Hogyan kell telepíteni a wordpress sablon
Készítsen helyszínen is> 2. Az oldal maga> Tervezés> Hogyan kell telepíteni a WordPress sablon. Arról, hogy hogyan módosítsa a sablon maguknak
Szia, barátok. Ne érts a proryadku write, így nem volt egy megjegyzés, hogy hogyan kell telepíteni WordPress tárhely a közeljövőben, nos, ma szeretnék beszélni, hogyan kell telepíteni WordPress sablon, hol kell keresni, és hogyan, hogy mindent a proryadok?
Meg kell kezdeni azzal a ténnyel, hogy a blog, hogy válasszon minták megbízható oldalakon. Ha nem ismeri a kódot, akkor kellemesen meglepett, amikor van egy csomó rejtett alján található linkeket.
Hol keressük az sablonokat a blog? Személy szerint bízom ezeket a területeket.

Hogyan kell telepíteni a WordPress sablont?
Kezdeni, meg kell választani a megfelelő „keretet” maguknak. Én személy szerint választhat az oldalára sablon két oszlopot. Vegyük például téma - WordPress Fun Kids. Egyszerű és kényelmes.
Először azt kell letölteni magát. Mi letölthető a honlapról a „Hivatkozás mentése másként” és adja meg a kívánt mappát. Sablon letölthető. Most kell, hogy tegyen óvintézkedéseket, és tartsa a helyén és adatbázis, más szóval, hogy egy biztonsági másolatot.
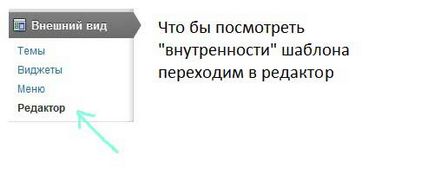
Most tudjuk telepíteni a sablon Wordpress.

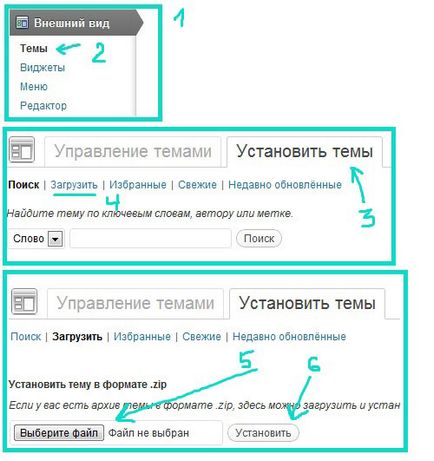
- megjelenés
- téma
- A téma telepítéséhez
- letöltés
- Egy sablon kiválasztása
- megállapítása
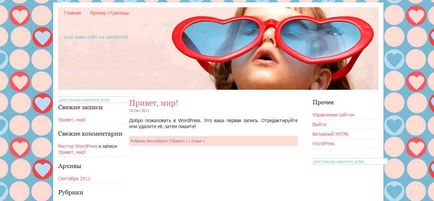
Minden téma van betöltve. Most megyünk a helyszínre, és látni ezt a horror.

Igen, igen, még mindig van egy csomó dolog, hogy rögzítse és a változás. Mert abban a pillanatban a helyszínen nem egyedi. Több ezer helyek a hálózatban. Különben is, a site design tükröznie kell a témája a blog, és az egyén. Nem javaslom, hogy lefoglalja design, hanem egyszerűen a kezeddel egy kicsit korrigálni, javítani és változtatni.
Ezért úgy tesz, mintha azonnal tervezni, hogyan fogja szerkeszteni és javítani a sablont.
- 1. Változtassa meg a kupak
- 2. Háttér módosítása
- 3. Állítsa be a szín, méret, oszlopok, stb
Először meg kell érteni, mi a téma. Ez vonatkozik minden olyan személy, ha már megvan a blog, akkor tudnia kell, az alapokat.

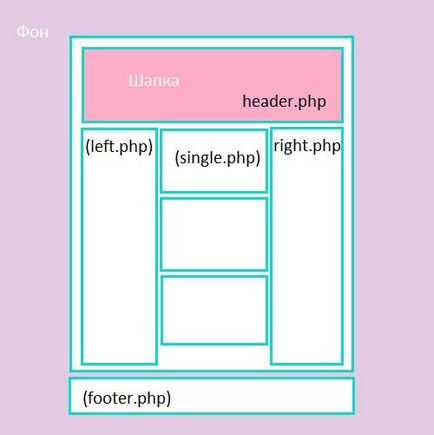
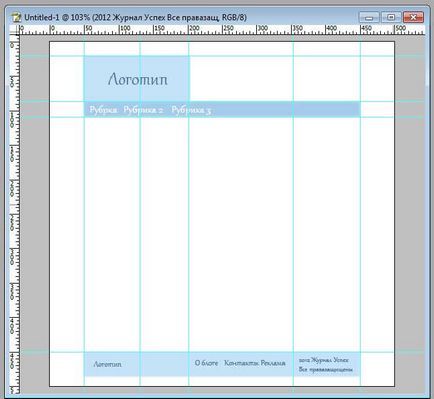
Annak érdekében, hogy tisztább, én elhatározta, hogy saját határait azonos az eredeti példa.

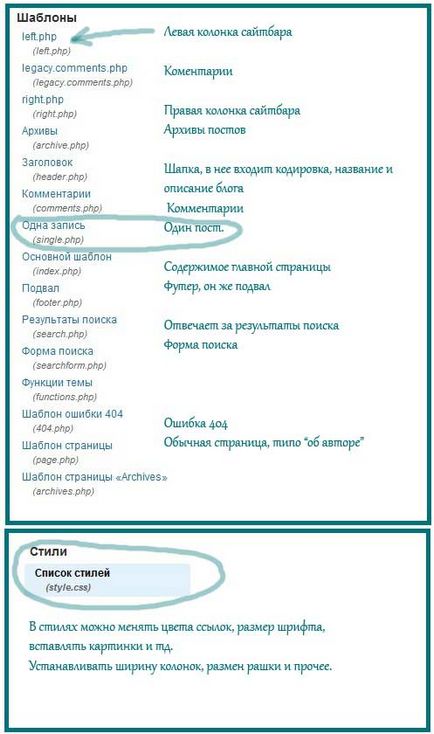
Vizuálisan, mi osztottuk nak most posomtrite meg a kódot, ahol található. Postorayus két szó opisyvpat mit és hogyan.


Arról, hogy hogyan módosítsa a sablon maguknak
Tény, hogy minden fájlt lehet írva részletesen. Ez nem szállítunk Önnek az extra információt abban a pillanatban csak mondani, hogy hol tapad, ami kissé módosítani a sablont a maguk számára.
Összeállított tervezet fog kinézni a honlapunkon. Emlékezz az egyszerűbb, annál jobb. Először is, ha egy minimális grafikus, akkor a tér és a levegő, másrészt elkerülhető, hogy egy csomó felesleges hibákat. Keresse oldalakat meredek portálok általában a jelenlegi logót, és nincs kép a vágás, és így tovább.

Az első dolog. Ez a változás sapka és a háttér. Hat festék a Photoshop.
Például szeretnénk konvertálni design Mama oldalon. Hangsúlyt fektetve a kalap nem akarnak csinálni. Azt találtam csak az ikont medvék és ragasztott, fehér alapon. (Kattintva megnyílik az összes)
Most el kell menni hotsing honlapunkon. (Például begete egy fájlkezelő)
Hozzon létre egy helyet a gyökere az új mappát, és betölti a img hogy egy kalap.
Nyomja a Ctrl + F billentyűkombinációt a sarokban a szó logó
Ez a szó találták ezt a kódrészletet
Mit csináljunk? Menyam régi képet az újjal. Nevezetesen változtatni a
Bear méretét. 900 × 150. Most meg kell változtatni a méret a sapka
A háttérrel. Ne feledje, hogy a háttérben nem kiabált Tipo vykoli szemem. Általában találtam a szakasz geometriai minták sejtek Beige sejtek

Előtte tette könnyebbé és átláthatóbbá a Photoshop. Most ismételje meg az eljárást. Betölteni ezt a mintát egy mappában img
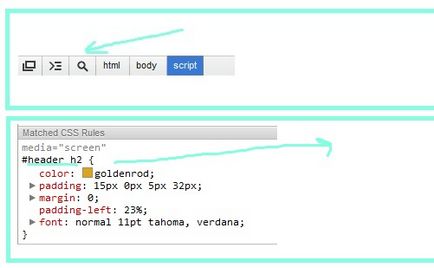
Most stílusok találni ezt a kódrészletet
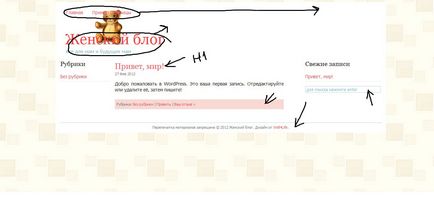
Ez az, amit poluchlios:

Azonnal pocherkala, hogy meg kell változtatni, és ha az átruházás.
- Mozgatni a bal oldalon a blog neve.
- Transzfer a menü a bal felső sarokban
- Változás a linkek színét bézs
- Változás a rózsaszín háttér címszavak alatt valami másra
- Link eltávolítása a láblécben
- Színének módosítása
Uh, menjünk érdekében.
Női blog #header h1
Mi történt? Csökkentett betűméret 34-ről 18 mozgatni a bal a 23protsenta és felemelte kissé felfelé.
Azt változtatni a színét hivatkozik erre
Az első sor a referencia szín, a második szín referencia vonalat indukció.
Akkor változik a színe a menü linkeket. Rendes és az elosztása
Aztán átkerült a bal oldali menüben padding-left: 75%;
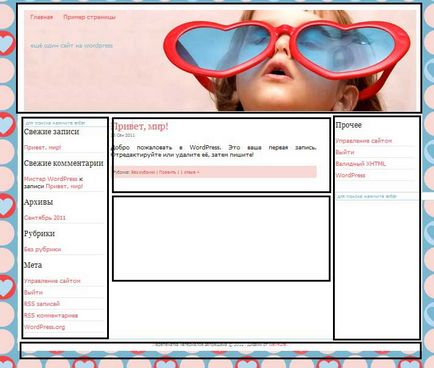
Szóval, itt van, amit már (kép, mint mindig növekszik, ha rákattint)

Ó, én megkedvelni hogy mi lesz) marad egy kicsit.
Most változtatni a színét a linkeket. Ctrl + F és a keresést a szó linkek - linkek
a color: # fc585f; (Csak a linkek színét)
text-decoration: none;
>
Meg kell tartani a színösszeállítás az oldal (fehér homok). A szín változások, mint például a fejlécben
postmetadata clear: both;
háttér: # f8d9d3;
padding: 6px;
margin: 20px 0;
font-size: 11px;
color: # 777;
>
Egyszerűen törölje a sort háttér: # f8d9d3;
Ezután keresünk szó footer
#footer egyértelmű: mind;
szélesség: 970px;
margin: 10px auto;
border-top: 1px szilárd # b9dcf0;
magasság: 30px;
Ebben a kis kódot kell változtatni a link színe kék-drapp, és tegyük pontozott. Csere border-top: 1px szaggatott #faeedd;
Nagyon kevés. Mi megy a footer.php
És módosítsa a kódrészletet érte
Illetőleg szubsztituált az oldalon, és annak leírása.
Az utolsó - változtatni a színét a keresést. Találunk a szót searchform
#searchform bemenet # s margin: 0;
border: 1px szilárd # d2b48c;
padding: 2px;
color: # d2b48c;
text-align: left;
háttér: #fff;
font: normal 9PT Tahoma, Verdana;
>
Változás border: 1px solid # d2b48c; és color: # d2b48c; a # d2b48c;
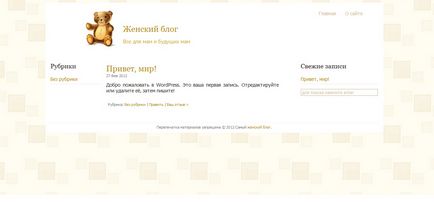
Minden. Ez az, amit megvan

Világos, tiszta, bizonyos értelemben egyedülálló. Igen, nincs mega design, de ez mindenki megteheti.
Most akarok beszélni az eszközöket, hogy tudom használni
1. Google Crome böngészőt. Meg kell keresni, hogy a kódot a sablon. Nyomjuk meg a Ctrl + Shift + I

P.S fenti mintát természetesen továbbra is szükség van a munka, vagy egy idő után, hogy kérje a személy, aki tudja, hogy ő tette kód optimalizálása. Vagy csendben, hogy a legtöbbet. Azt hiszem, általában nem lesz ezen állásokat.
Fuf, csiszolja a poszt, remélem hasznos lesz. Az Incanto.