10 ingyenes css-kód generátor


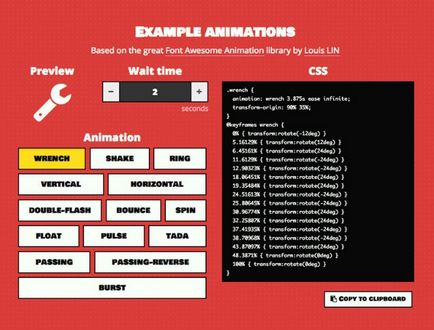
A CSS nincs egyszerű módja annak, hogy állítsa le az animáció előtt a ciklus újra kezdődik. Lehetőség van, hogy késleltesse a játék, de ez csak egy késés az elején az animáció, vagyis az indításkor. Szerszám WAIT! Animate lehetővé teszi, hogy gyorsan kiszámítja a késleltetés, és állítsa a ciklusok között. A hatás érdekes: ciklikus animáció tart rátette ideig, majd van egy kis szünet, amely meghatározza a hossza a fejlesztő maga. Miután a szünet véget ér, újra elindítja az animációt. Egy nagyon hasznos eszköz, vele lehet használni a különböző animációs hatások, a lejátszási késleltetés. Csak válassza ki a kívánt animáció, meg a szünet hosszát és a generátor automatikusan létrehoz egy CSS-kódot.

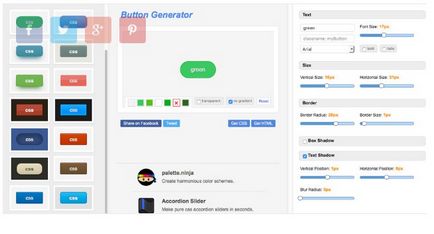
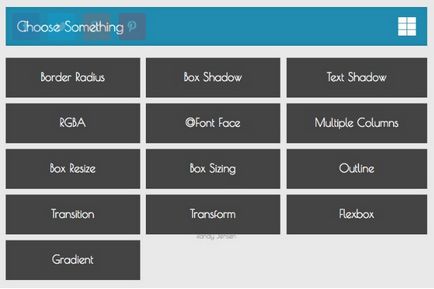
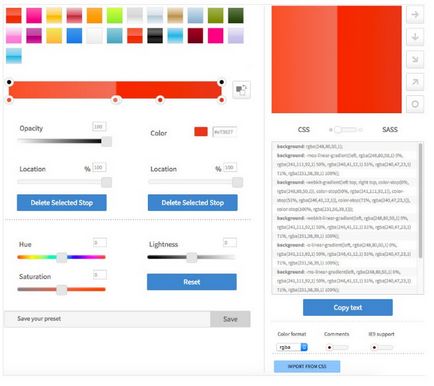
CSS3 Generátor eszköz nem semmi szokatlan - teremt kódrészletek, amelyek szükségesek a munka. A generátor lehet állítani 13 leggyakrabban szükséges hatások, beleértve a gradiens, szöveges árnyékok, a stroke és így tovább. Mindössze annyit kell tennie, hogy a fejlesztő - válassza ki a kívánt hatást, bizonyos paramétereket, és ezáltal a kódot. A CSS Generator, a fejlesztő tudja menteni egy csomó időt - elvégre ő kéznél egy eszköz, amely segít megoldani a legtöbb hétköznapi feladatokat.


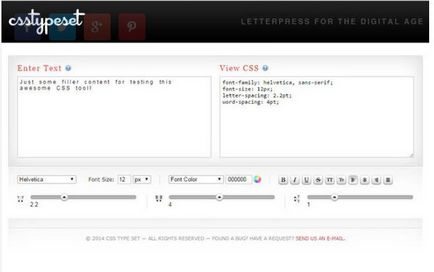
Néha szükség van, hogy hogyan fog kinézni egy adott betűtípus, ha vonatkozik rá semmilyen szabályt. Megteheti ezt a CSS segítségével Type Set eszköz. A generátor a következőképpen működik: először meg kell adnia a kívánt szöveget vagy a szavakat, és frissíti a beállításokat, mint például a betűméret módosítása, a szöveg színe, betűköz, betűstílus, és még sok más. Minden változások zajlanak valós időben: a fejlesztő azonnal látja, hogy a szöveg jelenik meg a weblapon. Az egyetlen hátránya ennek a nagyon hasznos generátor - kis méret döntéseket. Ez nagyon jó lenne, ha a szerszám döntéshozók hozzáteszem betűtípus Google Fonts gyűjtemény. De mindaddig, amíg a választás korlátozott a legnépszerűbb betűtípus: Arial, Verdana, Tahoma Times New Roman, stb


Flexbox kísérletet, hogy megoldja a problémát, hogy akkor keletkezik, amikor az épület elrendezést CSS. Miután coder kell megoldani egy csomó probléma, ha az épület egy honlapon. Flexbox lehetővé teszi, hogy ellenőrizzék a beállítás és nagyságrendű elemek több tengelyen egyszerre Egyéb problémák megoldása. Ebben az esetben az összes blokk lesz a „gumi” elemek bővítése és a szerződések szerint a megadott szabályok. Flexbox viszonylag új előírásokat, míg az internet nem olyan sok helyen létre a segítségével. De mindenképpen a jövőben flexbox - ez tényleg megkönnyíti a munkát. Flexy dobozok Generator lehetővé teszi, hogy gyorsan kap a megfelelő CSS-kód megadásával elem paramétereit a speciális menüt.


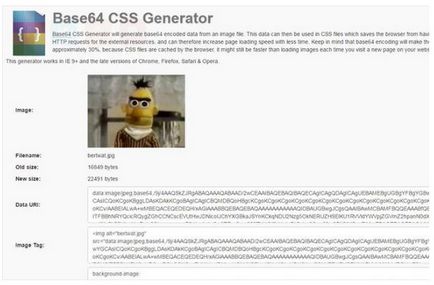
Ma sok fejlesztő inkább be egy képet, mint egy base64 kód, például, ezért célszerű tárolni a kis képek, amelyeket nem lehet tenni sprite. Ez a módszer ment egy csomó kéréseket a web szerver, és lehetővé teszi, hogy megszabaduljon egy vagy több betölthető fájlokat. Kép, recoded a generátor lehetővé teszi a böngésző teszi azt egyszerre, anélkül, hogy további kérést a szerver. Base64 CSS eszköz segítségével másodpercek alatt, hogy a helyes kódot. Csak töltse le a képet, és a generátor automatikusan kódolja a képet. Talán ez az eszköz hasznos nem mindenki számára, de ez a módszer lehetővé teszi, hogy növelje a webhely teljesítménye a felhasználói oldalon, és növelje annak láthatóságát a keresőmotorok.

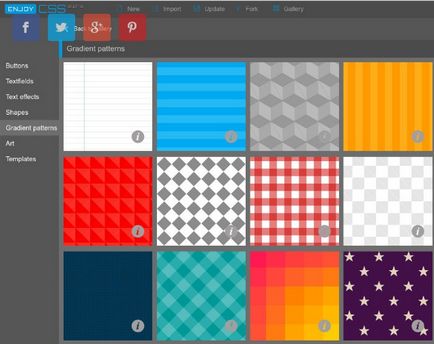
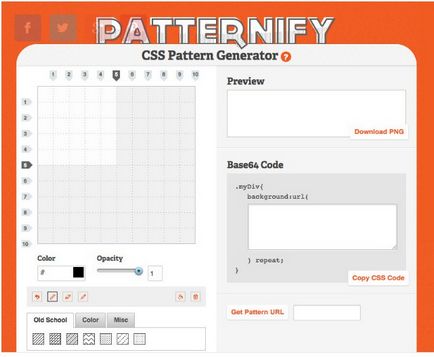
A Patternify generátor lehet létrehozni CSS-kódot háttérképeket. Ez az eszköz teljesen ingyenes, és lehetővé teszi, hogy néhány érdekes mintákat. Természetesen a szolgáltatás kapacitása korlátozott, hiszen létrehoz egy pixel szerkezetét, hogy a zaj kell majd hozzáadjuk a többi termelő. Ugyanakkor az eszköz nagyon hasznos, mivel Patternfly automatikusan létrehoz egy kép URL-je, hogy létrehoz a base64-kódot lehet illeszteni a CSS fájlban.