8 Jellemzői Sikeres User Interface
Az interneten is rengeteg információt talál a különböző felület tervezési technikák, ami a weboldal sablonokat, megoldása a tipikus problémák és ajánlások gyakorlati általánosított vzaimodestviya felhasználó. Expert Guide vezet, hogy a tüskés út létre egy jó felület. De mi ez - egy jó felhasználói felület? Mi jellemzi hatékony interfész az oldalon?
Ez a cikk a 8 elem, hogy csak meg kell egy igazán jó felület:
Nézzük meg az összes terméket.
1. érthetően.
Clarity - a legfontosabb eleme a felhasználói felület. Tény, hogy az egyetlen célja az interfész a honlapon, hogy megszervezze lehetőségeket látogatók kölcsönhatásba a rendszert a tartalmat és funkciókat. Ha az emberek nem tudja kitalálni, hogyan alkalmazás működik, vagy ha menni az oldalon, akkor lesz zavaros és csalódott.
Miért van ez a gomb? Mutasson az egérrel a gombra a WordPress okoz tooltip, amely tartalmazza a leírást a funkció akkor végezzük, amikor a gomb megnyomása után.
2. tömör.
Clarity a felület - egy csodálatos dolog, de óvatosnak kell lenni, hogy ne essen bele a csapdába, az információs túlterheltség. Nagyon egyszerű felvenni leírásokat és magyarázatokat. De minden alkalommal, amikor ezt, akkor növeli a teljes súlya a webhelyen. megduzzad felület. Ha túl sok magyarázatot, a felhasználó kénytelen lesz töltenek sok időt az útmutatásokat olvassuk. Tedd a felület érthető, de ne rövidsége. Ha lehet, hogy a magyarázat egy mondatban három helyett, csináld. Egyidejű világosság és rövidség - egy nagyon nehéz feladat. De az eredmény megéri a fáradságot.
On index térfogata OS X használt kis ikonok mutatják a skála alacsony és magas.
3. Az elismerés.
Sok tervező arra törekszünk, hogy a felület intuitív. És mit intuitív valójában? Ez azt jelenti, hogy valamit lehet ismerni és érteni ösztönösen és természetesen. És hogyan lehet csinálni valamit intuitív? Tűnjön. Hasonlóság - ez ugyanaz, mint amit már látott. Ha látsz valami hasonlít egymáshoz, akkor tudja, hogyan működik, tudja, mire számíthat. Jelölje ki az objektumokat, amelyek hasonlóak a felhasználók számára, és integrálják őket a felületet.
Füles felület GoPlan. Könyvjelzők hasonlóak használt papír tartók. Könnyen kitalálható, hogy a sajtó a lap fog mozogni, hogy egy másik rész, és a többi lap látható lesz a későbbi navigációt.
4. érzékenység.
Fogékonyság arra utal két pontot. Először is, egy rövid válaszidő. Interface ha nincs szoftver, azt kell gyorsan dolgozni. Várakozás a letöltés és használata lassú és inert felület frusztráló. A lehetőség, hogy elemeket a felület gyorsan (még ha a tartalom még nem teljes terhelésnél) jelentősen javítja a felhasználói elégedettséget.
Fogékonyság is jelenti, hogy a felület ad valamilyen formában visszajelzést a felhasználónak. A látogatók tájékoztatni kell arról, hogy mi történik. A gombra kattintva a rendszer vélt? Hogyan lehet ezt megtalálni? A gomb meg kell jelennie az állapota „nyomott”, hogy a felhasználó, hogy a válasz, hogy mit tettek. Talán meg lehet változtatni a szöveget a gombot az üzenet „Load”. És hogy a gomb megnyomása rendelkezésre. Az eljárást függeszteni, vagy továbbra is letölthető az adatokat? Megjeleníteni kívánt előrehaladási mutatója annak érdekében, hogy a felhasználó tájékoztatását.
5. szekvencia.
Most érintsd meg, hogy fontos a tartalom és hogyan segít dönteni a design. Alkalmazkodás a felület egy adott kontextusban - a helyes döntés, de továbbra is a következetesség, amely végigfut az egész projekt. A soros interfész lehetővé teszi a felhasználó számára, hogy fejlesszék a projektet használati szokások - megtanulják a különböző gombok, fülek, ikonok és egyéb felületi elemek ismeri fel őket a későbbi munka és gyorsan elkezdik használni más összefüggésben. Emellett a felhasználók megtanulják, hogyan kell működtetni bizonyos funkciókat, és extrapolálni a korábbi tapasztalatok az új helyen.

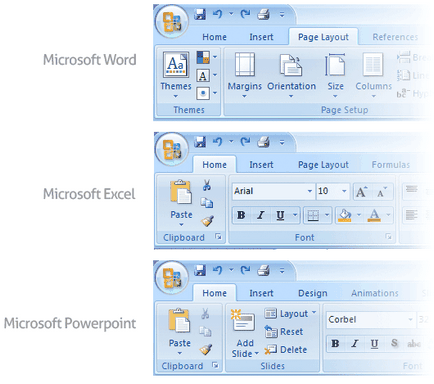
Microsoft Office felhasználó dolgozik soros körülmények között.
6. vonzerejét.
Talán ez a tétel ellentétes a fenti, de egy jó felület legyen vonzó. Vonzó, abban az értelemben, hogy ez egy élvezet használni. Igen, lehet, hogy a felhasználói felület nagyon egyszerű, könnyen használható, hatékony és rugalmas, és nagy lesz megbirkózni a felelősséget. De mi is egy lépést előre, és így a felületet is vonzó, így használata örömöt. Amikor a program egy vonzó felület, a felhasználók és a személyzet nem csak használja - úgy várom, hogy együtt dolgozhassunk vele. Persze, vannak különböző típusú szoftverek és weboldalak, célzott különböző piacok és a közönség. Az a tény, hogy az egyik jól néz ki, rossz mások. Ez azt jelenti, hogy meg kell tervezni a megjelenés és a funkcionalitás a közönséget. Esztétika is fel lehet használni, hogy javítsa a funkcionalitást.
Google-termékek híresek minimalista felületet arra összpontosít, hogy az előfordulási gyakorisága függvényt formában. De azt is töltenek sok időt a „polírozás” elemeket, például a gombok és ikonok, annak érdekében, hogy írjon nekik a finom színátmenetek és kisebb pixeles képeket.
7. hatékonyság.
User Interface - egy gép, mely, hogy a megfelelő helyre. Úticél - ezek a különböző funkciók a szoftver, vagy a honlap. Egy jó felület lehetővé teszi, hogy végre feladatokat gyorsabban és kevesebb erőfeszítéssel. A „hatékonyság” Úgy tűnik, némileg homályos, mégis - ha kombinálják a fenti bekezdésekben E meghatározás hatékony interfész történne? Majdnem, de nem egészen. Mi szükséges ahhoz, hogy egy hatékony felület, így pontosan kitalálni, amit a felhasználó akar elérni, és majd ad neki, hogy csak akadály nélkül. Meg kell állapítanunk, hogy milyen az alkalmazás működnie kell, milyen funkciók szükségesek, milyen célokat kell elérni? Végrehajtja a felhasználói felület, amely megadja az embereknek, amit akarnak, ahelyett, hogy egyszerűen egy listát a lehetőségek.

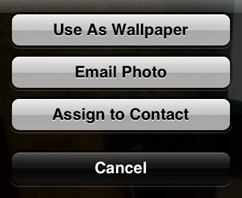
Apple azonosított három fő funkciója, hogy az emberek azt akarják, hogy végre a fényképek az iPhone, és tette gombokat a kívánt fotót a kontroll szobában.
8. Indulgence.
Senki sem tökéletes, és az emberek hibáznak, ha használja a szoftvert, vagy a honlap. Milyen jól szabályozza az ilyen hibák nagyon fontos minőségi mutatói a felület. Nem kell, hogy a felhasználó a pánik - hogy elnéző interfész forrásokat hibákat. Ez a felület lehetővé teszi a felhasználók számára, hogy elkerüljék a költséges művelet. Például, ha valaki eltávolítja a fontos információ, hogy lesz-e arra, hogy könnyen megjavítani vagy törölheti a műveletet? Ha valaki jön, hogy a hiányzó oldal a honlapján, hogy lát? Ő arca érthetetlen hibát, vagy kap egy listát az alternatív források?
Tévesen törölt e-mail? Gmail lehetővé teszi, hogy az utolsó művelet gyorsan.
Következtetés.
A munka a fenti lista tele van ellentmondásokkal és kölcsönösen kizárják egymást. Például egy kísérletet, hogy érthető felület is vezethet, amit hozzá kell adni egy csomó leírások és magyarázatok, melyek révén az egész projekt egy nagy és esetlen. Erőfeszítéseket kell adni rövidség vezethet, hogy sok elem lesz egyértelmű. Elérése optimális egyensúlyt igényel szorgalom és az idő, valamint függ az adott körülmények között a projekt.
5 óra utolsó oszlopában „használhatóság”
Még mindig e-mail marketing a cége? Ha nem, akkor ez annak a ténynek köszönhető, hogy Ön szerint nem megfelelő hírlevelet az Ön vállalkozása? Ha nem használja az e-mail, ha biztos benne, hogy ez a leghatékonyabb? Mint sok más dolog az életben, a marketing terület tele van pletykák és a mítoszok, amelyek jól hangzik, de a valóságban csak fáj. Szerencsére az alábbiakban felsorolt példákban segít, hogy jelentősen javítsa email marketing stratégia.
Azt hiszem, mint én is fizet egy csomó időt, hogy tökéletes minden részletét a honlap egy kiváló kijelző a különböző eszközök lebilincselő oldal 404! Ugyanakkor, akkor azt hitték, hogy mi történne, ha a felhasználó elhagyja a keresési mezőt, majd megnyomja az Entert?
Az „ésszerű elégséges” kifejezés a tendencia egy személy használja minimális forrásokat a sikeres munkát. Ez a jelenség, ami történik, a tudatalatti szintjén, leggyakrabban nem is gondol arra, hogy most meg kell használni a lehető legkisebb erőfeszítéssel egyes feladatok ellátására.
UX számos tényezőtől függ, de nincs tudományos képlet, amely arra ösztönözné, hogy egy bizonyos változata a helyes vagy helytelen. Te vagy az egyetlen, aki meg tudja ítélni ezt, attól függően, hogy az UX megközelítés az Ön igényeinek.
Igen, valóban, minden helyesen van írva! Igaz példák nem ah. de egyértelmű!
Alexxhub 1 1 DmitriyG
Minden rendben van, de a regisztráció ezen az oldalon nélkül hajtják végre, figyelembe véve azokat használja. Ha valaki belép a hibás adatokat, akkor tájékoztatni kell, hogy egy külön oldalon, és még visszatértek akkor kell kitölteni újra, ez jó, hogy legalább néhány mezőt kell kitölteni. És miért Nick nem lehet kevesebb, mint 4 karakter? Csak vajon mi ennek az oka?

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!