Típusú helyi elrendezések
Mi továbbra is úgy a témát „Típusú webhelyelrendezést.” Az előző cikkben tárgyalt az elrendezés a helyszínen rögzített szélességű, illetve most, hogy lakjanak a gumi elrendezés a helyszínen.
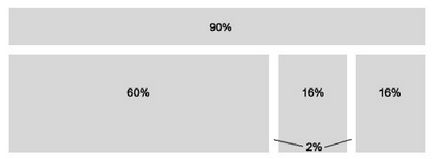
A szleng gumi elrendezése a hely önmagáért beszél. Gumi helyszínrajzokat - egy telek prototípus, amelynek szélessége függ a szélessége a böngésző ablakot. Azaz, a végén kap egy oldal, amely, mint azt voltak elrendezve alatt a felhasználó a monitor felbontását, és elfoglalja az összes rendelkezésre álló hely a böngésző ablakot.
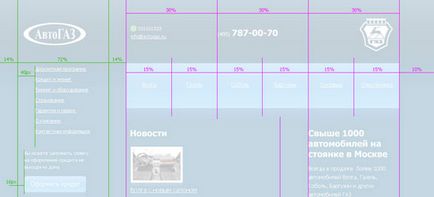
Amikor létrehoz egy oldal elrendezését, hogy elérjék a „gumi” site hatás nem lehetséges, mindezt érhető el az elrendezés a honlapon, de az elrendezés kell felelnie bizonyos feltételeknek elrendezés a helyén a gumi. Nézzük laknak néhány közülük.
És így az első dolog, amit akartam megjegyezni a használata grafika „gumi” oldalakon. A folyamat létrehozása az elrendezés ajánlott háttérképeket gondosan meghatározott modulokat. Az a tény, hogy a képformátumok használt webes fejlesztés, nem támogatják az átméretezés minőségromlás nélkül. Ha megváltoztatja a szélessége a modul, illetve meg kell változhat a szélessége a kép, amely meghatározza a háttérben modul.

Ha a kép szélessége változik, a formák megfigyeljük torzítás a kép vagy explicit minőségi veszteség. Ha a kép nem változik a mérete, ha az átméretezés modul jelenik meg a készülék háttér távolságok, amely nem biztosítja design, és a honlap csak csúnya.
Ezért, ha a grafikus kép a háttérben kell kísérnie egy adott készítmény ezeket a képeket, hogy azok használatát, mint a háttér modult. Egy példája ilyen készítmény zökkenőmentes háttérrel, hogy megismétli a vízszintes és függőleges létrehozhat háttér modulok méretezhető, azaz a „gumi Site” modulokat.
Azt is érdemes megfelelő helyzet a képre az elrendezés. Az a tény, hogy a minimális szélessége a „gumi” oldalon található, 560rh és képeket, hogy azok titokban szövegének minimális hely szélessége átfedés szöveget. Azaz, a látogató nem értem, miért jött a helyszínre, és nem csak egy negatív oldalon, ez csak egy katasztrófa. Ezért, amikor létrehoztuk az elrendezés a „Rubber site” kell mind figyelembe kell venni, és a kép külön a szöveget azzal a lehetőséggel, szintező a közepén.
Ahogy azt kell figyelembe venni a tartalom helyét. Ha a maximális felbontása a képernyő a vonal hosszát 1000rh vagy több, akkor kényelmetlen lehet a látogató és az Ön által megadott adatok nem tartóztattak le a megfelelő szinten. Ezért van az, hogy érdemes figyelembe venni, és úgy gondolja, a tervezési elrendezése a helyszínen. A kimenet lehet a helyét a tartalmat több oszlopot is, amelyet a nyomtatott sajtóban.

Az általános gyakorlat oldalak klasszikus gumi elrendezés elég kicsi. Általános szabály, hogy van dolgunk hibridek a folyamat elrendezés korlátozások érvényesek, mint a minimális szélessége a helyén, és maximális szélessége. Egy ilyen helyzetben sokkal könnyebb előállítani a képet egy helyen a helyszínen, valamint figyelembe kell venni számos más árnyalatok és dazaynerskih ötleteket.
Így, ami az elrendezés a gumi a helyszínen - ez egy komplex folyamat, amely nem csupán egy alapos kezelés minden, még a legkisebb pillanatok a design a helyén, hanem a konkrét ismeretek az elrendezés a honlapon, hogy egy nap nem jelent problémát, ami megoldott lehetetlen lesz.
Mindezek alapján a fenti, én nem ajánlom, hogy a kezdők az utat, hogy létrehozza a „gumi oldalon.” Értsd meg, hozzon létre egy függvényt minden oldalról egy gumi hely, amely egy komplex tervezési, nem erény, még egy tapasztalt web-fejlesztők. Ez megér egy alapos ismerete, hogyan CSS és HTML így.