JQuery UI, widget gomb
»» Ez a cikk használja a forráskódot a jQuery UI könyvtár teszt példák. Mentse ezt az oldalt, hogy teszteljék az alábbi példák.
Most, hogy már konfigurált, letöltöttük és telepítettük a jQuery UI könyvtár lehet kezdeni, hogy megismertessék a zárt kütyü. Widgets - ezek a fő jQuery UI funkció blokkokat, és miközben a könyvtár számos egyéb szolgáltatásokat (pl hatások), akkor widgetek hozta hírnevet.
Az első kütyü, amivel munkába, jó lehetőséget biztosít, hogy megismerjék a világot a jQuery UI. Gomb widget viszonylag egyszerű, de ez nem akadályozta meg abban, hogy gyakoroljon egy átalakító hatása a HTML-dokumentumokat. Ez a widget alkalmazását biztosítja jQuery UI témák elemek gombot, és a. Ez azt jelenti, hogy a mérete, alakja, a betűtípus és a szín jellemzőit az elem alakítja, hogy azok megjelenése megfelel a kiválasztott dizájn jQuery UI.
Amint az az alábbi példában használni jQuery UI widget nem okoz gondot:
Alkalmazás gomb widgetet csökken használni jQuery, hogy kiválassza a kívánt elemeket átalakítani, és a hívás gombot () metódust. Minden más jQuery UI ellátás veszi át.
Az eredmények az alábbiakban láthatók. Megjegyezzük, hogy a () gombra módszert alkalmazzák, hogy a kiválasztott objektum készlet jQuery elemekkel. Könyvtárak közötti jQuery és jQuery UI nagyon szoros integrációt, ami azt jelenti, hogy a jQuery UI általánosan használt, ugyanúgy, mint az alap jQuery eszközök korábban tárgyalt.

Mint az összes többi jQuery UI widget egy gomb, amit látsz a képen, mint egy gomb, egy sor CSS stílusokkal meglévő HTML-elem. Ennek eredményeként a gomb () metódus HTML-elem
alakítjuk a következő elemet tartalmazza:
Az elegancia ez a megközelítés, hogy lehetővé teszi, hogy működjön együtt a HTML-elemeket a megszokott módon, nem kell aggódni, hogy hogyan alkalmazzák a jQuery UI widget-e vagy sem.
Beállítás gomb modul
Gomb jQuery UI widget egy konfigurálható számú ingatlanok, hogy lehet használni, hogy ellenőrizzék a módja a kapott gombot. Számlálás e tulajdonságok adják az alábbi táblázatban:
Tulajdonságok gomb modul
Annak eldöntésére, hogy a kapcsoló ki van kapcsolva, vagy megváltoztathatja annak állapotát. Mute gomb megfelel igaz. Az állam a mögöttes HTML-elem figyelmen kívül hagyja a jQuery UI
Annak eldöntésére, hogy a gomb szövegét jelenik meg, és állítsa be vagy törölje a szöveges kijelző. Ha ikonok érték hamis, akkor ez a beállítás figyelmen kívül
Annak megállapításához, hogy az ikonok jelennek meg a szövegben a gombot, és állítsa be a megjelenített ikonok vagy lemondani a kijelzőn
Ez lehetővé teszi, hogy módosítsa a szöveg vagy gombok
Ismertetett lehetőségeket lehet használni kétféleképpen. Az első módszer használatával jár a kijelző objektum metódus hívás gombot (), amint azt az alábbi példa mutatja:
Itt a címke tulajdonság adja meg a megjelenítendő szöveget a gombra, és tiltsa le a tulajdon - kapcsolja ki a gombot. Ez összhangban van a stílus, amivel már találkozott, amikor beállítjuk Ajax-kérések, és követni kell a telepítés során a kezdeti konfiguráció kütyü.
A bemutatott példában a fenti, és a második módszert használják, hogy vagy állítsa az új értékeket a tulajdonságok már ezt követően egy példánya a widget. Ebben az esetben is nevezik gombot () metódus, de most három érveket. Az első érv - a név a módszer lehetőséget, a második - egy tulajdonság, amelynek értékét meg akarjuk változtatni, és a harmadik - az új érték rendelve az ingatlan. Van fogyatékkal tulajdonság false, amely felváltja a beállított értéket, mielőtt a kijelzőn objektumot, amikor példányosítanánk a widget.
Mindkét technika kombinálható egyetlen hívást. Ebben az esetben az eljárás gombot () metódus kerül átvitelre a lehetőséget, mint az első érv, és a második kijelző objektumot. Ez lehetővé teszi, hogy meghatározza több lehetőséget, ha hívja a gomb ():
Ahhoz, hogy olvassa el a paraméter értékét használjuk itt ugyanaz kicsit „ügyetlen” szintaxist. Ebben az esetben az eljárás gombot () függvény két érveket. Az első közülük - a módszer lehetőséget, és a második - egy ingatlant, amely azt szeretné, hogy az értéket. Ez az utasítás beolvassa az érték a fogyatékkal tulajdon és megjeleníti azt a konzolon:
JQuery UI ikonok gombok
jQuery UI témák közé egy képsorozatot az ikonok, hogy lehet használni bármilyen célra, beleértve a kijelző a gombokat. Példa használata egy jQuery UI ikongombok látható a következő:
ikonbeállítás megadhatja, hogy mely ikonok jelenjenek meg. A gomb modulok ikonjai a két pozíciót biztosított. Az ingatlan megfelel az elsődleges ikon, balra található a szöveget, és a tulajdon másodlagos - a jogot a szöveget. Amint az a fenti példában, hogy jelezze a kívánt objektumot ikon használható tulajdonságokkal primer és szekunder. Az ilyen funkciók lehet hagyni, így a kijelző csak egy ikon. A méretei az ikonok maguk is nagyon kicsi, az alábbiak szerint:
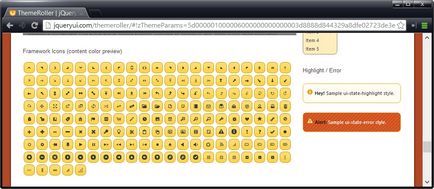
Az ikonok segítségével azonosítjuk osztályok definíciói amelyek szerepelnek a jQuery UI CSS-fájlt. A teljes száma elérhető ikonok 173 - Túl sok itt vezethet a teljes lista. A legegyszerűbb módja annak, hogy válasszon ki egy ikont ellátogat jqueryui.com. Válasszuk a Témák oldalt, és menj az aljára. Itt láthatjuk a teljes ikonok, táblázatos formában. Ha az egérrel rámutat bármely ikon felett megjelenő osztály neve társított ikon:

az ikon neve, amely megjelenik a tooltip, kezdődik a pont (.), amelyeket el kell hagyni, ha megad egy ikon a ikonbeállítás. Például, ha húzza az egeret az első ikon a nevét az osztály .ui-icon-kalap-l-n, akkor annak érdekében, hogy egy gomb egy kép a tulajdonságok az elsődleges és másodlagos jeleznie kell az értékét ui-icon-kalap-l-n.
A használata egyéni képek
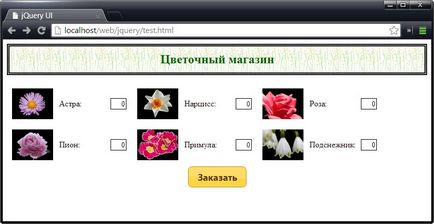
Mivel a kis méret a jQuery UI ikonok ritkán használják őket az alkalmazások. Jelenítse meg a többi képet a jQuery UI gombok számos módja van. Egyikük áll behelyezése az img elemet a HTML-elem gomb, mellyel jQuery UI felületet. jQuery UI gomb helyesen vette figyelembe a tartalmát az alapelem gombot, amíg használ egy képet átlátszó háttérrel, akkor nem kell aggódnia, hogy ez egy jó illeszkedés, hogy válasszon egy témát.
Egy egyszerű példa erre az alábbiakban látható:
Az ingatlan szöveget jQuery UI gombok használhatók, hogy megszünteti a kijelző tartalmát a gomb alapelem csak akkor, ha az ikon tulajdonság igaz. Ha a törlés gombot kijelzőn megjelenő szöveg szükséges abban az esetben, ha jQuery UI ikonok nem használt, a kívánt eredmény eléréséhez használja a szöveg módszer () jQuery és telepítse a üres string tartalmát gombot. Ezt követően meg elegendő ahhoz, hogy az append () metódus beszúrni img elem és eljárás gombot () létrehozására jQuery UI gombra. A végső eredmények az alábbiakban láthatók:
A modul használata módszerek gomb
További tulajdonságok, jQuery UI widgetek is módszereket lehet kezelésére használt widgeteket elkészítésük után. Szigorúan véve, ők az igazi módszer, mint a hívás némileg szokatlan módon - úgy, hogy a módszer neve érvként gombot () metódust, amellyel már találkozott korábban, amikor az értéke a tulajdonságait a gombok módszerével lehetőséget. Mindazonáltal meg kell hívni ezeket a módszereket, mert ez olyan terminológia elfogadott jQuery UI.
A rendelkezésre álló módszerek, valamint egy rövid leírást a elnevezésnek az alábbi táblázat tartalmazza:
Módszer Gomb modul
elpusztítani az eljárás eltávolítja a jQuery UI modul a HTML-elem, visszaengedik az eredeti állapotába. Egy hasonló példa látható az alábbiakban:
Ebben a példában a click () metódus kerül rögzítésre a gombra kattintással felvezető. Vegye figyelembe, hogy nem kell semmilyen külön intézkedések alkalmazásával kapcsolatban a jQuery UI. Bent a kezelő meghívja a elpusztítsa módszer, hogy a gombra kattintva okozza letiltja magát.
Engedélyezése és letiltása gomb
engedélyezése és letiltása módszerek lehetővé teszik, hogy változtatni a status gomb jQuery UI, amint azt az alábbi példa:
Ebben az esetben a dokumentum behelyezésekor a dobozban, és a változás () metódus regisztrált funkció, amely folyamodni minden kifizetést vagy a négyzetet. Módosításához gomb állapotának megfelelően az állami zászlót használt módszerek engedélyezése és letiltása. Az eredmények az alábbiakban láthatók:
Állapotának frissítésére jQuery UI gomb
frissítési eljárás frissíti a jQuery UI gombok, hogy figyelembe vegyék az esetleges változások a mögöttes HTML-elem. Ez a lehetőség kényelmes a használata változásai által szoftverek, amint azt az alábbi példa:
Ebben a példában a zászlót használják, hogy ellenőrizzék a hozzáadás és törlése tiltva attribútuma HTML-elem gombra. Mivel jQuery UI nem észleli automatikusan ezeket a változásokat, az állam szinkronizálás használják frissíteni módszer.
Használata widgetet események gomb
További tulajdonságok és módszerek jQuery UI widgetek meghatározott események, hogy lehet használni együtt események kapcsolódik az alapelemen. Widget gomb definiálása csak létre az eseményt. amely akkor abban az időben a teremtés jQuery UI gombra. Mint a többi módszernél, a munkát végzik az események a korábban megadott argumentumokat jQuery UI eljárás ebben az esetben - gombot () metódust.
Példa A használat események létrehozásához a következő:
Itt létrehozhat esemény meghatározására használják, hogy a funkció kerül meghívásra válaszul a végrehajtás gombra kattint. Én nem hoz létre egy eseményt a kategóriába különösen hasznos, mert úgy gondolom, hogy minden, ami lehet tenni válaszul, melyek tartalmazzák az esemény részeként megvalósuló tágabb megközelítés által jQuery.
Hozzon létre különböző típusú gombok
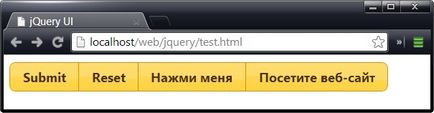
gombot () módszer különböztet típusú elemek amelyhez alkalmazzák. Alapvető viselkedés megfelelő viselkedést a hagyományos gombok létre, amikor hívás gombot () az elemek gombot, egy és bemenet, attribútumtípusra amely értékek egyikét submit és reset vagy a gombot. Példa átalakítani az összes ilyen elem jQuery UI gombok az alábbiakban mutatjuk be:
Ebben az egyszerű dokumentum meghatározza az összes fent említett elemek. Funkció továbbított módszer click () alakítja minden elemet a megfelelő jQuery UI gombot, ha rákattint. Az eredményeket a konverzió az alábbiakban mutatjuk be:
Létrehozása rádiógomb
Kiváltó gombot () metódus az input elem, amelynek típusa négyzetet Central, kapsz választógombot. Ez a gomb lehet két állam - „be” és „ki” -, és átadja egy másik változat az egyik a másikra, amikor teljesítő rákattint követően állapotváltozás „ellenőrzött” és a „nem figyelhető meg” alap-zászló elem. Egy hasonló példa látható az alábbiakban:
Létrehozásához jQuery UI gombot alapján a zászló bevitelt igényel elemet a megfelelő elemet a címke, amint az a fenti példában. Alkotó rádiógombot ugyanúgy néz ki, mint egy normál jQuery UI gomb, de viszont lesz egy két lehetséges állapot, amikor rákattintasz:
Ne felejtsük el, hogy a jQuery UI nem változtatja meg az alapvető elemeket, így az eredeti tárgy-box megtartja a funkcionalitás és az állapota továbbra is ellenőrzi az attribútum ellenőrzött Csak, mintha jQuery UI források nem használhatók.
Csoport létrehozása kapcsolók
buttonset () módszer lehetővé teszi, hogy összekapcsolják a számos, egymással összefüggő kapcsolók (gombok, azaz bemeneti elemek rádió típusa) a jQuery UI-csoport, amint azt az alábbi példa mutatja:
Megjegyezzük, hogy buttonset () metódus egy előre kiválasztott sor kapcsolók (rádió gombok), egy tartályban div elem. Ebben a helyzetben, ne hívja a módszer gombot () az egyes bemeneti elemek külön-külön. Az alkalmazásának eredményeként buttonset () módszer az alábbiakban kerül bemutatásra:
Akárcsak a hagyományos kapcsolók, bármikor ki lehet választani csak egy gomb, amely lehetővé teszi a felhasználó számára, hogy egy fix készlet választás, hajformázó, amely összhangban van a design más jQuery UI gomb. Vegye figyelembe, hogy jQuery UI figyelembe veszi azt a tényt, hogy a kulcsok vannak összekötve vonatkozó találkozásánál a szélén egy vizuális stílus gombok, ahelyett, hogy a külső.
Csoport létrehozása a hétköznapi jQuery UI gombok
buttonset () módszer használható kapcsolatban bármely más elemeket, amelyekhez a gomb () módszer alkalmazható. A nettó eredmény az alkalmazás csoport típusú kapcsoló, de nem folytat, ezért minden egyes gomb önállóan dolgozni. Egy példa az ilyen használat buttonset () módszer a következő:
A gomb alakítjuk, bármely alkalmas elem, található a tartály belsejében div, gombok és a párzás élek stílusú ugyanolyan módon, mint abban az esetben, kapcsolók, az alábbiak szerint:

Gondos használja ezt a technikát. A tipikus formája gombok össze egy csoportba, hozza le a felhasználó zavaros, különösen, ha egy másik helyen a dokumentumban vagy webes alkalmazás van egy másik csoportja a gombok, hogy valóban látja el a kapcsolót.