Css, betűtípust, a változás, a Dreamweaver
Mi változott a szélessége a div a szöveget szerkesztheti a betűtípust a szöveg!
Változás font magassága, szín, betűtípus súlyát.
Tény, hogy nagyon nehéz megmondani, hogy mi -Ez használata nélkül példákat.
Mit csináljunk? A kezdetektől fogva, mi volt a sablont, és adja meg a normál nézetet! És a következő lépés - a változó betűtípusokat.
A betűtípus módosítása CSS Dreamweaver?
Oldalunkon. tettük én nem szeretem a betűtípust.
Mi fog változni, hogy a Dreamweaver!
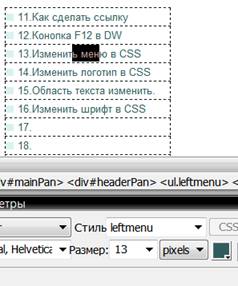
Megnyitjuk weboldalt Dreamweaver, tedd az egér a ponton, ahol változtatni fogunk a szöveget, és látom, hogy a teljesítmény a szöveg! És látjuk, hogy a mi csak szöveg - nincs stílusa!
És így, amikor akarunk. akkor vagy most változtatni a paramétereit -. magasság, szín, stb, hogy mi nem működik -, mert nincs stílusa. És ha nincs mód, akkor már minden oldalon, hogy módosítsa ezeket a paramétereket minden oldalon - néhány szomorú kilátás!
Változtatni a betűtípust css menü?
Kezdjük a menüt. Mi irányítja az egeret a menüben. Betűtípusa fény ... Látjuk, hogy a stílus - leftmenu.

Nyissa meg a dokumentumot css - style.css.
By the way. Itt látunk egy dokumentum - license.txt lépett hozzánk az elején, amikor kicsomagoltuk a sablont itt.
Meg kell távolítani - ez ostobaság!
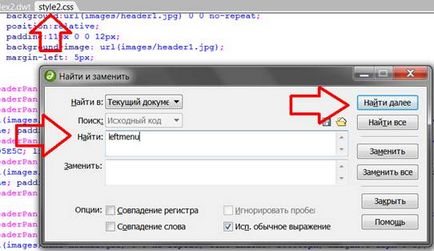
Leftmenu másolás, mozgatás a nyitott style.css fájlt, nyomja meg a billentyűkombináció - «ctrl + F» és illessze be a keresőmezőbe leftmenu - kattintson a Következő gombra.

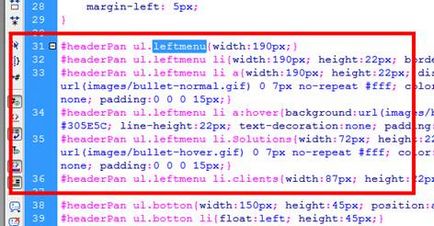
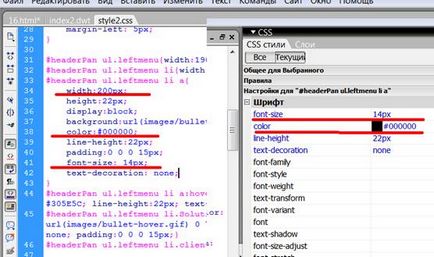
Ezután megnézzük, hogy mi ez az egész részének tartozik a leftmenu - szükségünk van egy 33 vonal - ez felelős a betűtípus-beállításokat.
Amint azt már megállapították, hogy ez a vonal felelős a font?

Ha megnézzük a 33. sor, ez a tulajdonság «li a» mi a szöveg a menüben.
Ha megnézzük a menüben a kódot, akkor hol lesz egy kombinációja "

Már fáradt magam .... megpróbálta megmagyarázni ....
A betűtípus módosításához a menüben!
Minden ... - nézd, én változott - a szántóföld szélességét, színét és méretét.

Ezután nézzük foglalkozik betűtípusok!
Hogyan hozzunk létre egy stílust css Dreamweaver?
Nézd meg a dokumentumot style.css -Ne kell gondolni ki-csak, hogy egy sablon!
Nem kell bodytext stílusban.
Ezután válassza ki a szöveget, és meghatározza egy osztály számára -
Maga a szöveg a díva rightPan, ott jön létre bodytext stílus
Fordítás orosz, mindent, ami meg van írva az alábbi kód:
#rightPan p.bodytext color: # 000000;
font-size: 17px;
font-style: italic;
font-family: "Times New Roman", Times, serif;
>
Divas in (táblázat) rightPan, minden úgy néz ki p class = "bodytext" - automatikusan megjelenni; fekete, magassága 17 pixel, olasz stílus (dőlt), betűtípus Times New Roman.
Nézzük meg az oldalt. és a másik az alján kell hagyni néhány felesleges blokkok.
Aztán, ha szüksége van visszatéríteni!
Írtam egy pár oldalt, amelyek szentelt díszítő szöveget Css.