Szia kedves blog olvasók. Ezen a napon fogunk tanulni a szép zsemlemorzsa (rántva) a jogos helyek, valamint a WordPress blogok. Azt tanácsolom, hogy ne hagyja ki ezt a pillanatot, mert a chipek mutatja az utat a cikket, vagy információt az oldalon, ami nagyban megkönnyíti a navigációt az oldalon, valamint sokkal inkább belső linkek.
add CSS stílusok:
Minden az első lépés nem lényegtelen. Most adjuk hozzá mindegy, gyönyörű kilátással a morzsákat.
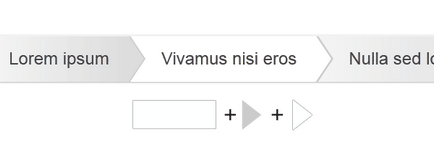
Az első példa
A nagyon látványa az elem három részből áll, amelyek össze vannak kötve az egy egész darab. Annak érdekében, hogy tisztább, lásd az alábbi ábrát:
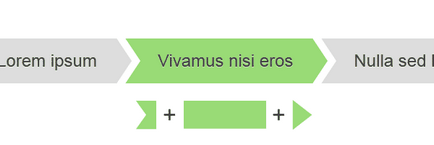
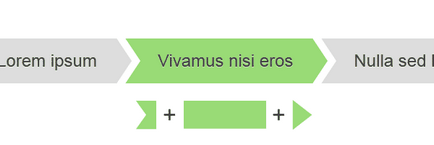
A második példa
Itt is, mint az első kiviteli alaknál, az elem három részből áll, amely most összeköti egy darabban CSS segítségével.
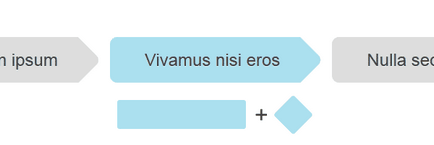
harmadik példa
A harmadik tárgya elemek két részből állnak.
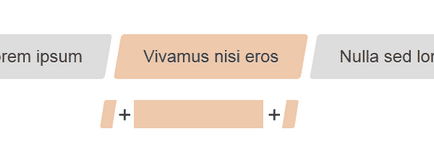
negyedik példa
Ez minden, azt hiszem, nagyon elegáns és egyszerű chips egyszerre. Különösen azért, mert nincs kép, illetve gyorsabb betöltés.
Minden példában a használt stílusok hover tag. amely megváltoztatja a színét az elem, ha lebeg. mintha nem tetszik sem a bemutatott színek, könnyen le tudjuk cserélni, hogy a saját.
Most itt az ideje, hogy lépni a második rész, nevezetesen tulajdonítunk egy példa, hogy a blog WordPress, megyünk.
Tehát, először is le kell töltenie egy plug-in Breadcrumb NavXT, és innen lehet letölteni. Miután a bővítmény letöltése és aktiválása, akkor kell, hogy néhány módosítást:
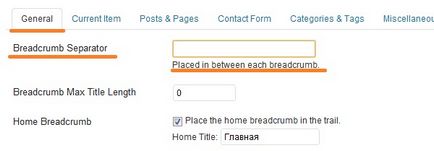
plug-in beállítások találhatók a beállításokat. Az Általános lapon, hogy megtalálják a vonalat Breadcrumb szeparátor, és távolítsa el az alapértelmezett értéket, amely ott állt, más szóval, üresen kell hagyni.
Ezután válassza ki a második fül Jelenlegi pont a vonal ellen Hivatkozás Jelenlegi pont, hogy egy kullancs. Biztos vagyok benne, elvégre ne felejtsük el menteni.
Minden kész a bővítményt, most kell választani a design, amit a legjobban szeret. Ebben az esetben a példa itt a stílus:
Ez a második példában. amely felett található a cikket.
Vegyük csak másolja az adatokat stílusokat, majd add hozzá a témát a style.css, az a hely, amely a legtöbb, mint te, azt tanácsolom, hogy biztosítsák a kezdő és befejező stílusok morzsa, mert ha a jövőben szeretné változtatni semmit ott, zavaros.
Most meg kell adni a zsemlemorzsa közvetlenül a blog.
Felhívjuk figyelmét, hogy a funkció önmagában morzsákat hívásköltségeket címkék között
id, amely zsemlemorzsa-két. ne felejtsük el, hogy módosítsa a id a példa, hogy a hozzáadott stílus. Például, ha ez az első példa (fent), akkor a következő legyen: és így tovább. (Elnézést a rebus) :-)
Ha van egy minta egy blog, mint az enyém, abban az értelemben, hogy a háttér szürke és a blokk maga a tartalma a fehér, chips legjobban fel a blokk, mint én. Mert átvihetők egy új sort, ha a név túl hosszú, és hidd el, ez nem túl szép. -)
Továbbá a címke hozzá CSS stílusok:
CSS
ul árrés: 0;
padding: 0;
list-style: none;
>
belépsz új a hiba, miért létrehozni? hová kell beilleszteni?
Sergey, Kroshki1Kroshki2Kroshki3 stb példák, mindegyikük ne helyezze be. Miért van rájuk írtam az elején ezt a cikket.
ul árrés: 0;
padding: 0;
list-style: none;
>
ez egy közös stílus például, ha ki a helyszínen lehet nélküle.
Kitart, ahol meg kell, például, van nekik állni index.php.
És hol vetted, hogy én be kezdők félrevezető. -)
Nos, akkor miért létre egy HTML fájlt, az index.html, hagyja, hogy a kezdő nem érti, felállított, és akkor mi a teendő? Hová kell beilleszteni? Ie. 1. rész túra csak zavar ...
t.e.logichney kezdődik az 1. példa, és azon túl. Másoltam beillesztett, másolni beillesztett ... stb
Miért érdekes ez? Azt tanácsolom minden csinálni először egy külön fájlban, mert csak nem kap őket pontosan, hogy csatolja, és miután minden boldog, farag már a helyszínen. Anélkül, az első rész nem kap, hogy mindent egy új fájlba.
Igen, 1 db új tárgyalás vagy fájlt.
Nos mindegy kezdőknek -Sozdaom szép zsemlemorzsa, és a jövevény mindig könnyebb copy-and-paste, így hát minden jót, hogy ez csak a kezdet ... ..peresmotrel-szerű a bodrobney és poponyatnee
Itt elvileg, ezért másolni beilleszteni. De egyébként is, nagyon köszönöm a tanácsot, biztos vagyok benne, meg fogja vizsgálni a jövőben :-)
Kérem, mondja meg mindent, de szeretném őket, hogy a magassága egy kicsit kisebb. Itt van, hogyan blog) Mit kellene változtatni?
Alexander, ha jól értettem helyesen a magassága a morzsákat, akkor az alábbiak szerint módosul:
Változás a fenti paraméterek stílusok itt: margin: 0 0 1em .5em; vagy padding. 7em 1em; az alapértelmezett. Ezeket csökkenteni kell, csak helyezze a kisebb számokat
Nagyon köszönöm az összes munkát! Megváltozott padding. 5em 1em;
Ivan, ha van egy menü kiemelt oszlop, amelyben a bejegyzés meg van nyitva (mint én), akkor nagy valószínűséggel ez egy morzsa ütközik a kódot a menü :)
Ivan, és megpróbált változtatni egy másik sablont, és ugyanaz a művelet, nem, csak egy új sablont? Sok ilyen „görbe sablonok”. Én is egy ilyen helyzet soha nem találkozott.
Nem sablon által fizetett Goodwin haladás, minden jól működött, és aztán csak egy nagyon jó minőségű sablonok vse.a
Ivan, ha van egy fizetett sablon, miért nem közvetlenül a gyártótól?
Ivan, akkor lehet, hogy az eltávolított rész a kód. Megpróbálja ellenőrizni egy másik sablont. Vagy, hogy egy biztonsági másolatot (bármilyen változás) a jelenlegi sablon és állítsa az eredeti megvásárolt sablont. Az ötlet kell dolgozni :), majd a mentés másolja a kívánt változtatásokat.
Én nem vitatkozni, Goodwin minőségű sablonokat.
megváltoztatta a mintát, minden tozhe.kak admin láthatja a változásokat, de a látogató nem
Igen, de probyval és a többi játékos, mint a flow-lejátszó, JW Player munkatársai
leginkább érthetetlen, miért szeretem admin azonnal látni a változást, de a látogató nem
Őszintén szólva, nem tudom, milyen tanácsot :-) És mi változata az EP? Megértem, hogy csak fel egy linket a youtube és semmi sem működik?
talán ez valamiféle oldalra miatt egy adatbázis? Nem tudom, mit gondoljak
Nem valószínű, hogy ez az alapja :) Ez több, mint egy frissítést napló vagy a hozzáférési beállításokat. Bár. bármi megtörténhet ...
Kapcsolódó cikkek