Az első lépések a css számított ()
Sokan azt hiszik, hogy csak a előfeldolgozó és tagjai, hogy a logika és a számítások, de számított () függvény képes megtenni, amit nem tud, nincs elpárologtató a világon: mix minden egység. Preprocessors összekeveredhet csak az egységek rögzített típusú csatlakozások szögletes mérési egységek, idő, frekvencia, egység felbontás, és néhány egység hosszúságú.
1Kapcsolja mindig 360deg, 100grad - 90deg és 3.14rad is 180 fokkal. 1s egyenlő 1000ms, 1 kHz van 1000Hz. 1.A 2,54 cm vagy 25,4 mm vagy 96px, és 1dppx mindig 96DPI. Ez azért van, mert ez a pontos hivatkozások preprocessors és a számítás konvertálni egyik egységről a másikra, és keverjük őket össze. Azonban előfeldolgozó nem tudja kiszámítani, hogy hány 1em vagy 1% vagy 1vmin vagy 1ch legyen pixeles, mert nincs összefüggésben. Vegyünk egy pár egyszerű példát:
Bizonyos esetekben számított () függvény is szükség lehet változó. Meg lehet végrehajtani gyakorlatilag bármilyen előfeldolgozó. Az első példa - Sass változó működik minden más őshonos funkciója CSS:

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Ön is használja a natív CSS változókat, de még mindig csak a munka Firefox 31+. Más böngésző nem támogatja a CSS változókat.
Ahhoz, hogy működjön számított () dolgozott, ahogy kellene, meg kell emlékezni egy pár dolgot. Első - nem nullával osztani, nyilván. Calc szó és zárójelben nem lehet réseket. Az üzemeltetők, mint a + vagy - szóközzel elválasztva mindkét oldalán. Az alábbi kód hibás:
Calc () működik érték azokon a helyeken, ahol lehetőség van, hogy helyettesítse az érték, nem számít az egység, vagy sem. Támogatás ez a funkció csodálatos, de akkor még mindig számos problémát. Minden attól függ, ahol alkalmazzák ezt a funkciót. Tekintsük néhány példát, amelyek között szintén aggodalomra ad okot, valamint a legjobb megoldás ezeket a feladatokat.
Egy egyszerű módja annak, hogy megértsük a számított értékek
Tegyük fel, hogy azt akarjuk, hogy a gradiens a szivárvány színeiben. A CSS-ben ez nem nehéz:
De HEX értéke nem egyértelmű. A HSL () és a számított () a fenti kód átírható, mint:
Sajnos a módszer Calc () belsejében egy HSL () függvényekkel, rgb (), hsla () vagy RGBA (), amíg nem működik a Firefox és az Internet Explorer. Ez a módszer csak akkor működik, WebKit böngésző. A gyakorlatban ez a legjobb, hogy az egészet a számítás a preprocessor. És a legmenőbb, hogy a előfeldolgozó hozhat létre egy listát közvetlenül a ciklus:
Hatékony háttér gradiensek a rugalmas elemek
Például, azt szeretnénk, hogy a háttér, alatt és fölött, amely irányítja fix méretű 1em. A probléma az, hogy nem tudjuk a pontos magasságot az elem. Ebben az esetben, a két gradiens lehet használni:
A Calc () függvény a fenti rögzítési lehet tenni gradiens:
Ez a rekord fog működni minden böngészőben támogató számított () és a színátmenetek. És mivel ott használnak, vegyes egységek, elpárologtató nem tudja kezelni ezt. Akkor még mindig kissé javítani a fenti kódot, adjunk hozzá egy változót:
Megjegyzés: az egyik a sávok, ismeretlen okból, lehet, hogy egy kicsit más, és kissé homályos a Chrome és az Opera.
Átlós csíkok gradiens
Például, meg kell, hogy hozzon létre egy széles átlós vonal. Ezt meg lehet tenni keresztül érdeklődés.
Ebben az esetben a sávszélesség függ az elem méretét. Néha, hogy pontosan mire van szüksége. Például a fenti példában is nagy, ha kell felhívni a zászló. Adjunk hozzá egy kis zöld, sárga és kék, és ez a mi zászlónk. A csokoládé szerelmesei ismeri ezt a zászlót Tanzánia zászló.

De mi van, ha szüksége van egy rögzített sávszélesség, így nem változik attól függően, hogy a méret a tárgyat? A Calc () a funkció szükséges, hogy az értéket a 50% mínusz a fele a rögzített sávszélességet, és 50% plusz a fele a sávszélesség. Ha szükségünk van egy sáv szélessége 4EM:
A fenti példa lehet tesztelni a böngészőben. Próbálja ki a méret a böngésző ablakot. A négyszög méreteit meghatározott vmin, így a mérete egy tárgy megváltozik, amikor a böngésző ablak méretét. De az átlós sáv mindig fix szélességű.
Rangsor gyermek elemek ismert méretű középpontjában a szülő elem
Valószínűleg ismered a trükköt abszolút pozicionálás közepén a gyermek eleme a szülő:
A funkció számított (), akkor megszabadulni a margin:
Tedd a kódot rugalmasabb, adjunk hozzá egy változó szélessége és magassága:
Megjegyezzük, hogy a felső és bal oldali lehet használni pozicionáló elem. Azonban, ha kell animálni egy tárgyat, használja az átalakulás. Mivel az átalakulás során történik újrakomponálásától tárgy, elmozdítva egy tárgyat, akkor újra megjelennek az oldalon - így csökkenti a termelékenységet.
Koordináta-rendszerben, és összekapcsolódik a származási közepén koordinátái
Amikor megtudtam a négyjegyű értéke background-position, már elvesztette érdeklődését összesen egy elemet képest jobb vagy alsó szülő keresztül Calc () függvényt. De a segítségével ezt a funkciót, kiderült, hogy tökéletesen közepére helyezzük a tárgy egy adott ponton háttérben.
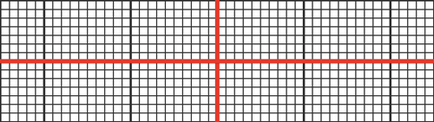
Pár évvel ezelőtt kellett létrehozni egy háttérképet, ami egy koordináta rendszerben. A feladat az volt, hogy az eredete a háttérképet, hogy mindig a központban.

Rajzolj egy koordináta-rendszerben egy rács volt könnyű:

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
De hogyan lehet háttérképet erősen tapadnak a közepén az elem, és nem a bal felső sarokban? background-position: 50% 50 nem működik, mert pont 50% -ról 50% gradiens pontra esik a 50% 50% tagja, de a vonalak fölött vannak elrendezve, és a bal oldalon a gradiens, ill. Ahhoz, hogy megoldja ezt a problémát akkor a számított (). Meg kell hely a gradiens úgy, hogy a bal felső sarokban, pontosan a közepén az ábra. Ezután mozgassa gradiens felfelé és bal fele szélessége és magassága tengelyek rendre:
Továbbá, a változók, hogy a kód rugalmasabb. Kijelentkezés példát koordináta rendszerben + rács # 2 Ana Tudor (@thebabydino) a CodePen helyén.
Arányok megtartásával, és a Látható
Amikor létrehoz HTML csúszkák Mindig is szerettem volna, hogy minden egyes slide egy tartályt rögzített képarány, hogy a dia mindig helyezzük látható terület a böngésző ablakot, és mindig a közepén.
Például, szükségünk van a képarány 4: 3, és nézzük át, hogy a nagy képernyőn. Ez azt jelenti, hogy a magasság minden rendben lesz, de a szélessége is lesz egy kis hely a bal és a jobb oldalon.

Egy aspektusa arány kisebb, mint 4: 3, úgy tűnik távolságok felett és alatt, és az egész egység van elhelyezve.

Blokk elfoglalja a teljes szélességében a látható tartomány a böngésző, azaz szélesség: 100vw. Szélesség és képarányt, akkor lehet számítani a magassága a magasság, akkor egyenlő 3/4 * 100vw. Végül a felső margó lesz egyenlő fele magassága a böngésző ablak mínusz fél magasság mértékegység 100vh / 2 - 3/4 * 100vw / 2.
Azt is egyszerűsíti a kódot egy változó magasságú és szélességű. Az alábbiakban egy példát Sass, ami kipróbálható. változó a méret a böngésző ablakot:
Még jobb, a fenti kódot lehet alakítani nyálkahal, sokkal jobb, mint a globális változók:
Jegyezzük meg, a helyes működéshez a média kéréseket, $ a és $ b egésznek kell lennie. A módszert támogat minden modern böngésző. Mindazonáltal a legutóbbi időkig WebKit böngésző nem támogatja a használatát vw egységek számított () függvényt. Támogatás jött Safari 8, Chrome 34, a legújabb Opera.
A rövid címet a dia a közepén

Nem akartam használni abszolút pozicionálás, és úgy döntött, hogy működjön együtt a line-height tulajdonság. Dia keret veszi fel a teljes magassága a böngésző ablakot, így meg kellett állítani a line-height tulajdonság értéke 100vh mínusz érték kétszerese a border-width:
Ha a csúszó keret foglal 100% a böngésző ablak szélessége (és középen függőlegesen), magassága egyenlő $ b / $ a * 100vw. Ha az érték line-height lesz egyenlő $ b / $ a * 100vw mínusz érték kétszerese a border-width slide:
Ez az én ötletem volt, elméletileg tökéletesen működik. Sőt, működik WebKit böngészők és az IE. De Firefox számított () függvény nem számítja ki az értéket a tulajdonság line-height (és mások); Ebben az esetben a számított () nem a legjobb megoldás. Sok más módon megoldani ezt a problémát (flexbox abszolút helymeghatározás, stb.)
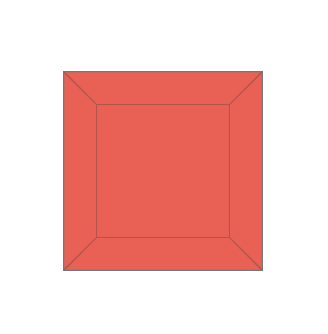
perspektíva tulajdon, a készlet a jelenet, ami annyira, hogy ha a tárgy közelebb van a néző, hogy ez nagyobb, és fordítva. Az ingatlan veszi értékeit hossz, és ez az érték kisebb, minél nagyobb a kontraszt a közeli és távoli tárgyak.
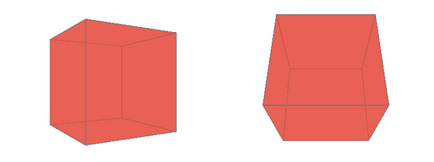
Van egy egyszerű forma - egy kocka, például. Cube található a színpad közepén. A szám nem nagyon hasonlít a 3D: szimmetrikus, és ha a felek teljesen átlátszó, látjuk csak az első része a szám.

Nézzük lapozzunk kocka 30 ° Y-tengelyen (függőleges tengely átmegy a tárgy), vagy egy tengely körül X. Ez jobb, de most látható, csak a két felület.

perspektíva származási 0% 100 készlet egy referenciapontot a jobb felső sarokban a színpadon, és ez a szám mindig a közepén a jelenetet. Emiatt, ha változik a méret a jelenet, a változó a távolság 50% és 50% (kocka pozíció), hogy a pont 100 0% (a megfigyelési pont perspektivikus-eredetű).
Ennek módja, akkor a számított (). Ehhez hozzá kell adni vagy ki kell vonni a rögzített érték 50%:
Próbáld ki magad. átméretezi a böngésző ablakot. És mi a helyzet veled? Már használt számított ()? Ha igen, miért?
Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
