A betűtípus módosításához a vizuális zeneszerző blog Blog Alexandra Egorova

Erre azért volt szükség, hogy megoldja a problémát. Óvatosan ásni a konzol, a probléma még nem döntött. És aztán elment megkeresni a választ a kérdésre a hatalmas kiterjedésű az Internet. És mégis találtam. A lehetőségek a következők voltak sokan. De nem minden hozzám hiába csak az idő elveszett. Ezért nem akarom őket, hogy terjesszék. Azonban ...
Azonban a probléma megoldódott. És ha ezeket a sorokat olvasod, ezért azt tapasztalja ugyanaz a probléma.
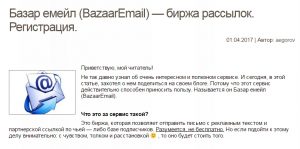
Az eredeti font blogomban volt 11 képpont alapból, úgy nézett ki,

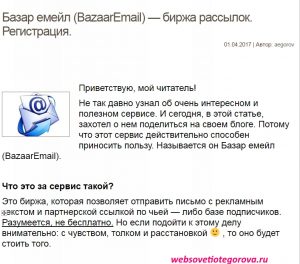
Font után változik CSS kódot a Visual Composer, jelenleg 19 pixel

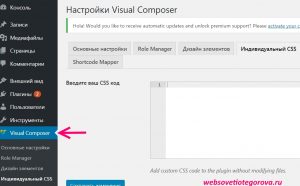
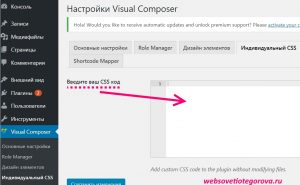
Először, meg kell töltse le a bővítményt, és töltse fel a webhely adminisztrátorának szabványos módon, mint az összes plug-inek. És egy új lapot Visual Composer (a képen látható a nyíl mutatja) jelenik meg a konzolon.

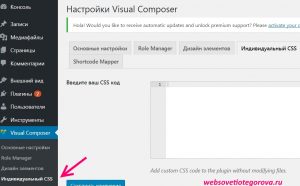
Akkor megy a lap: Egyéni CSS.

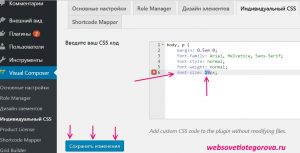
Miután rákattint a lapon megjelenik a felirat: Írja be a CSS kódot, amely található az ablak előtt, ahol meg kell adnia, és azt szeretné, hogy a CSS kódot.

Hová jutunk a kódot, és mi történt vele, hogy a következő lépés?

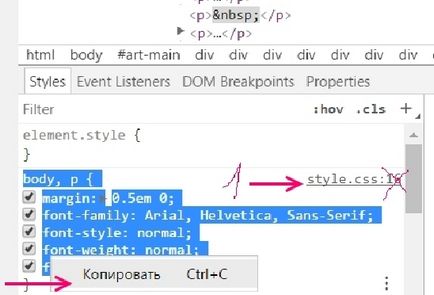
A jobb oldali ablakban megtalálja a szükséges kódot alján style.css: 16. 16. ábra, nem figyelni, lehet, hogy más. Másolja a kódját


Visszamegyünk a Visual Composer és a másolt kódot az ablakban. Itt a dobozban találunk a font-size sor: 11px; A számok váltson a kívánt nekünk. Az én esetemben, ez így néz ki: font-size: 19px; Kattintson a módosítások mentéséhez.

Ugrás az oldalon, nézd, hogyan kell változtatni a betűtípust a blog. Gondoskodunk arról, hogy minden nem olyan nehéz, mint amilyennek látszik első pillantásra. Örülünk, és hagyja jegyzetek kapcsolódnak.