0-tól 1
0-ról 1 vizsgáltam Redux 13
- 30.10.15 07:52 •
- mishapsv •
- • # 269831
- • Habrahabr
- • a homokozóban
- 12 •
- mint a Forbes, csak jobb.
Amikor megjelent 1.0-s verzió Redux, elhatároztam, hogy tölteni egy kis időt egy sor történeteket tapasztalataim velük. Nemrég volt választani „végrehajtása Flux” a kliens alkalmazás, és még mindig szívesen dolgoznak együtt Redux.
Miért Redux?
Redux kínál gondolni a kérelmet, mivel a kezdeti állapot módosítható műveletsornak (akciók), hogy azt hiszem, nagyon jól illeszkedik a komplex webes alkalmazások megnyitása sok lehetőséget.
Persze, akkor további információkat Redux, az építészet és a szerepe az egyes összetevő a dokumentációban.
Készítsen egy listát a barátok reagálnak és Redux
Ma fogunk összpontosítani lépésről lépésre létrehozása az első alkalmazást Redaks és reagens: hozzon létre egy egyszerű listát a barátok a semmiből.
Megtalálható egy kész kódot.
1. Telepítés
Van ASSEMBLIES már létrehozott Redux, de azt hiszem, fontos, hogy milyen szerepe van az egyes könyvtárak.
1.1 ADD Redux, reagálnak-Redux Redux-DevTools és
Meg kell telepíteni három csomag:
- Redux: maga a könyvtár
- Reagál-Redux: egy csomó reagálnak
- Redux-DevTools: opcionális, számos hasznos eszközök fejlesztésére.
1.2 Directory felépítése
Bár mit fogunk tenni, egyszerűen hozzunk létre egy könyvtárat szerkezetet egy valós alkalmazást.
Látni fogjuk részletesebben a szerepe az egyes könyvtárak, hogy hozzon létre az alkalmazást. Elköltöztünk App.js könyvtár konténerek, így alkalmazkodni kell az import nyilatkozatot index.js.
1.3 Csatlakozó Redux
Meg kell viszont DevTools csak a fejlődés a környezet, hogy módosítjuk webpack.config.js, mint ez:
Amikor mi fut alkalmazás DEBUG = true NPM kezdet. Ez magában foglalja __DEV__ zászlót, ami tudjuk használni az alkalmazás. Mi lehet csatlakozni DevTools alábbiak szerint:
Csinálunk két dolgot itt. Felülírjuk CreateStore függvény segítségével, amely lehetővé teszi számunkra, hogy több áruház fokozók. mint például Devtools. Azt is renderDevTools funkció, ami miatt DebugPanel.
Most kell módosítani App.js csatlakozni Redux. Ehhez fogjuk használni a Szolgáltató a reagálnak-Redux. Ez lehetővé teszi majd a másolatot a tároló elérhető az összes összetevő található a Szolgáltató komponenst. Nem kell aggódnia a furcsa kinézetű funkciók célja, hogy a „háttér” reagens funkciók létrehozása az adattár, a mindenki számára elérhető gyermekek (komponensek).
Ahhoz, hogy hozzon létre egy adattár, az általunk használt CreateStore funkciót azonosítottunk Devtools fájl, mint az összes térkép redyuserov.
ES6 szintaxis import * a szűkítő lehetővé teszi számunkra, hogy egy tárgyat formájában
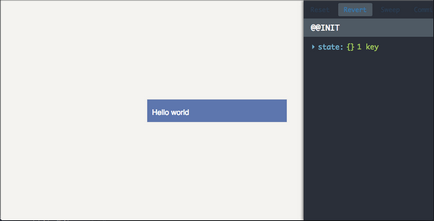
A mi alkalmazás App.js - borítás a Redux és FriendListApp - a gyökér alkatrész alkalmazás. Miután létrehozott egy egyszerű „Hello World” a FriendListApp.js, mi végre fut a alkalmazás Redux és Devtools. Meg kell kapni (nincs stílus).

Bár ez csak egy „Hello World” alkalmazás, van benne Hot berakás, azaz lehet módosítani a szöveget, és automatikus frissítéseket kapnak a képernyőn. Mint látható, DevTools jobbra mutatja az üres boltban. Töltse ki őket!
2. Hozzon létre egy alkalmazás
Most, hogy minden beállítás megtörtént, tudunk összpontosítani az alkalmazás maga.
2.1 Műveletek és tevékenységek generátorok
Hozzászólások - olyan szerkezet, amely elküldi az adatokat az alkalmazás a boltozat. A megállapodás értelmében a keresetet kell egy szöveges mező típusát. ami azt jelzi, hogy milyen típusú végrehajtható intézkedéseket. Határozza meg a másik modult? - a helyes gyakorlat, és ez tesz minket gondolom előre, hogy mit fogunk tenni a honlapunkon.
Mint látható, ez egy nagyon kifejező módon határozhatók cselekvés terén a mi alkalmazás, amely lehetővé teszi számunkra, hogy barátokat, megjelöli azokat „kedvencek”, vagy távolítsa el őket a listáról.
Generátor akció - funkciók akció létrehozása. A Redux generátor tiszta funkciókat, így hordozható és könnyen tesztelhető, mert hogy nincs mellékhatása.
Fogjuk fel őket egy mappába, akció, de ne felejtsük el, hogy ezek a különböző fogalmak.
Mint látható, a hatás meglehetősen minimalista. Elem hozzáadása tájékoztatjuk minden ingatlan (van dolgunk csak a neve), és mások számára utalunk a id. Bonyolultabb alkalmazások, talán meg kellett küzdenie az aszinkron műveleteket, de ez a téma egy másik cikk ...
2.2 Redyusery
Redyusery módosításáért felelős a bejelentésben. Ezek - tiszta függvényt a következő nézetek (previousState, akció) => newState. Fontos megérteni, hogy soha ne (ha egyáltalán), hogy változtassa meg az eredeti állapot redyusere. Ehelyett, akkor létrehozhat új objektumok tulajdonságai alapján a previousState. Ellenkező esetben nemkívánatos hatásai lehetnek. Továbbá, ez nem az a hely, hogy kezelni mellékhatások, mint például a routing vagy aszinkron hívásokat.
Van, hogy kezdődik, mi határozza meg az állam kilátást a kérelem initialState:
Állami lehet minden, hogy azt akarjuk, tudjuk csak tartani a tömb barátok. De ez a megoldás nem jól skálázható, így fogjuk használni egy sor id térkép és a barátok. Ez olvasható normalizr.
Most arra van szükség, hogy írjon a tényleges redyuser. Az általunk használt ES6 jellemzőit meghatározni az alapértelmezett érv kezelésére az esetekben, amikor az állam nem határozza meg. Ez segít megérteni, hogyan lehet felvenni redyuser, ebben az esetben, azt használja a kapcsolót.
Ha nem ismeri a szintaxis ES6 / 7, akkor talán nehéz lesz elolvasni. mert vissza kell térnünk az új állam a tárgy általában használt Object.assign vagy Spread operátor.
Mi folyik itt: definiálunk egy új id. Egy valós alkalmazás, akkor vegye a szerverről, vagy legalább, győződjön meg róla, hogy egyedülálló. Akkor használjuk concat hogy ezt az új id a mi id-listán. Concat egy új tömböt, és nem változtatja meg az eredeti.
A számított tulajdonságok - ?? A legsimább ES6, amely lehetővé teszi számunkra, hogy könnyen teremt dinamikus kulcsot friendsById objektumot [newId].
Mint látható, annak ellenére, hogy a szintaxis, amely megzavarja az első, a logika egyszerű. Ön adja meg a feltételt, és kap vissza egy új állam. Fontos: bármely pontján ez a folyamat nem változtatja meg az előző állapot.
Oké, menjünk vissza, és hozzon létre redyusery a másik két műveletet:
Én hozzá lodash, kezelésének egyszerűsítése tárgyak. Ahogy az lenni szokott a fenti két példa, fontos, hogy nem változik a korábbi állapotát, ezért használja a függvény, amely visszaadja az új objektumot. Például ahelyett, törölni state.friendsById [action.id]. használjuk _.omit funkciót.
Az is megfigyelhető, hogy a spread nyilatkozat lehetővé teszi számunkra, hogy manipulálni csak azokat az államokat, hogy meg kell változtatni.
Redux nem számít, hogy hogyan tárolja az adatokat, így használhatja Immutable.js.
Most már játszhat körül az adattár elhaladó felület hívja a feladó kézzel a mi App.js.
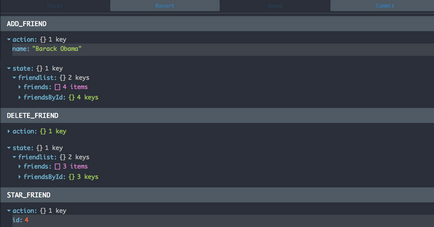
Látni fogja Devtools akció, akkor játszani velük, valós időben.

3. Hozzon létre egy felületet
mert Ez a lecke nem arról szól, hogy lekéstem létre reagál-alkatrészek és elsősorban csak REDAX. Van három egyszerű összetevők:
- friendlist Friend
- barátok: tömb tömb barátok
- barátok: tömb tömb barátok
- FriendListItem elem egymástól
-
- név: string nevét egy barátomnak
- szerepelt: logikai mutatja csillaggal ha van jelölve választotta
- starFriend: függvényhívás, ami akkor aktiválódik, ha a felhasználó rákattint a lánckerék
- deleteFriend: függvényhívás, ami akkor aktiválódik, ha a felhasználó rákattint egy bevásárlókocsi
- AddFriendInput beviteli mező új nevek
- addFriend: függvényhívás által kiváltott enter megnyomása
A Redux tartják jó gyakorlat, hogy a legtöbbet a komponensek a lehető „hülye”. Ie Minél kisebb a társított alkatrészeket Redux, annál jobb.
Itt FriendListApp lesz az egyetlen „okos” komponens.
Ez is része az új szintaxis ES7, úgynevezett lakberendező. Ez egy praktikus módja annak, hogy hívja a magasabb rendű funkciókat. Egyenértékű csatlakozni (kiválasztott) (FriendListApp); ahol válasszon - függvény, amely visszaadja, amit itt tettünk.
Az általunk használt bindActionCreators. hogy lezárja a generátorok akció hívás feladás. A cél -, hogy adja át a generátort a más alkatrészek anélkül, hogy küldő objektum (tartása hülye).
Ami ezután történik, - a hagyományos megközelítés, hogy reagáljon. Mi köti funkciót onClick, onChange vagy onkeydown tulajdonságok feldolgozni felhasználói műveleteket.
Ha érdekli, hogyan kell csinálni, akkor láthatjuk az összes kódot.
Most úgy érzi, a mágia üzemi Redux / reagálni alkalmazásokhoz. Amint a GIF, akkor loggiruete összes műveletet.
Ahhoz, hogy dolgozzon ki több kényelmes, ha képes néhány fellépés, a megállapítás a hibákat, vissza, javítsa, és ismételje meg a sorozatot már korrigált ...