Tervezője html vetésének
Mit kell tudni a tervező html-elrendezés? Részletek az ezt a kérdést meg lehet vitatni a hosszú idő, és sokan nem értenek egyet egymással. Azonban minden általában egyetértenek egy dologban: a tervező tudnia kell legalább az általános elvek elrendezés.
Ebben a sorozatban megpróbálom a lehető legnagyobb mértékben megmagyarázni érthetően, hogy a html-elrendezés és hogyan html-elrendezés, nem részletezném sok a részleteket, hogy minden világos volt minden tervezők.
Néha működik, mint a tervező és kódoló, így valamilyen szinten megérteni az elveket hogyan webdesign és a html-elrendezés. Nagyon gyakran kerülünk befejezetlen elrendezés ívelt vagy modell olyan, hogy ez egyszerűen lehetetlen előírni. Sok tervező nem is elképzelni, legalább egy kicsit, mint a munka minden területen. Emiatt a megértés hiánya gyakran fejfájás és elsősorban éppen kódoló. És ha a kódoló fejfájás, akkor lehet kezdeni, hogy esküszöm, a tervező és akkor ott van a fejfájás jelentkezik a második. Ez a ciklus - ez egy kísérlet közvetíteni, hogy a tervezők, soha nem néz Web design, az általános elveket és fogalmakat, hogy távolítsa el a fejfájás mindkét fél számára.
Szóval, hogyan befolyásolja a betűszedő?
1. A Photoshop.
Adobe Photoshop de facto már szabvánnyá vált a kölcsönhatás designer egy betűszedő. Layout tökéletesen tudják Photoshop belül igényeiket, és tanulni valami mást nem kíván, ez nem a munkájukat, és a tiéd. tervező feladata nem csak a szépen és helyesen felhívni az elrendezés, hanem, hogy azt egy betűszedő emészthető formában neki.
2. Az, hogy a rétegeket.

A leggyakoribb hibák rétegek:
- Nem jelentkezett rétegeket.
- Társult értelmében az elemek nincsenek ott, és gyakran még a nagyon különböző helyeken a Rétegek panelen.
- Ne használjon mappákat.
- Ne használjon színű.
- Használja overlay réteg megértése nélkül a további munkát velük.
- Bejelentkezés rétegeket.
- Használjon mappákat és hierarchiáját.
- Használd a színeket.
- Ne használja overlay réteg megértése nélkül a további munkát velük.
Szóval tegyük a dolgokat azok elrendezése és a jövőben nem csak a kóder megmondja köszönöm szépen, de lehetséges, hogy Ön köszönöm magát az 5 perc alatt, amit kiad a strukturálása a munkát.
3. Vizsgálati különböző tartalmakat.

A megoldás egyszerű: elképzelhető, hogy ez az elem nézne ki, ha a tartalom sokkal, mint gondolná, és mintha jóval kevésbé lenne (üres elemeket is, nem eszik jól). Ha hirtelen rájött, hogy ebben az esetben a szép elem hirtelen nem lesz olyan szép - van egy jó ok arra, hogy változtassa meg.
4. Ne használjon réteg keverési módok, ha nem tudja, hogy ez egy kört.

Amikor alkotunk, minden elem elkülönül egymástól, és nincs keverési módokat nem rendelkezik. Mielőtt elrendezés minden kóder „Marj” (merge) a rétegek, amelyek felelősek az egyes elemet, és teszi mindezt külön képet.
Mindig emlékezni erre a fontos árnyalatot, és mindig győződjön meg arról, hogy néz ki az elemet, ha egyesíteni az összes réteget, amelyek felelősek az egyik.
5. Alkalmazza betűtípusokat.
Kell felhívni a layout tervező mindig szükség különleges betűtípusokat. Azonban valamilyen ismeretlen okból, egyikük nem vette észre, hogy a betűtípusok van szükség, valamint és betűszedő. Ezért minden alkalommal meg kell kérni, mint egy nyilvánvaló dolog.
Ha ön használ néhány nem szabványos betűtípus (font, amely alapértelmezés szerint nincs jelen a legtöbb operációs rendszerek, mint például Arial, Verdana, Times New Roman, stb), biztos, hogy alkalmazza azt a modellt .ttf vagy .otf formátumban. Ha több betűtípust, majd alkalmazza őket.
Egy html-elrendezés még némi nehézséget nem szabványos betűtípusok, ezért javasoljuk, kezdetben, mielőtt a munka megkezdése az elrendezés kiválasztásához betűtípusok a Google Fonts. Bármilyen coder majd köszönjük meg. Mit mondhatunk, ha megáll egy rendszer 🙂
Ha azonban anélkül, hogy egyedi betűtípusokat nem, akkor egyszerűen rögzítse azokat a modellt, akkor nem nehéz.
6. Tekintsük alkalmazkodóképesség.
Igen, tudom, hogy még mindig nem minden projekt igényel alkalmazkodóképesség, de ez mindenhol. Vitassa meg az ügyet az ügyfél azonnal, így nem kapcsol munkájukat a betűszedő, aki nem olyan szép, mint az szükséges, és a folyamat tovább átok csak 100.500 reklámok.

Nagyon gyakran, a tervezők küldött egy elrendezést az asztalra, és a kérdés az alkalmazkodóképesség válasz, valami ilyesmit:
- Az alkalmazkodóképesség? Természetesen szükség van! Elrendezések? Nem, nem bábuk. Nem, nem fogunk rajzolni. Nos, csak azért, hogy úgy nézett ki, finom mindenhol!
Ez nem egy komoly megközelítés. Coder és ellenőrizze, hogy az ügyfél fizeti meg persze, de valószínűleg meg fog tenni annak érdekében, hogy minden tervező lenne érzékelhető ebből rosszul. Layout tervezők nem, ne kap letette őket jellegzetes működését.
Ahhoz azonban, hogy helyesen felhívni adaptív layout, a legfontosabb dolog, amit meg kell:
7. megértése alapvető elveinek elrendezés.
A következő cikkben fogom fejteni ezt a pontot részletesebben.
Több.
Aztán egy pár bekezdésben írom le, hogy mit lehet és mit nem, elvileg, de mi a kívánatos, és sok webes tervezők fogja mondani, köszönöm.
1. Győződjön UI Style Guide.

Ezen túlmenően, a tervezők gyakran csak felhívni minden alkalommal ugyanazt az új gombra. Ez azt eredményezi, az a tény, hogy az azonos elemeket dolgozzák eltérően különböző elrendezések. Ez okoz némi zavart a kóder, és a végén írt egy csomó felesleges stílusokat minden gomb segítségével, vagy csak egy típust (amely először jött kezét) minden ez is lehet, hogy nem elég a helyes döntés.
Ennek eredményeként a fejfájás, beleértve az ügyfél.
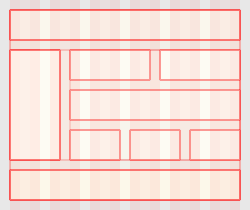
2. A rács.

Jelöli azt egy részlege az elrendezés egy több oszlopok egyenlő szélességű. Ezeknek a hangfalat hangszórót építettek, de ezek alapján bizonyos alap szélessége. Tény, hogy megértsük - csak megnézzük az ábrát.
Rács - ez egy nagyon jó formában, ezek lehetővé teszik a tervezők és az elrendezés, mintha ugyanazt a nyelvet beszélik, ami nagyon pozitív hatást gyakorol a megértés és a tördelt elrendezések akkor sokkal pontosabb.
Ne lusta tanulni egy kicsit az új és bővítsék látókörüket. Mindig segít a munkájában, és nem csak. Nagymértékben gyorsítja a megértés bármilyen tevékenység.