válassza az Intéző a Firebug (Ellenőrizzük Firebug):

A Style (Stílus) Látni fogja a CSS kódot, amely megjeleníti a letöltés ikont az oldalon:

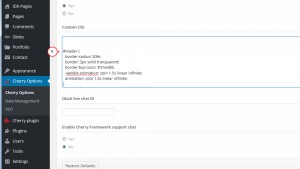
Másolás az olyan szabályokat, hogy megtalálta a megfelelő választó (ebben az esetben #loader) a Cherry Field -> Általános -> Egyéni css (Cherry opciók -> General -> Egyéni CSS), annak érdekében, hogy szerkeszteni őket:

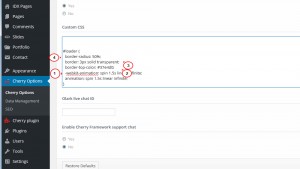
Meg lehet változtatni az animációs hatást, színe, vastagsága, stb.:

Azt is olvasni a tutorial. amely megmutatja, hogyan kell dolgozni animációk CSS.
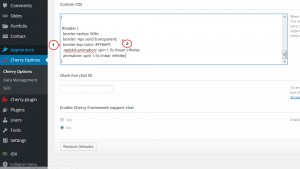
Nézzük változtatni a színét és vastagságát a HEX letöltés ikonra vonalak színének megváltoztatásával érték és a vastagsága a határ a szabály:

Ha befejezte a szerkesztést, kattintson a Mentés gombra (Save opció) és frissítse a honlapon:
