Hogyan hozzunk létre interaktív térképekkel
Hogyan hozzunk létre interaktív térképekkel 21
- 10.09.15 08:44 •
- AirbnbHabr •
- • # 266575
- • Habrahabr
- 2 •
- 11069
- mint a Forbes, csak jobb.

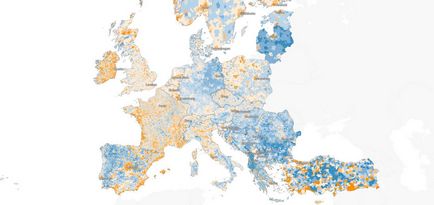
Az egyik Airbnb csapat a fejlesztők vettek részt a munka létre a demográfiai térképét. Szeretne megtanulni, hogyan kell önállóan létrehozni egy ilyen projekt? Üdvözöljük a vágás.
Előfeltételek
A példában használjuk egy sor adatot Berlin. tartalmazó információkat az épületeket és az emeletek száma.
Kezdeni, előkészíti a munkakörnyezet:
Telepítse Tilemill - ez térképészeti alkalmazás, amely lehetővé teszi, hogy gyorsan és egyszerűen létre térképeket különböző adatforrások.
Letöltés kész forma-fájlt. amely már tartalmazza a kívánt adatokat. Ha van saját adathalmazt, akkor kombinálni kell a forma-fájlokat. Számos módja van, hogy ezt, például a segítségével Quantum GIS.
Új projekt létrehozása
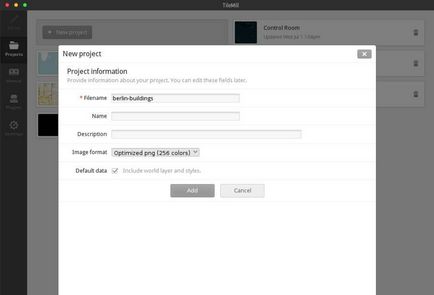
Kezdjük azzal a kiegészítéssel, egy réteg, amely az adatokat a kártya jelenik meg. Tilemill fut, és hozzon létre egy új projektet.

Most a bal oldalon látható a térképen a világ, és a jobb oldalon van néhány szabály Carto CSS (a nyelv kialakítása használt kártyák TileMill). Így a bal oldalon a képernyő tükrözi az előnézetet kártya, és a jobb oldalon megadhatja stílusok különböző részeinek.
Ezek megvalósítása
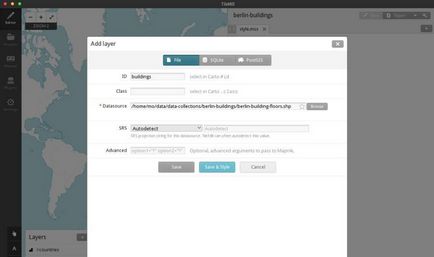
Mi hozzá a forma-fájlt egy új réteget (Layer ikont a bal alsó sarokban Add Layer). ID - egy egyedi azonosítót a réteg a projektben. Kiválasztása forma-fájlt egy adatforrást, és nyomja meg a Mentés gombot.

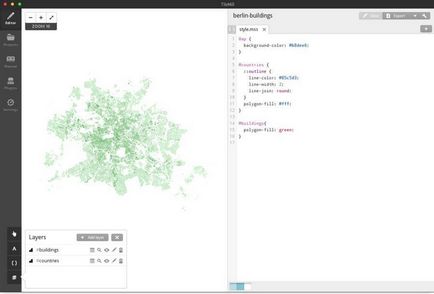
Azt ellenőrzik, hogy minden megfelelően működik. Mi színesítik forma-fájlt, és adjuk hozzá a következő sorokat:
Segítségével «épületek» ID hozzárendelve, ha hozzá egy réteg, tudjuk meg a stílust. A térkép kell kinéznie:

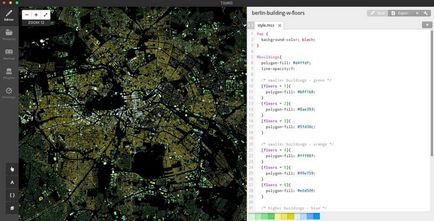
A példánkban azt akarjuk, hogy szemléltesse a hány szintes épületek. Távolítsuk el a stílus az ország és egy fekete háttér kártyát.
A stílus toronyházak, mi lehet festeni csak bizonyos alkalmas tárgyak számunkra. Ebben a példában a kis épületek festett zöld, közép - narancs, és a magasabb festett kék. Használhatja mindenféle színben (ebben a példában, hogy válassza ki a használt színek Chroma.js színskála Helper).
Most látnunk kell, valahogy így:

hozzáadása az interaktivitás
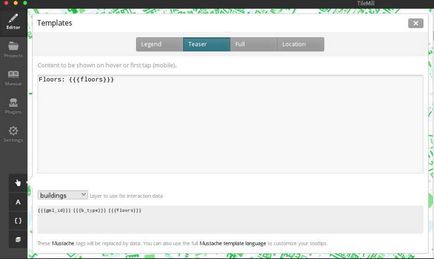
Tudod kivonat adatokat attribútum tábla, és megjeleníti azokat a térképen a tippeket / popup. A példánkban szeretnénk megjeleníteni egy pop-up ablak prompt az emeletek száma az épületben. Ahhoz, hogy ezt a funkciót, akkor kell kattintani az ikonra a bal alsó sarokban, és válassza «Teaser». Most arra van szükség, hogy meghatározzuk a réteg ( «épületek»), amely szeretné fenntartani az interaktivitás és a hozzá «padlók» részben «tartalom jelenik meg hover».

A projekt elmentése, ha lebeg az épület lesz úszó ablakban információkat.
export mbtiles
Az interaktivitás lehet exportálni MBTiles méret tervezett tároló kártyák és az azokhoz való hozzáférést az online és offline.
De mielőtt mi export réteg, meg a átláthatóság háttérben.
Végül, a kódot kell kinéznie:
Exportálása réteg mbtiles, akkor kell kattintani «Export» a jobb felső sarokban, és válassza «MBTiles». Meg kell várni, amíg az adatokat teszi. Ha nem tudja meghatározni a réteg használja a következő beállításokat a térkép export:
- Nagyítás: 9-13
- Center: 13.3944,52.5141,10
- Határokat: 13.0621,52.3475,13.7089,52.6734
Végén a folyamat, kivéve * .mbtiles.
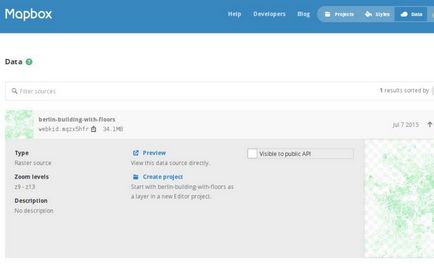
Feltöltés MapBox

Ha nem jelenik meg a térképen, használja a keresési karakterláncot. Másolatának mentése a kártya és azonosítója (megtalálja a megfelelő «Project» részén -> «Info»).
webalkalmazás
A térkép megjelenítéséhez a böngészőben használjuk Mapbox.js. mert már tartalmaz egy réteg „rács” leírni ezeket a kölcsönhatásokat, ahol szeretnénk megjeleníteni az értékeket a több szintes. Ön is használja Leaflet kombinált utfgrid Plugin.

Kezdjük azzal, hogy akkor használja ezt a sablon kódját. Betölti a térképet, és megmutatja a szintek számát a konzolt, ha fölé viszi az épületet. Csak megváltoztatni a hozzáférési kulcs és személyi igazolvány.
Mint látható, a fenti módszerrel könnyen létrehozhat érdekes térképészeti projekt. Persze, ha már van egy kész adatok kulcsfontosságú összetevője.