Gumi „css layouts
„Rubber» CSS alapú elrendezések, rács
elrendezés a honlap reagálnak a változó méretű készülék, amelyen megjelenik, és alkalmazkodni hozzájuk. „Rubber” modellek vizuális módon, hogy különböző elrendezések az eszközöket, amelyek megjelenítése honlapján.
Létrehozása „gumi” elrendezés
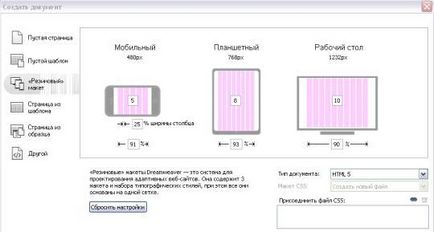
1. Válassza a „Fájl”, „Új” gumi „elrendezés”.

2. Az alapértelmezett érték az oszlopok számát a rács közepén megjelenik a készülék. Annak megállapításához, az oszlopok számát az eszközök értékét kell módosítani.
3. Ha a papír szélessége kapcsolatban a méret a képernyő, meg egy százalékos értéket.
4. Az is lehetséges, hogy változik a szélessége a belső területen. A belső területen - a tér között, a két oszlopot.
5. Határozza meg a CSS beállításokat az oldalt. Akkor hozzon létre egy fájlt, vagy csatoljon egy már létező fájlt.
Amikor létrehoz egy elrendezést először paraméter fájlt létrehozni le van tiltva. Ha megnyomja a „Create” gombra, akkor a program kérni fogja létrehozni és fenntartani a CSS-fájlt.
Ha váltani az elrendezés más készülékekhez módban, kattintson az ikonra a „Design” opciót a.
6. Mentse el a fájlt. Amikor elmenti a HTML-fájlt, akkor rákérdez, hogy mentse a függő fájlokat, mint a HTML5 Shiv boilerplate.css, és a mappát a számítógépen. Határozza meg a helyet, majd kattintson a „Másolás”.
Boilerplate.css fájl alapján HTML5 boilerplate. Ez egy sor CSS stílusok, amely konzisztens kijelző weboldalak a különböző eszközöket.
Behelyezése eleme a „gumi” elrendezés
Elemei „gumi”, és más elrendezés bemutatott elemek panel „Structure” vagy szerkezet paramétereket ( „beszúrása> Elrendezés”).
rendezetlen lista, rendezett lista és lista elem: három új elem bemutatott Dreamweaver 12.2.
A következő elemek nem támogatják a felhasználói felületet a menüben, de lehet meghatározni, mint a „gumi” Dreamweaver: H1-H6, kép, címke P. Ezeket ki lehet egészíteni a kód nézet segítségével HTML és CSS.
Válassza ki a "Beszúrás> Layout".
Válassza ki az elemet be szeretné szúrni. A kiválasztott elem bekerül az elrendezést.
(12.2) A párbeszédablakban válassza ki az osztály vagy típus azonosítót értéket. A menüben az „osztály” jeleníti osztályok a CSS-fájl létrehozásakor megadott oldalon.
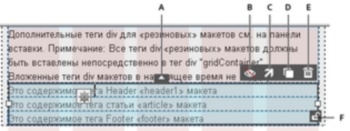
(Frissítve 12.2) Ha a beszúrt elem jelenik meg a lehetőség, hogy elrejtse, másolás, zár vagy törléséhez Div elem. Mert Div elemek egymásra, megjelenik egy opció, hogy módosítsa az elemeket helyen Div.

A - Cserélje Div - Megváltoztatja a jelenlegi kijelölt elem alatti vagy feletti elemet.
B - Hide - tárgyak elrejtésére.
C - Mozgás sorakoznak - mozgatja az elemet sorakoznak.
D - Duplicate - megduplázza a jelenleg kiválasztott elem. CSS stílus csatlakozik az elem is duplázott.
E Vegye ki a szerkezet - Eltávolítja HTML és a CSS. Ha törölni csak a HTML, nyomja meg a Törlés gombot.
Gumi „elemek az oldalon, akkor átugorhatja a ciklusban a nyilakkal balra és jobbra. Válassza cellahatár, majd nyomja meg a nyíl gombot.
beágyazott elemeket
Ahhoz, hogy csatolja a „gumi” elemek más olyan elemeket, győződjön meg arról, hogy a hangsúly a szülő elem. Ezután helyezze a kért gyermek elem.
A párhuzamos alelemeinek is támogatott. beágyazott biztonsági funkció átmásolja a HTML (kijelölt elem), és létrehozza a megfelelő CSS «gumi» elemet. Abszolút elemei a kiválasztott elem vannak elhelyezve megfelelően. Beágyazott elemek is létrehozhatók a „Duplicate” gombra.
Ha töröl egy szülő eltávolítja CSS, megfelelő elem, a gyerek és a hozzá tartozó HTML. Beágyazott elemek is el lehet távolítani a „Törlés” (: Ctrl + Törlés) gombot.