Létrehozása oldalon anélkül, sablon - Súgó - Website Builder
webhely létrehozása
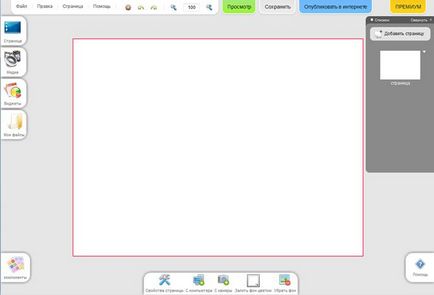
Ahhoz, hogy létrehozzon egy olyan honlapot a semmiből, megy a „Create Site” részt, és kattintson a „kapcsolati A Blank Slate:
Bármikor létrehozzon egy olyan honlapot, amely a professzionális sablont. Ahhoz, hogy megtanulják, hogyan kell csinálni van írva egy külön cikkben.
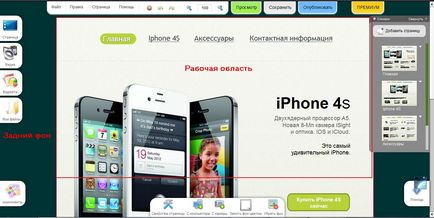
Szerkesztése egy üres hely
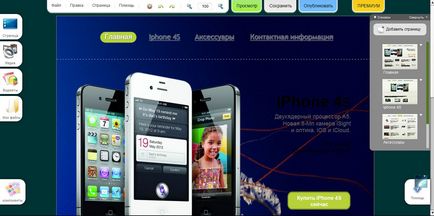
Fontos, hogy minden változás és telepíteni az új elemeknek, hogy ne lépjék túl a határon, mint a sablon mert ha nem lesz szem elől a honlapon. Határ, amely felett nem lehet menni egy piros vonal vázolja:


változás háttér
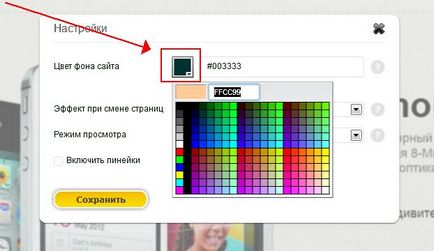
Meg lehet változtatni a háttér színét. Ehhez kattintson a felső menü „Fájl” >>> „Beállítások”:
A megnyíló ablakban válassza ki a kívánt színt:

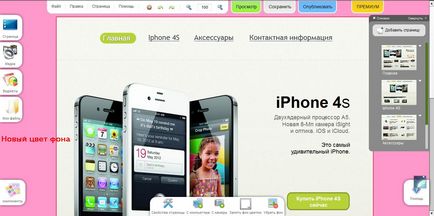
A háttér színe megváltozik automatikusan:

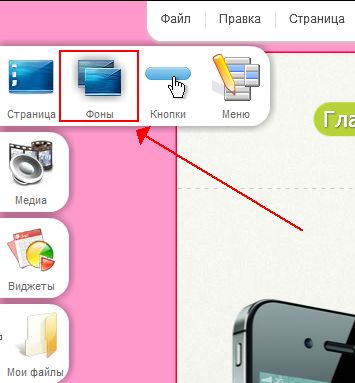
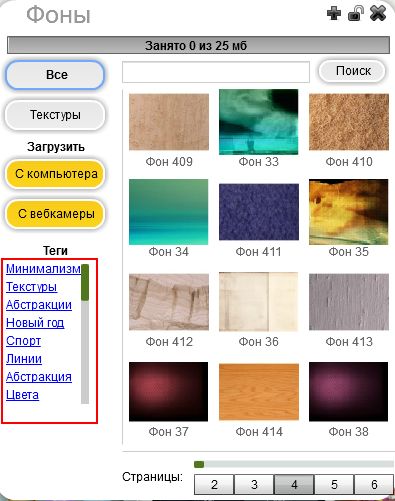
Most arról, hogyan kell szerkeszteni az alapvető hátterét az oldalon. Van egy gyűjteménye háttérképeket, ami biztonságosan használható. Nem található az „Oldal” >>> „Háttér” bal oldali menüből:


Csak kattints a kedvenc képét, és a háttér automatikusan alkalmazandók az aktuális oldalt az oldal:

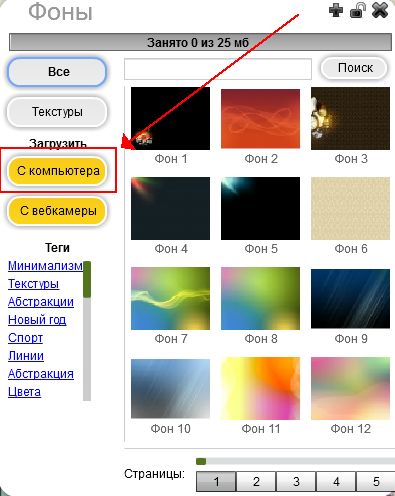
Persze, meg tudod csinálni, mint a hátteret a saját képet, csak kattints a sárga gombra „A számítógépre” a dobozba, hogy már tudja:

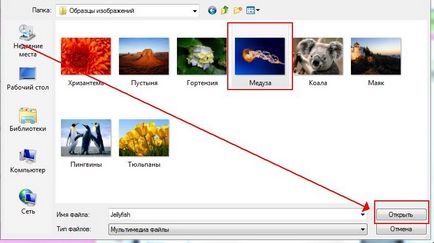
Ezután válassza ki a képet, és kattintson a „Megnyitás”:

Háttér automatikusan alkalmazandók:

Azt is, hogy a háttérkép minden képet. Kattints egyszer a bal egérgombbal a kívánt képet, és az alsó kattintson a „Beállítás háttérként”:

Háttér automatikusan alkalmazandók:

oldalak kezelése

Húzása egy oldalon az egér bal gombjával a másik, meg lehet változtatni a megjelenítési sorrend.
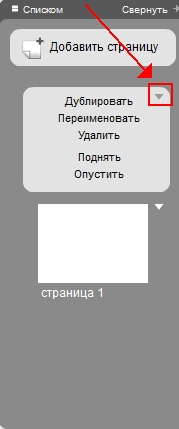
Kattints a lefelé nyíl megnyitja a menüt, ahol módosíthatja a helyet oldalt, átnevezni őket, másolat (copy), törölje:

Műveletek szöveggel
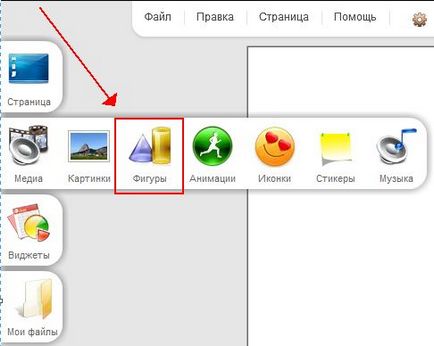
A tartalom a bal oldali menüben talál több mint 10 000 alkatrészek. Ahhoz, hogy húzza a kívánt elemet a színpadra, megy minden részén, például a „számok”:

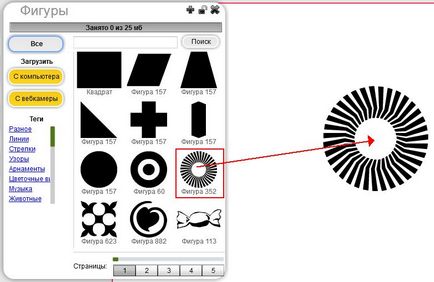
Mielőtt megnyit egy ablakot a rendelkezésre álló adatok. Annak érdekében, hogy egy konkrét szám a munkaterület csak húzza az egér bal gombját:

Tölthetsz fel képet a számítógépéről, vagy egy képet magadról a webkamera (már említettük).
szerkesztési elemek
Ha kiválaszt egy elemet a Média menüben vagy modulokat, és megjelent az oldalon, kattintson rá, és képes lesz, mint a szerkeszteni kívánt.
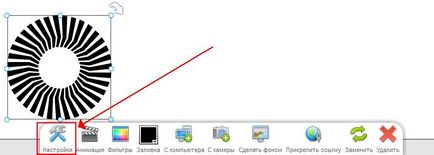
Ha rákattint egy elemre aktiválja szerkesztőpanelben elem. Is, akkor átméretezni, forgatni és mozgatni tárgyakat a helyszínen.
összetevő beállításait
Kattintson a kívánt komponens, annak érdekében, hogy ez aktív, akkor kattintson a „Beállítások” menü alján:

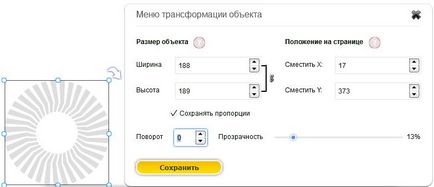
Ez megnyit egy panelt, ahol beállíthatja manuálisan alkatrész méretben jeleníti meg a forgatás szögét, alkalmazni az átláthatóság hatás:

Méretének módosítása az alkatrész
Átméretezi a komponens legkényelmesebben markereket használó - terek, található a határon egy komponens.
Húzza meg a fogantyút a kívánt irányba átméretezni:

Forgó elem
Forgatni alkatrész, használja a nyíl a jobb felső sarokban a komponens maga:

Sorrendjének megváltoztatása keverőkomponenseket
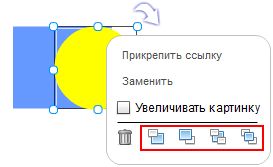
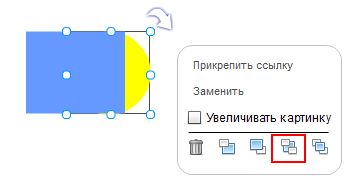
Itt fogunk összpontosítani, hogyan lehet, hogy az egyik kép a másik, vagy fordítva. A takart komponensek egymáshoz szabályozza a helyi menü:

Ikonok balról jobbra eszközökkel:
· Engedje elsődleges kijelzőként egy ponttal
· Javítja a szállítási prioritás egy ponttal
· Vegye eleme a háttérben
· Tegye a komponens előtérbe
Tehát, ha kattintson a helyi menü a sárga kör „hogy távolítsa el a háttérben,” látjuk, hogy a tér kezdett mutatni a tetején a kör:

Cseréje kép a sablon
Cseréje képek lehetővé teszi hozzá egy új képet az azonos helyen és azonos méretű, hogy a kép akkor cseréli.
kattintson a „Csere” helyett a gombbal a kívánt képre, és alsó menü:

Ezután válassza ki az új képet, és kattintson a „Megnyitás”.
Közötti átmenetként oldalakon, akkor három dolgot - szöveges linkek, gombok és menük.
Hogyan készítsünk egy szöveges link említettük, itt van, hogyan kell a gombok és menük.
Minden A5 kulcsok tárolása ebben a szakaszban:

Ha a gomb a Stage, meg lehet változtatni a szövegen belül, dupla kattintással a bal egérgombbal. Az alsó menü megnyílik szerkesztési mód, amellyel meg lehet változtatni a kinézetét a szöveg belsejében a gombot:
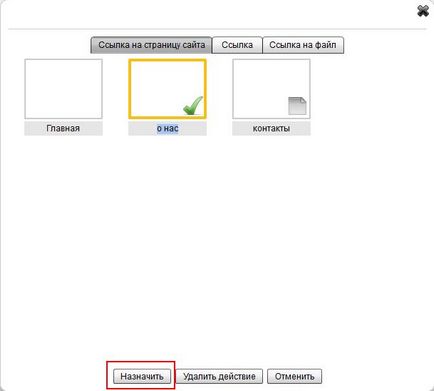
Beállítása egy linket a gombra, majd egyszer, és kattints az ikonra a világon az alsó menü:

Elérhető lehetőségét linkeket, vagy csak az oldalt, de külső oldalon, vagy egy adott fájlt.
Annak érdekében, hogy egy új kapcsolatot, kattintson a megfelelő lapra:
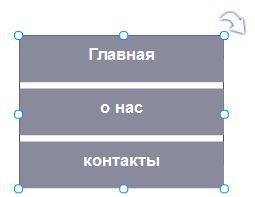
Component étlapon automatikus beállítása a linkek minden a meglévő lapokat a webhelyen.

Az alsó panel, akkor kapcsoljuk be a függőleges menü helyét a vízszintes:
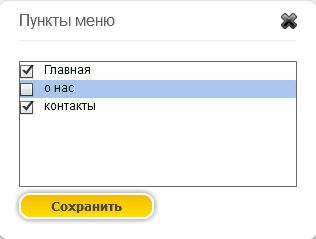
kattintson a „Szerkesztés menü” számára, hogy megszüntesse a felesleges oldalt a menüben:
A megnyíló ablakban törölje a ahol szükség van rá:


Saving oldalon
Kiadó webhelye
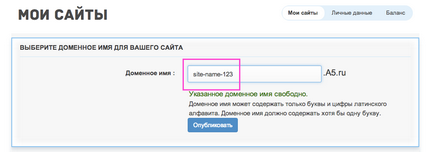
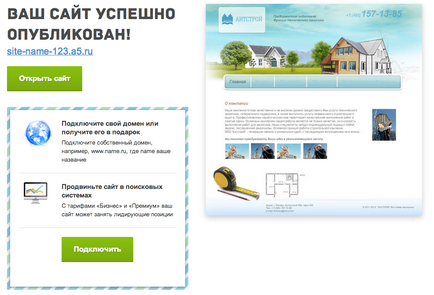
Miután befejeztük a munkát egy honlapon közzé a honlapon az interneten.
Lesz egy oldal, amely meghatározza a nevét a webhelyen.

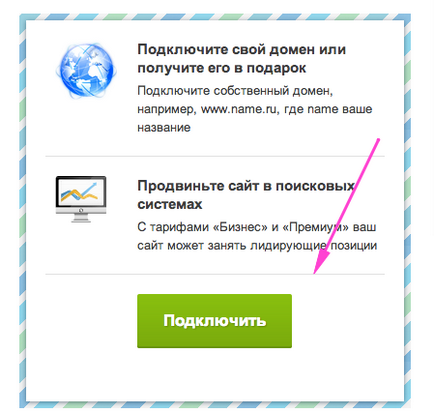
Ha azt szeretnénk, hogy megússza egy aldomain, akkor mindig csatolja a saját nevét (domain), vagy akár kapni ingyen (éves előfizetés a díjcsomagokban „Premium”, vagy a „Business”).

Átmenet a Premium
Díjcsomagokban „Premium”, vagy „üzleti”, akkor képes lesz arra, hogy elmenjen a név végződő „a5.ru”, csavarozás saját neve (domain). A A5.ru állandó intézkedés - tarifák „Premium” vagy „Business” egy évig vagy 10 éves, van szabad lesz az Ön saját domain.
Fejlettebb tarifák jelentősen megnöveli az lemezkvótát a honlapon, hogy Ön képes lesz arra, hogy töltse fel korlátlan számú képek, fájlok. A „Premium” tarifa akkor létrehozhat egy végtelen számú oldalak a honlapon.
kattintson a „Connect” megváltoztatni a tarifa.

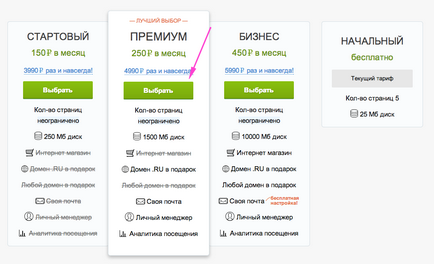
Akkor lépni az oldalra leírja a tarifák.
A legnépszerűbb és a legjobb megoldás az, hogy „Premium”, hogy úgy döntött, több mint 10 000 embert.
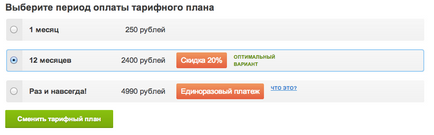
Ezután megnyílik egy oldal díjcsomagok:

Nyomja meg a gombot a kívánt sebességgel „Connect”, és eldönti, hogy az előfizetési időszak (egy éves előfizetést biztosítunk domain szabad!):

Abban az esetben, készpénzt, változás áll be a díjcsomagra.
Ways, hogy finanszírozza személyes fiókokat ismertet egy külön fejezetben.