Joomla 3 ChronoForms 5 útmutató kezdőknek - Blog újjáéledt (agyi)
Bemutatjuk egy átfogó útmutató az új alkatrész ChronoForms 5 segít az induláshoz gyorsan és megérteni a legtöbb rendelkezésre álló funkciókat.
A telepítés után a legújabb verzió ChronoForms 5, keresse fel a formák vezetője, amely az opciót „Chronoforms5” legördülő menü „összetevők”.
ChronoForms egy ingyenes kiterjesztés a Joomla, a GPL licenc alatt, csekket nem szükséges, az ingyenes verzió minden funkciójával, de az ellenőrzés segít eltávolítani a linkeket az Ön formák és megtisztítson értesítést ellenőrzés az admin felületre.
ChronoForms 5 két tuning mód - normál (bővített) beállítást a teljes körű funkciók és lehetőségek és könnyű beállítás a kezdők számára. Akkor hozzon létre egy új formában bármilyen módban nyomja meg a „New” (Új) vagy az „új, egyszerű” gombot (New egyszerű). Ha Ön új felhasználó ChronoForms, azt javasoljuk, hogy először az üzemmód „New Easy” (New egyszerű). Akkor kapcsoljuk be a megjelenítési módot beállításokat később, amikor ChronoForms szokni a felületet.
„Create Table” gombot (Create táblázatot) segít létrehozni egy adatbázis tábla az űrlap, ez a lépés nem szükséges, ha azt tervezi, hogy az intézkedés „Save DB” (DB menteni), hogy mentse az űrlap adatait.
„Set Action” gomb (Install cselekvés) segít telepíteni további intézkedéseket az űrlapot.
„Demo” gombot (Demos) terhelés csoport képez demo, amely segít megérteni néhány különböző funkciók ChronoForms.
„Beállítások” gombra (Settings) van kialakítva, haladóknak.
Ahhoz, hogy a meglévő formák listájának akkor különböző feladatok elvégzésére:

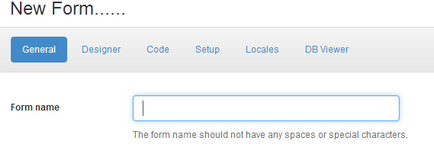
Az első dolog, amit tennie kell, miután rákattintott a „Új” gomb (Új) - írni a nevét a formában. Forma név nem tartalmazhat szóközt vagy speciális karaktert, de csak a következőket tartalmazhatja „-” vagy „_”, vagy bármilyen alfanumerikus karakter.

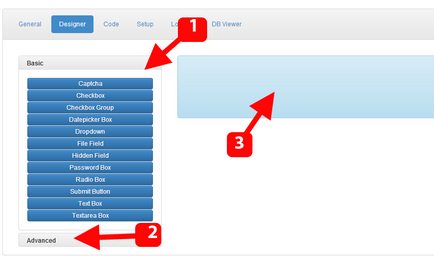
- Ez az alapvető (Basic) elemek listáját, itt megtalálja a leggyakrabban használt mezők, akkor húzza a elemet a jobb kék terület.
- Ez Advanced (Speciális) elemek listáját, akkor kattintson a „Advanced” megnyitni ezt a részt.
- Ez egy olyan terület, a tervező (designer szervezetben), ahol kezelheti mezők.

Néhány megjegyzést a mezőket húzza a tervezés (tervező szervezet):
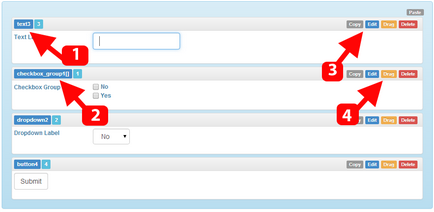
Mező neve bemutatott egy sötét kék háttér a felső része a bal oldalon, győződjön meg arról, hogy ez az egyedülálló és nincsenek hézagok, és ha lehetséges, a változás, hogy valami értelmes, ahelyett, hogy a „text1” a mező „Név”, a „first_name” ez nagyon hasznos lesz később.
- Mezők esetében több választás lehetséges, mint például egy csoport négyzeteket, a mező nevét kell végződnie két szögletes zárójel []. Gyakori hiba, hogy távolítsa el a két konzol, akkor a mező nem lesz több értéket, ha az űrlap elküldése.
- Akkor kattints az ikonra „Edit” (Szerkesztés), hogy nyissa meg a „részletek” mezőt, és végezze el a szükséges módosításokat.
- Akkor húzza mezőket rendezni őket dupla kattintással „drag and drop” (Drag).

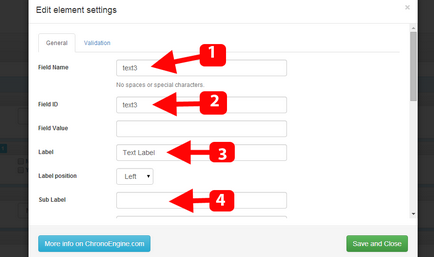
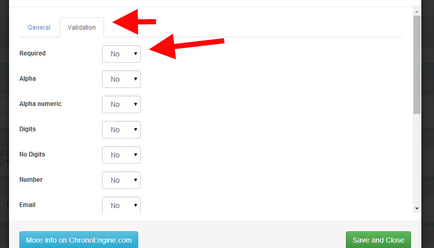
Az „Edit” (Szerkesztés) elem / területén számos lehetőség változtatni, itt van néhány a leggyakrabban használt beállításokat:

A „Test” fülön (validálása) felveheti a különböző hitelesítési szabályok a területeken.

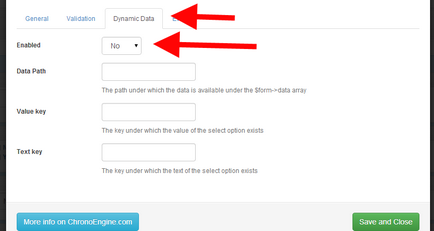
Típusától függően a területen a szerkesztőpanelben elem lehet több partíció. A „Dynamic Data” (Dynamic Data) segít letölteni sokféle területen értékeit / lehetőségeket a különböző forrásokból származó adatok.

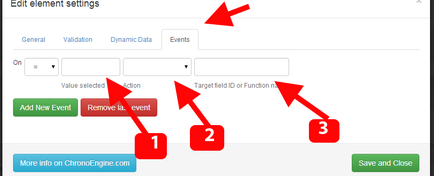
Megtalálható a lap „Events” (Események) a beállítások az egyes elemeket. Ez segít hozzárendelni bizonyos események a mező alapján a kiválasztott értékek:
- Jelentése, amikor kiválaszt egy eseményt kiváltó
- Az akció, amely akkor jelentkezik, amikor egy esemény bekövetkezik, például ez lehet a „show mező”, vagy „hide box”. A különböző tevékenységek állnak rendelkezésre.
- cél azonosító mező, amely működik majd ezt az eseményt

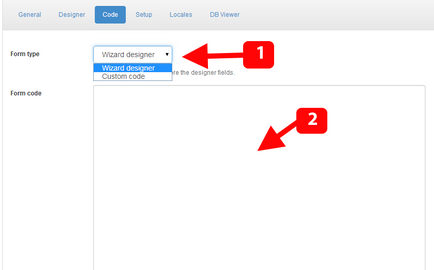
Vegye figyelembe, hogy ha a típus van beállítva, hogy „Egyéni Code” (Custom Code), bármilyen változás, amit csinál, hogy a lap „Regisztráció» (tervező), nem befolyásolja a kimeneti forma.

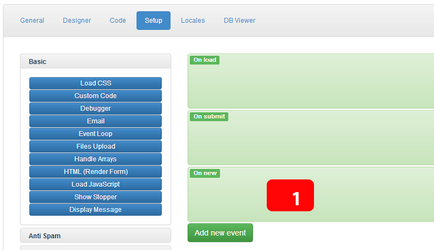
„Beállítás” (Beállítás), hogy megnyerje a legerősebb funkciók elérhetővé a felhasználók számára ChronoForms, megpróbáljuk elmagyarázni, hogyan működik:


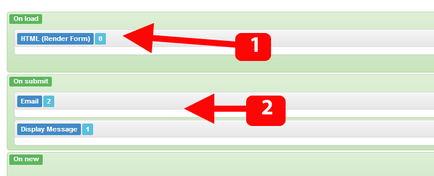
1.Deystvie HTML (HTML Render) használnak a leggyakrabban. Megjelenítésére az űrlap kódlapot. Függetlenül attól, hogy a kódot a „Megjelenés” fülre (tervező) létrehozott vagy egyedi kód (egyéni kód), a művelet egyszerűen megjeleníteni. Ezért általában helyezni abban az esetben a „Startup» (Be Load), hogy bemutassák a formája, amikor be van töltve.
2.Deystvie Email - második használat gyakorisága. A legtöbb felhasználó szeretne kapni az e-mail-üzenet formája, és pontosan ez az, ami ezt a műveletet. Azonban ahhoz, hogy megkapja az üzeneteket, akkor először be kell állítania egy műveletet.

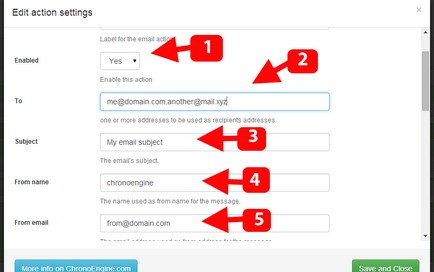
Az itt bemutatott beállításokban van szükség cselekvésre email működött, ahogy kellene.

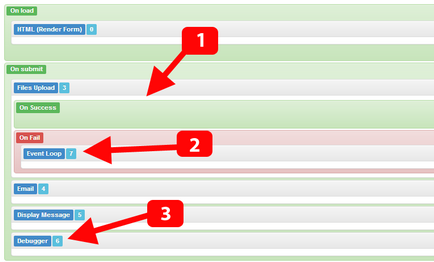
Beágyazott Események - „A siker» (On siker), «nem» (On Fail)
1. Egyes tevékenységek bonyolultabb, és tartalmaznia beágyazott eseményeket. Vegyük a „Fájl letöltése” Példák akciók (fájlok feltöltése). Event „siker» (Siker) akkor jelentkezik, ha a fájl sikeresen betöltve, akkor egy esemény „hiba» (On Fail) fordul elő abban az esetben, ha bármilyen probléma a letöltést.
Felhívjuk figyelmét, hogy al-események nem befolyásolja a teljesítményét az elsődleges folyamat. Ez azt jelenti, hogy függetlenül az eredmény loading „küldés” esemény továbbra is végezni, hacsak nem kap valami mást.
2. Mivel azt szeretnénk, hogy értesíti a felhasználót, hogy probléma van a letöltött fájlt, hozzá kell tennünk a „ciklus események» (Event hurok) a csatolt esemény »hiba«. Ez a ciklus felfüggeszti végrehajtásban, és elindítja a „terhelés” esemény. Ez azt jelenti, hogy miután a „fájl letöltése” nem feldolgozás következik be minden olyan intézkedés, és az űrlap jelenik meg újra.
3. Action Debug (Debugger) Nagyon fontos, hogy problémái vannak a formában. A legtöbb művelet rögzítésre hibakeresési üzenetek jeleníthetők meg ez az akció (tehát ez az utolsó akció megjelenítéséhez jelentések korábbi intézkedések).

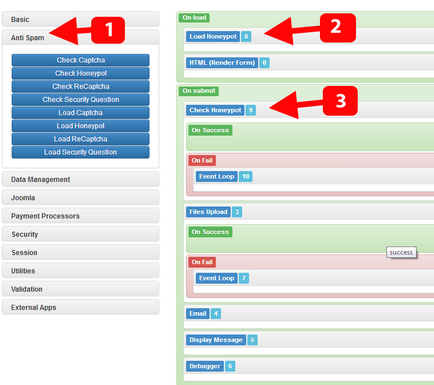
Tab „Antispam» (anti spam)
1. fellépés a „Antispam» (anti spam) gyakran használják. ChronoForms számos eszközzel harcolni a spamet, így Captcha (ez az alapértelmezett), ReCaptcha, egy biztonsági kérdés (Biztonsági kérdés) és ellenőrzése csapdák hackerek (Honeypot).
A legegyszerűbb beállítás, hogy felfogja a hacker (Honeypot). Mindössze annyit kell tennie -, hogy adjunk hozzá két akciók, amelyek közül az egyik be van töltve csapdába, és több - ellenőrizze.
2. Action letöltés logikusan elhelyezni, amikor az űrlap betöltődik. Meg kell előtte a megjelenítési formát (HTML fenti lépések), hogy hatással van a befejezés előtt.
3. Cselekvési ellenőrzés után kell elhelyezni az űrlap elküldése (abban az esetben küld). Meg kell kezdeni az első dolog az esemény „küldés” blokk minden olyan kísérletet, spam, mielőtt más intézkedéseket.

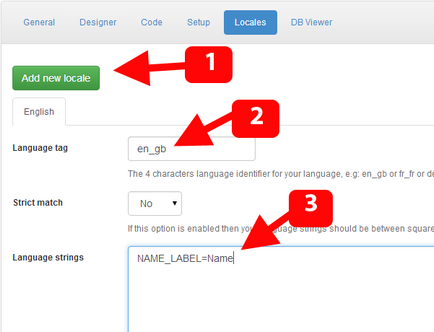
A lap „Lokalizáció» (Nyelv) adhat többnyelvű támogatást az űrlapot.
- Kattintson az „Új lokalizáció» (Új helyszíneken), hogy hozzon létre egy új szótárt formájában.
- Adjon meg egy nyelvet tag (Language tag) a megfelelő formátumban, például en_GB angol és de_de német, stb A nyelv egyeznie kell a kódot az igazgató nyelven.
- A „nyelvi húrok» (Language vonósok) adja meg a penész karakterlánc fordítás a fordítás értékével együtt. Például, ha a címke egyik mező - MY_LABEL, akkor megemlíthetjük a következőket: MY_LABEL = My címkét.

Bármikor, akkor mentse az űrlapot a jobb felső sarokban - „Save» (Mentés). Azt is tesztelni gyorsan - „Test forma» (Test forma). A teszt nem fog működni, ha nem a jelentkezési lapot, vagy add cselekvési «HTML» abban az esetben «Letöltés» (betöltéskor) (ha szeretné látni a kimeneti mezőket az alapértelmezett formában).
Translation - trinityDream (Lastfm.ru)
Oldal Chronoform v5 komponens fejlesztő és az eredeti kézikönyvek kezdőknek - www.chronoengine.com