Vízszintes legördülő menüből jquery html css
Menü fontos szerepet játszik a design a helyén. Ez lehetővé teszi a felhasználó számára, hogy megtalálja, és segít a navigációban. Ezért, ha valaki egy menü, a használhatóság kell elsősorban.
Az utóbbi időben tartották létrehozása vízszintes legördülő menüből a CSS. de ez a menü túl kevés az egyes oldalakon. Mit jelent? Ha a hely csatlakozik jQuery könyvtár, miért nem írok 5-6 sornyi kódot, és hozzon létre érdekes hatásokat a legördülő menüből. Ma megtanulják, hogyan alkalmazzák a menüt a HTML + CSS. Ezt követően, akkor írjon egy pár sornyi jQuery kódot simaságát veszteség almenüt.
Ez a leírás feltételezi, hogy tudod az alapokat a HTML és CSS. Azt is javasolta, hogy használja a CSS stílusokat visszaállítás használata előtt ezt a menüt. ÉN használ HTML5 doktor, itt van egy rövid kód:
Az alap szerkezete egy vízszintes menü
Kezdjük létre az alap HTML menü szerkezete:
A menü rendezetlen lap, minden link elemet tartalmaz a szöveg. Ne hozzon létre külön div blokk, akkor nem kell rá.
Ahhoz, hogy hozzá egy almenü egyszerűen létrehoz egy másik rendezetlen lista az előírt li elem. Amint azt a példa:
Mint látható, a teremtés a menü szerkezete nagyon egyszerű. Így kell kinéznie a böngészőben ebben az időben.

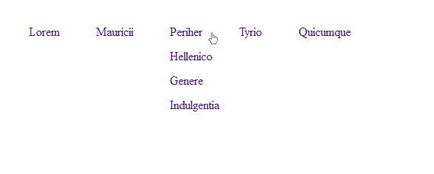
Számos módja van, hogy vízszintes menüt. Az én saját gyakorlatban azt kell mondanom, ez a legtisztább és leggyorsabb módja annak, hogy észre ezt:
Ebben a menüben a vízszintes alapszerkezet létre. Próbálja megnyitni a böngészőben, és pont a harmadik elem, hogy a menüben műveletet.

Hozzáadása használhatóságát a menühöz
Ebben a szakaszban, adjunk hozzá egy kevés CSS stílusokat, hogy a menü több kényelmes és praktikus.
Meg kell érteni, hogy ez a stílus, akkor létre kell hozni a saját, design webhely megfelelően. Így a menü így néz ki ezen a ponton:

Hozzátéve, jQuery animációk a menüben
Természetesen ez az utolsó lépés nem szükséges. Menü teljes és használatra kész. De ha már csatlakoztatta jQuery könyvtár, miért nem teszi a vízszintes menü szebb. És természetesen, ha jQuery nincs csatlakoztatva, itt van, hogy csatlakoztassa:
Most vegyünk fel egy osztály «noJS» egy almenü, annak érdekében, hogy megakadályozzák akció hover utasításokat CSS.
Azt is meg kell hozzon létre egy osztályt az al-menüben:
Ezek a mágikus jQuery 5 sornyi kódot, hogy hajtsák végre az animációt.
Ez a kód nagy megértést. A forgatókönyv a közvetlen leszármazottai a listát, és hozzáadja hover funkciót. Belül, hogy eltávolítjuk a stílus «noJS», ami után indítunk az almenüben, és kikapcsol, ha az egeret eltávolítjuk. Animáció alkalmazásával hajtják végre slideToggle funkciót. stop funkcióval, amely megakadályozza az animáció samopovtoreniya amikor közvetlen többször rövid ideig.
jegyzetek
Ez egy vízszintes menü jQuery kell dolgozni IE7 +, és más népszerű böngészők. Én nem ugrott feletti munkaképesség IE6. Ezt a problémát meg lehet oldani néhány sornyi kódot, de ez már egy másik téma.
Nagyon érdekes, hogy vajon hasznos, a technika ...
Demo letöltés forrásokból (0,01 Mb.)