Javascript kereső oldal

Keresés az oldalon. Szükség lehet arra, hogy egy nagy térfogatú oldalának adatait, beleértve a táblázatokat és listákat. Megjegyezzük, hogy az ilyen igény merül fel, amikor az adott oldal tartalma statikus, és nem jön létre egy adatbázisból.
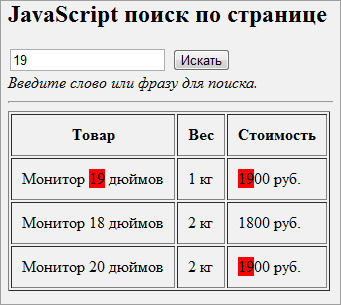
Keresés a jobb oldalon látható információkat lesz kényelmesebb, ha ez végre a megfelelő felület:
A mezőbe írja be a keresendő kifejezést, majd kattintson a „Keresés”, minden intuitív. Térjünk át a végrehajtását a kereső az oldalon, és mi lehet árnyalatokat annak végrehajtásában.
Hogyan keressünk egy szó egy oldalon?
ha (obj) textToFind = TrimStr (obj.value); // vágja az üres
> Else alert ( "A beírt kifejezés nem található");
return;
>
if (textToFind == "") alert ( "Nem adtál semmit");
return;
>
ha (document.body.innerHTML.indexOf (textToFind) == "- 1")
alert ( „Semmit sem találtak, ellenőrizze a beírt helyes!”);
| áruk | súly | költsége |
|---|---|---|
| 19 colos monitor | 1 kg | 1900 rubelt. |
| 18 hüvelykes monitor | 2 kg | 1800 dörzsölje. |
| 20 colos monitor | 2 kg | 1900 rubelt. Próbálja meg tesztelni a keresési kifejezéseket, „19”, „2 kg” és mások. Azt is javasoljuk, hogy ellenőrizze az automatikus görgetés szöveget erre, amíg a megfelelő görgetősáv nem jelenik meg. Itt a példa a script:   Mert Alekszej. Szükség van a következő felülvizsgálat: Input kezdete vonal bemenet (nekem) Megvan a „forráskód”, hogy írjon egy újat. nincs idő, lustaság, „fej és a füst.” Mi róla, cserélje ki - ismert? És tudjuk, hogy helyettesíteni tudja helyettesíteni az esemény a reguláris kifejezés nem csak a vonalon, hanem a függvény eredménye. A teljes szintaxis, példaként - az alábbiak szerint: var newString = str.replace (regexp / substr, newSubStr / funkció) Nos, akkor hogyan - regexp objektumot RegExp. Ő bejegyzés helyébe egy olyan értéket, vissza fog térni a paraméter száma 2 Substr - A string, amely helyébe newSubStr. Sajnos cserélni módszer nem változik a húr, ami miatt, hanem egyszerűen visszaadja egy új, módosított szöveg. var ab = "a b" .A ( "\\ s", "..") // = "a b" Calling cserélje húr változatlan marad, mert nem keresett egy reguláris kifejezés \ s. string «\ s«. Tehát egy kódot használunk, amely nem módosítható hibás karakterek bevitele során vagy számokat 1-2, véglegesített, amely megbízhatóan teljesítette az első előfordulása a szövegben. De most úgy tűnik, hogy a keresés és csere történik az egész szövegben az oldal és a a HTML tag. ...... Ha tényleg szükség tanácsot az ilyen kérdésekben - a kapcsolatot a szakemberek, például „” Ausztria-Home”...... .. konzultált keresés Ausztria sérült. Hogyan hozzunk létre egy keresés és csere csak a látható szöveg, És mégis, és hogyan kell mozogni, hogy a következő esemény? //////////////////////////////////////// keresés > Else searchGlobalText (ob.childNodes [i], textToFind); ha (document.createRange) var RNG = document.createRange (); rng.surroundContents (highlightDiv); var RNG = document.body.createTextRange (); rng.moveToElementText (root); rng.pasteHTML ('+ TextToFind +'„);
var textToFind = document.getElementById (inputId) .value; Jó napot, köszönöm a kódot. Jó napot mindenkinek! Kérem, mondja meg, miért van ezen a kódtól csak 1 szó, azaz a Ha megad egy kifejezést, akár 2 szó, a keresés zajlik. És mégis, hogyan kell átalakítani a kódot valamennyi javaslatot a talált szöveg megjelenik egy külön ablakban? Segítsen kérem, és a szöveg nagyon nagy, még a görgetés nem működik. Kapcsolódó cikkek |