A csúszka segítségével adaptív modul és slideshow modul flexslider kilátás, tlito
Köztük vannak modulok kész admin részéről, könnyű, rugalmas döntéshozatal, meg kell kommunikálni más modulokat vagy nincs kapcsolat.
Ön is használja más diatárat, de ha nem írt Drupal modulok, akkor kell helyesen beállítani a működését ezek a könyvtárak a helyszínen kézzel nekik. Általában ez megköveteli, hogy pontosan azonosítani a készüléket osztály, amelyben a diák meg kell jeleníteni ul listát, és tartalmazza a könyvtár.
Nem minden modul és minden könyvtár rendelkezik adaptív beállítás, ami nem igazodik a kis képernyőn. De ha ez a kritérium fontos neked, FlexSlider és Bxslider megfeleljen az Ön igényeinek.
FlexSlider képes megjeleníteni nem csak a diák, akkor lehet „görgetni” a legfrissebb híreket, bejelentéseket és fejlécek és bármely egyéb területen.
1. a modul telepítése
Telepítse a modult flexslider drush (ssh-n keresztül), vagy a Update Manager (a webes felületen keresztül), vagy manuálisan feltölteni modul mappát kiszolgáló mappa / sites / all / modules.
Egyéb fájlok és mappák flexslider elemtármappájában elvileg nem szükséges.
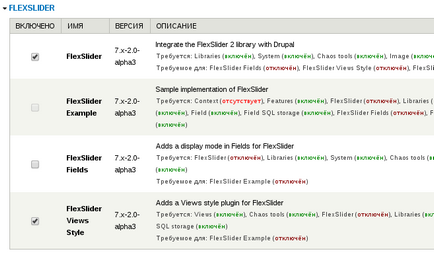
Tartalmazza FlexSlider modul és FlexSlider Views Stílus és hogy az oldal jelentések - Jelentések az állam nem hiba, és a könyvtár található.

2. Állítsa be a típusú anyagok
FlexSlider tud dolgozni bármilyen anyag, de az egyszerűség kedvéért lehet egy speciális típusa a „Slide” anyag. Amikor létrehoz egy jobbra kanyarodik ki a négyzetet „Show a fő”, és törölje a „Main Menu”, hogy nem javasolják, utalást tesz a menüben.
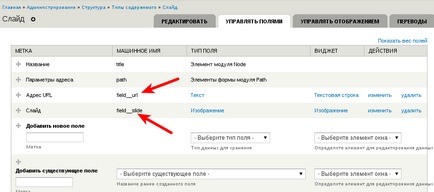
Az anyag típusa, „Slide”, add a két területen:

Body mező törölhető. Machine mezőnevek továbbra is használják a reprezentáció.

3. Készítsen anyagok
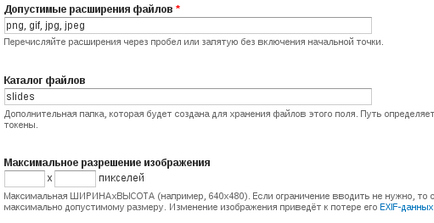
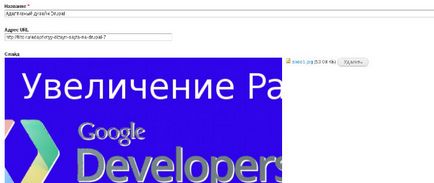
Add az oldalt anyagok Slide típusa: Az URL, ami meg kell határozni, és töltse le a dia képet.
Van ez:



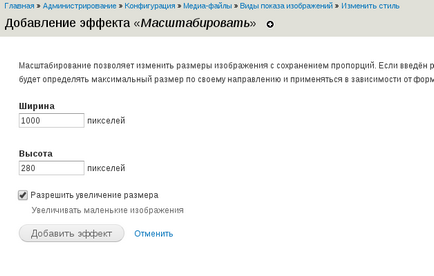
4. beállítása képmegjelenítés Vida
Ha azt szeretnénk, hogy megvédje magát a lehetséges hibákat a képformátum, akkor be lehet állítani a kép megjelenítési véli, hogy minden diák kaptak az azonos méretű.
Például, ha 1 dia letöltött mérete 1000h280 és egyéb 1010h280, akkor nincs olyan beállítási stílusok akkor „ride”, így ha nem garantált az azonos méretű képeket, állítsa őket képmegjelenítés típusát és használja azt a képviseletet, amikor a képek megjelenítésére.
Ez a lépés kimarad, ha képeket feltölteni a pontos méretek diák.
FlexSlider dobavlyayaet megjelenítés bezárása flexslider_full, ahol beállíthatja a kívánt képformátumot, így a méretezés és vágás azzal a lehetőséggel, növekvő méretű.
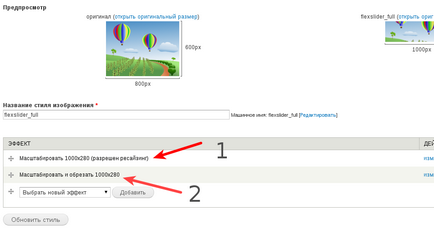
Ha a beállítások flexslider_full ide / admin / config / media / image-stílusok / edit / flexslider_full nyomja meg a „felülírása default”, akkor meg a saját szabályait képek feldolgozását ebben a formátumban. Vagy nem tudja megérinteni ezt, és adjunk hozzá egy új stílust. Azt hozzá ilyen kezelés:

Ennek eredményeként, az első akció képeket növelése (hagyjuk növekedni méret), és a második - vágott, ha szükséges.
Így minden kép ugyanaz.

5. Hozzon létre egy nézetet Views
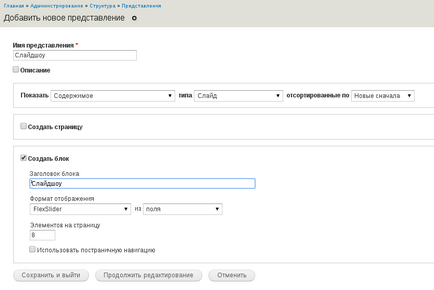
Hozzon létre egy nézet „Slideshow” a típusú anyagok: Slide megadásával a kívánt számú diák, válassza ki a kijelző méret: Flex csúszka mezők által létrehozott blokk, és továbbra is a beállítást.
Az első lépés az, hogy hozzon létre egy nézet látható a képen:

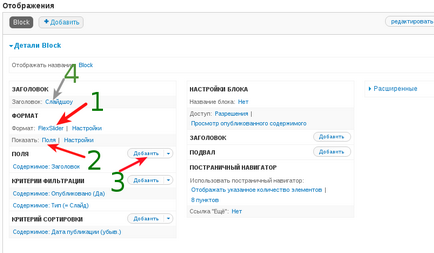
Továbbra is szerkeszti a prezentációt, és ellenőrizze, hogy a beállítások helyesek:

1 - Format - FlexSlider
2 - Show - Field
3 - új mezők
4 - is lehet törölni a benyújtási címet csak kimenet csúszka nincs címe

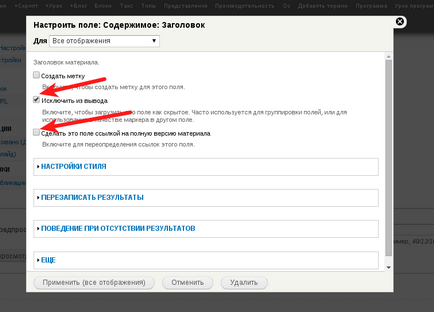
Cím mező lehet teljesen eltávolítani, vagy ha azt szeretnénk, hogy hint már a diák, akkor ki kell zárni a kimenetet.
Field Settings fejléc a képen:

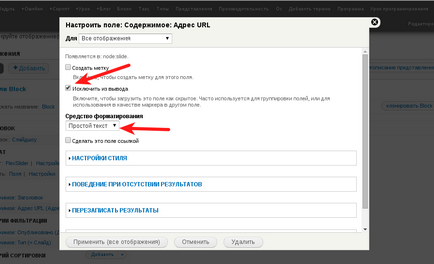
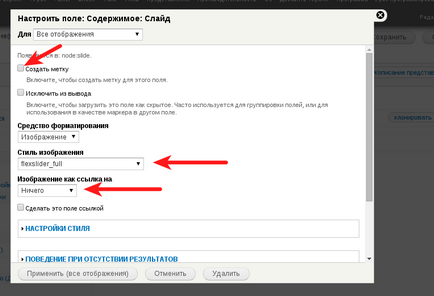
Kezdeti konfiguráció Slide mező látható a képen:


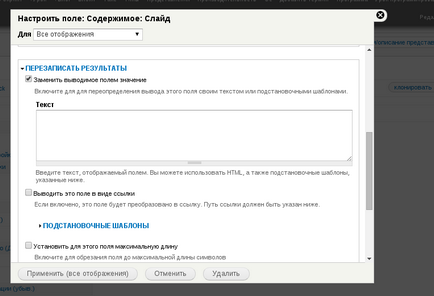
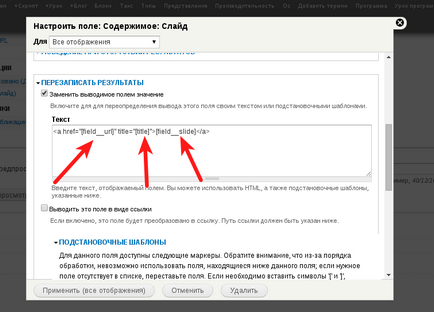
Helyezze be a következő sort, kijavításával zsetonok:
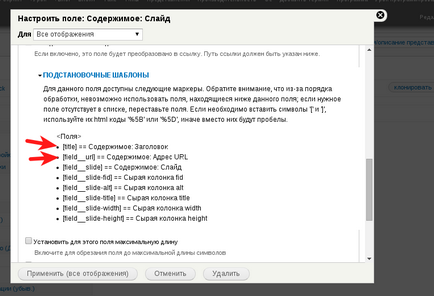
Ebben a sorban, akkor használja a tokeneket, hogy meg kell nézni az ugyanazon az oldalon, a „joker mintákat.”

Kiválasztása jelzőt, helyezze a kívánt sor helyes:

Nézd meg, mi történt, és mentse.

Ha megváltoztatja a mezők sorrendje, míg a token nem működik. Token működik, ha a mező jelenik meg, amíg nem használják.
7. sorkapocs a jobb régióban
Nyitott szerkezete - egység és kijelző egység Bemutatkozás: Vetítés a régióban, is a készüléket, megjeleníteni csak a kívánt oldalt, például a fő.
A tárgy szakmai Érzékeny téma más régióban is meg van adva Slideshow. Ha nincs megfelelő régiót, majd a következő leckében, akkor megtanulják, hogyan kell hozzáadni a régióban, és hogyan kell megjeleníteni a régióban csak a fő.
Ennek eredményeként, akkor kap egy diavetítés a haza.
8. beállítása a diavetítés stílusok FlexSlider
A modul FlexSlider egyszerűen beállítható a kívánt stílust. Például, akkor távolítsa el a csúszó keret, változtassa meg a helyét és méretét a nyilak, akkor is változtatni a nyilak magukat. Mindezt megnyitásával Faerbag az f12 gombot.

Böngésszen a faerbage html-kódot, és tanulási stílus. Például, a kép elemet div id = „flexslider-1”, és az osztály flexslider. Ha más csúszkák nem lesz, akkor állíthat .flexslider stílusokat. Jobb Class .flexslider stílusok látható margó, szegély, stb
Megadhat egy fájlt a téma az új stílus beállításokat. Ha a változás a stílus nem fordul elő, lehet hozzá fontos például, így eltávolíthatja a határ:
Általában Irányelv! Fontos nincs szükség. Mosd meg a gyorsítótár frissítésekor stílusokat.