Slideshow widgetkit váltani a képek különböző hatások joomla - katalógusok
Minden oldalon lehet jobban csinálni. Meg kell csak nézni, és megérteni, hogy mi hiányzik. Például a helyes szöveg formázását vagy képeket. Az ezt követő beszélgetés középpontjában, hol van a kép az oldalon.
Képzeld el, hogy megy a helyszínen, és látni a képeket. sokat. MOUNTAIN képek! Előnyük az, hogy sok helyet, és ez nagyon nehéz koncentrálni. Mi van, ha az összes ilyen kép lesz egy bizonyos helyen, és akkor képes lesz arra, hogy melyik közülük látni? És ha akkor nézd még él?
Ez a funkció Widgetkit Slideshow - csúszka kép különböző kép effektusok. Ez az egyik leggyakoribb widgetek ma elérhető. Ez javítja a megjelenését az oldalak az oldalon, ezzel is növelve a konverziót.
Mire jó egy widget?
- Powered by a legújabb verziójú jQuery.
- Ez 17 különböző képet átmeneti hatások.
- Beilleszthet HTML-design képeket, szöveget és a gombok a diákat.
- Kompatibilis mobil eszközök.
- Nagyon könnyű és könnyen használható.
Módszerek diavetítés kijelző
- A harmonika lehet állítani három különböző módon:
- Létrehozása widgetet tetszőleges anyagokból. Tekintsük a következő, hogyan kell csinálni.
- A standard Joomla anyagokat.
- Bemutatás a modult a anyagokat a Zoo komponenst.
Létrehozása egy harmonika tetszőleges anyagokból.
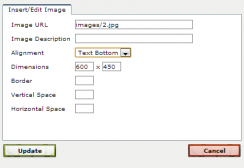
Az alapvető beállításokat, kattintson az Új gombot, ami megnyitja az oldalt a különböző paramétereket. Ezek a beállítások láthatók az alapértelmezett stílus (alapértelmezett).
1. Neve indítása (Írja be a nevet itt.) - így a nevét a widget.
2. Írjuk beállítások:

- Kép URL - relatív elérési utat a képen.
- A fényképek leírása - A kép nevét használják SEO promóció.
- Alignment - az igazítás (balra, jobbra, stb.)
- Méretek - Méretek px.
- Border - A kiválasztási keretképpel fekete kerettel (px).
- Függőleges tér - a tér fölött és a kép alatt, hogy teszteljék, px.
- Vízszintes Space - a különbség a jobb és a bal oldalon, px.
- Caption - a szöveg előugró a megjelenése a kép az oldalon.
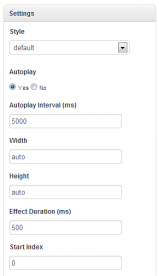
3. Speciális beállítások:
- Automatikus lejátszás - beállítás lehetővé teszi az automatikus görgetés képeket.
- Automatikus lejátszás intervallum (ms) - a tolókapcsoló sebesség ms.
- Szélesség, magasság - szélessége és magassága a kép. Beállíthatjuk, hogy a méret megfelelő az Ön számára, vagy írja be a szövegmezőbe a szó auto. Ebben az esetben a mérete az összes bélyegképek automatikusan állítja be.
- Hatás időtartama (ms) - a show a hatás a csúszda, ms.
- Indítás Index - képek számát kezdődik a show elején.
- Rendelés - sorrendben miniatűrök:
- alapértelmezett - alapértelmezett. Miniatűrök bemutatásra kerül annak érdekében, kezdve az egyik, hogy szerepel-e a Start Index.
- random - a képek jelennek meg véletlenszerű sorrendben.
- Navigáció - kapcsolhatja kerek gomb, kapcsoló képeket.
- Gombok - a nyilak segítségével a képek egy gombot.
- Szeletek - sávok száma vagy azok részei, amelyeken a kép megtört átmenet a másikba.
- Effect - milyen hatást fognak alkalmazni a diát.
- Képaláírás animáció időtartama - animáció sebességű vonal, ms.
Állítsa be a modul a Joomla anyagok
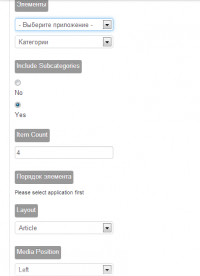
Kattintson A Joomla, hogy hozzon létre diavetítés a szokásos anyagokból. Látni fogja a következő beállításokat:
Állítsa be a modul az Állatkert anyagok
A Vezérlőpulton kattintson a Diavetítés gomb használata Állatkert. Látni fogja az alapbeállítások (balra) és választható (a jobb oldalon).


Speciális beállítások ugyanazok, mint amikor új modult, a fent leírtak szerint. A kulcs, hogy egy ilyen:
Beállítás widgetet sablon anyagok Állatkert
A Vezérlőpulton kattintson a fülre, és kattintson a fogaskerék JBZoo App gombra.
Szemben típusú anyag megy be a keresési sablon forma, amely megjelenik a widget fenti beállításokat.
Drag elemet vagy elemeket a felhasználó oszlopban a kívánt helyzetbe a bal oldalon.
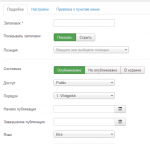
Létrehozása modul Slideshow

Kattintson Widgetkit címke és látni fogja a beállításokat. Adja meg, milyen a modul nevét, beosztását, amelynek része a honlap oldalain jelenik meg a widget, és így tovább. D.
Stílusok megjelenítéséhez modul
stílus listája

- Navigáció szélesség - a szélessége a navigációs gombok segítségével.
- Hatás - a hatás rárakódik a képet. Itt stílus csak ketten.