Ajax kosár vagy kosár nélkül újra betölteni az oldalt
Egy példa a csomag végrehajtását itt láthatjuk a következő két helyszínen, hozzátéve, egy elem a kosárba: best-instrument.com.ua és kamzol.com.ua. De szeretném megkérdezni, hogy adjunk több terméket a kosárba, hogy egyértelműbb legyen 😉
Végre szerkesztési kosár újratöltés nélkül az oldalt UMI.CMS nagyon könnyen. Lássuk, hogyan kell csinálni 🙂
Csak szeretném megjegyezni, hogy én dolgozni TPL-sablonrendszer. De a trailer, ez a módszer lehet végrehajtani, és az XSLT. Próbálja;)
1. lépés: csatlakoztassa JS fájlok AJAX munka UMI.CMS
Fájlok letöltése, melyek kezeléséért felelős AJAX kosár tudsz itt. Ezek a fájlok releváns 2.9 verzió felett.
Ha UMI.CMS verzió 2.8.x, akkor kell ezeket a fájlokat ide. By the way, ezek a fájlok végrehajtása AJAX módon hozzá egy elemet a kocsira, ami írtam részletesen a cikket - Ajax hozzátéve Termék kosárba.
Most meg kell csatlakoztatni a fájlokat a sablon. Ehhez meg kell, hogy a letöltött fájlt, és csomagolja ki egy mappát a sablon.
Két mappát ügyfelek és demoold archivált. Fájlokat az ügyfelek dobja mappát a gyökér a helyén, és a fájlokat demoold öntött el mappát a gyökér a sablont.
Nyitott, ha header.inc.tpl fájlt, ha nem, akkor a fájl, amely a következő sort:
és csatlakoztatása után __common.js file:
Megjegyzés: a név demoold sablon módon lehet különböző az utat, hogy a fájl.
Most meg kell nyitni, és olyan módszert találni __common.js site.utils.js.init
Nos, kitaláltad, módosítsa az elérési utat a fájlnak helyett demoold. írja a nevét a sablon.
Miután a fájlok felelős dolgozó a kosár újraindítása nélkül csatlakoztatható, akkor lehet szórakozni 😉
2. lépés: Hozzon létre egy sablon TPL-UMI.CMS felelős feltérképezése kosár
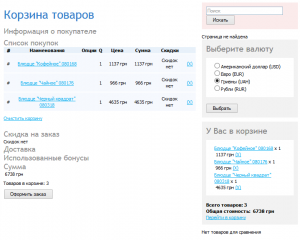
Nem teszem koordinalno változásokat annak elrendezése azt mutatják, a fő elv megvalósulása. Most a kosár néz ki:

Én vagyok a kis podredaktiruyte, hogy úgy tűnjön, mint ukaznoy példák a cikkben korábban 😉
Default.tpl kell nyitni a fájlt, ami \ templates \ nazvanie_shablona \ tpls \ emarket \. Most meg kell találni egy szakaszt
Ebben a részben meg kell adni egy gombot, ami a kosár szerkesztése űrlapon:
Most, add, hogy a fájl a stílus ezt a gombot, legyen minden rendben lesz díszített gyönyörű 😉
Ezután meg kell használni egy makrót, amely megjeleníti az űrlap szerkesztéséhez bin. Ehhez használja a makro% emarket helyezése ()%
Macro% emarket helyezése ()% kiadja a tartalmát a kosárba az aktuális felhasználó számára.
Miután linkek „Edit helyezése” kell beilleszteni:
Ezután meg kell egy kis stilizált UMI.CMS kosár szerkeszti ezt a stílust kívánt fájlt hozzá CSS-kód:
Miután felvette a css, js-szükséges kódot hívni egy formája szerkesztését kosár árut. Ehhez használja a jQuery kódot:
Felhívom a figyelmet arra, hogy minden kötődik az osztályok és ID, így ha szeretné szerkeszteni magad, óvatosan 😉
Követte basket.js módosítani a fájlt, amely található a sablon mappában. Megnyitja a fájlt, keresse site.basket.init eljárás és hozzáadása után ez a módszer:
Ha mindent helyesen, akkor lesz szüksége:
- tűz gombot „Edit helyezése”;
- a képesség, hogy távolítsa el az árut a kosárba UMI.CMS újratöltés nélkül az oldalon
- képes szerkeszteni áruk mennyisége egy kosárban UMI.CMS
By the way, ez a módszer lehet használni, hogy egy mini kosár UMI.CMS. Ez az, amit megpróbálok írni egy későbbi cikkben.