Készítsen 2-oszlopon wordpress sablon

Közkívánatra elkezdek egy cikksorozatot a témában létrehozása a 2-oszlop WordPress sablon. vagy „Hogyan rögzítse a WordPress design?” Mivel a téma igen kiterjedt okból, ígérem, kiszolgáltatása különböző részleteket és a közüzemi, ebben az izgalmas tevékenység, a cikkeket pedig csak egy ciklus, és akkor jelennek meg, fokozatosan haladunk. Mi lesz ma kezdődnek a legkreatívabb lépés - a minta elrendezési rajza a Photoshop.
Mielőtt elkezdené azonnal létrehozni, mondjuk egy pár szót az előzetes vázlat és általános elrendezése a sablon jövőben blog. Először is, nem feltalálni, farag extra rendkívüli mintát. Már mindent átgondolt le minket, és telepedett le a fejében, mint a standard. Eltérni akkor van értelme, csak ritka kivételtől eltekintve, amikor a sablonok többet evett, mint egy adag kutyák. Ez nekem, hogy eltérések lehetnek három elrendezés: az egyik oszlop, két és három. 4-oszlop változat nem kell figyelembe venni, de láttam, és az ilyen mintákat.
Másodszor, még mindig nagyon ajánlom a munka megkezdése előtt a Photoshop felhívni a kezét a jövő elrendezést egy darab papírra. Tegyük fel, hogy a rajz még rosszabb Kisa Vorobyaninov. Csak hinni a szó - ez hasznos! Nagyon gyakran előfordul, hogy úgy tűnik, itt egy ötlet van valahol a fejedben forog, és a program megnyitásakor, meg az üres mezőbe, majd minden az elképzelések valahogy azonnal eltűnik. A művész az úgynevezett „a félelem egy üres lappal”. Azaz, meg kell kezdeni, és semmilyen módon. Tehát csak egy darab papírt, és rajzoljon egy normális téglalap. Minden. Kezdeni. Ettől kezdve, akkor kitaláljuk, hol és mi lesz.
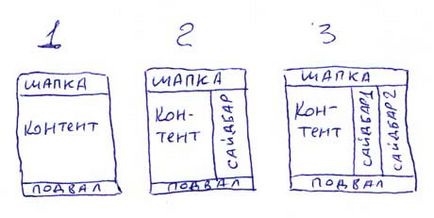
Mint már említettem, a jelölésre alapvetően három:

Mindenesetre, bármilyen lehetőséget választja, megpróbál ragaszkodni a megállapított arányokat. Erősen ajánljuk, hogy olvassa el a 960 Rácsrendszerben oldalra és töltse le a PDF file magad példákkal elrendezések (összesen 180 kB). Dióhéjban, a blog szélességét úgy kell megválasztani, amely a következő méretek - 960, 880, 800, vagy 720 pixel (kevesebb nincs értelme). Az első kettő alkalmas három-oszlop elrendezés, a második két - két-oszlopon.
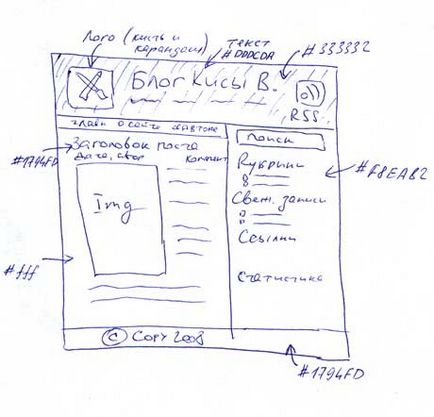
Ebben a sorozatban fogunk gyűjteni két oszlopos sablont a blog a WordPress. Vázlatosan a következő minta szerint csak négy részből áll: egy kupakot fő tartalomra oldalsáv (navigációs oszlop), és a pince. Sidebar lehet elhelyezni sem jobbra, vagy balra. Vitatkoztak a használhatóság most nem. Mindegyik hely a blokk kiválasztja alapján a saját preferenciái. Igazítottuk jogát. Íme olajfestmény I firkantott egy normális A4 és javasoljuk, hogy ugyanezt tegyék.

Aztán nyílt Photoshop és hozzon létre egy új dokumentumot mérete 800x800 pixel, fehér háttérrel. Ha még mindig nem fordult meg a kijelzőn vonalak Photoshop, ajánlom csinálni egyszerre - View - Vonalzók (ellenőrizze a doboz). A vonalak pixelek beállításokat kell beállítani: Edit - Preferences - Egységek # 038; Vonalzók Vonalzók a dobozban válassza ki a szót pixel. Most már van egy működő ablak a program a felső és a bal voltak vonalak megosztottságot pixel. Vegyük észre, hogy a bal felső sarokban a dokumentum található, pontosan szemben a zéró jelek vonalak.
Most közvetlenül az egér bal oldali függőleges vonal, a bal gombot, és a „pull” vékony színes függőleges csíkok, mozgó be a dokumentumba. Így néz erre csík a felső vízszintes vonal egy vonalban van mark 10 pixel. Kész! Az egyik vonal, hoztunk létre. Ugyanígy járunk el a többi (a csíkok a vonalakat lehet húzni akár végtelen számú).
Hogy mi kell ennek eredményeképpen? Ha megnézzük az elrendezés balról jobbra, az elrendezés olyan legyen,: 10px, 540px, 20px, 220px, 10px. Azaz, a szélei az elrendezés benyomódás- 10 pixel, a főegység 540 hogy széles, oldalsáv - 220 közötti, valamint a fő tartalmát és az oldalsáv rendre 20 pixel.
Ami a méret a magasság, akkor minden saját ízlése. Cap 100 lehet egy pixel magasságú, és minden pince 300 is. A józan ész, és így venni: sapka - a „arca” a blog, így azt is jobban észrevehető, mint a pincében. Bár lehet, hogy szeretne csinálni az ellenkezőjét. Hajrá!
A mi elrendezés, vettem a méret a sapka magassága 150 képpont, a méret a pincében - 50. A magasság a főegység és az oldalsáv nem rögzített, és függ a tartalom mennyisége, amit fel ott. Más szóval - ez nyúlik, amennyire tömőanyagok.
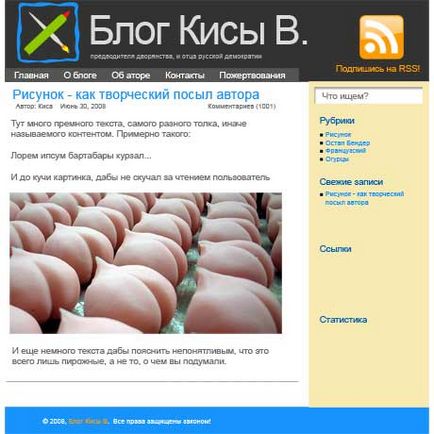
Itt van egy „kép” Megfordultam. Aki még nem valósulna meg: a sort a modellben van csak tájékoztató jellegű, és a kész kép nem jelenik meg :)
Most vezérelte papír vázlat, navayal egyszerű design.

Tipp 1. Minden új részlet festéket egy új réteget. Így könnyebb lesz kiigazítására.
Tipp 2. Háttér mindig (!) Tegyünk egy külön réteget. Nem kell, hogy dolgozzon rajta valamit. Lehet, hogy folyamatban van a kívánt változtatni a színét vagy a háttérben töltse. És ha lesz valamilyen tárgy csak elveszíti azt.
Tipp 3. Minden réteg az úgynevezett lusta. Ne hagyja egy csomó réteg 1,2,3 ... stb Más majd magukat összezavarodnak.
Összefoglalva ez a rész néhány hasznos hozzászólás:
1. A neve a blog a fejlécben lehet, hogyan kell felhívni (beleértve a szöveget, ha valamilyen szokatlan vagy nem szabványos font) és a font. Ha ön használ egy betűtípust választott a Windows szabványos szállítás, különben nem fog megjelenni a felhasználói nem úgy, ahogy terveztem. Ha a betűtípus egy képet, akkor is használni, hogy H1 tag, és állítsa egy tulajdonság alt = „Webhely neve”. Ha még mindig nagyon aggódik a keresőoptimalizálás blog, akkor hagyja a képet, és anélkül, hogy a tag H1, és alkalmazza azt a szöveget „Blog kitties”, de elrejteni a szeme egy látogató a ravasz szabályok CSS (leírom során eset).
3. Végül, de a leghasznosabb megjegyzését. Ha az elrendezés nem csinál magának, de az eladó, soha ne küldje el az ügyfél teljes méretű, és még inkább a PSD formátumban. Csak miután a fizetés. Nos, azt hiszem, és tudom, mindent jobban, mint én. )
A következő alkalommal az elrendezés el kell halasztani az időt szánni, és beszélni, amit általában a sablon WordPress, és neki, hogy fogja meg, milyen szögben.