animáció HTML5

Korábban az összes animációt weboldalak már alapvetően létre a Flash. Az Advent a HTML5 technológia lehetővé vált, hogy animációkat készíthetnek a vaku használata nélkül. De animációs mindig vonzotta és vonzza a látogatók figyelmét. De, hogy írjon a nulláról HTML5 nem minden, mert nem nagyon könnyű a személy, aki ezt nem érti. Ezért ez a bemutató azt szeretné, hogy a speciális szolgáltatás, amely lehetővé teszi, hogy az animáció a HTML5. Ez a szolgáltatás képes lesz megérteni teljesen mindenkinek!
Szeretnék beszélni egy ilyen szolgáltatás HTML5Maker.
HTML5Maker - egy online szolgáltatás, amely lehetővé teszi, hogy az interaktív animált tartalom (diavetítéseket, bannerek, stb) a HTML5.
Térjünk a tanulmány ezt a szolgáltatást.
Menj a szolgáltatás
HTML5Maker
Bevezetés és regisztráció
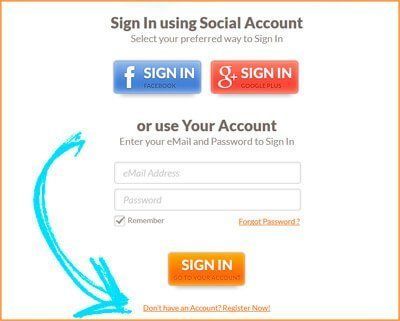
Ez a szolgáltatás használható regisztráció nélkül. Ehhez kattintson a «Create animáció» amint megy a honlap:


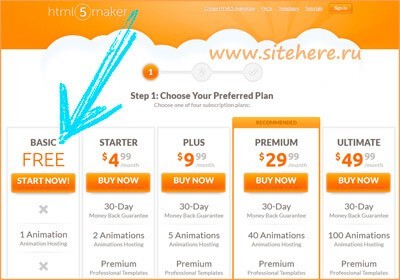
Miután erre a linkre kattintva Ön egy oldal, a díjcsomagra. Válassza ki az első díj «Free» és megnyomja a gombot «Start most!»

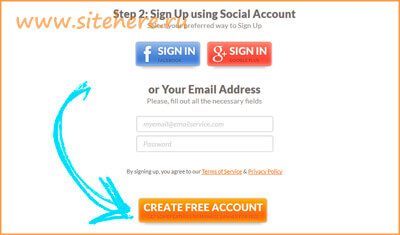
oldal jelenik meg, majd a bevezetése az e-mail és jelszó. Töltsük meg a két terület, és kattintson a gombra a szöveg «Ingyenes regisztráció», ami alatt található.

Ismerete a felület
Azt hiszem, hogy regisztráljon, és jelentkezzen be akkor nincs probléma. És most folytassa közvetlenül a környezet, amelyben fejlesztjük animáció.
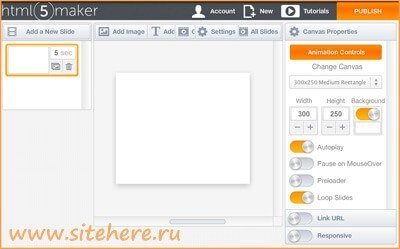
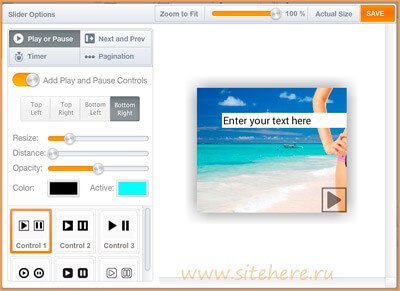
Az első dolog, amit lát, a munkaterületet. Úgy néz ki, az alábbiak szerint:

Ez három oszlopot. A bal oldali oszlopban vannak csúszdák, egy középső hangszóró (régió), amely lehetővé tenné a szükséges blokkokat a csúszdák, és végül a jobb oszlop tartalmazza az animációs beállításokat. Szintén a jobb oldali oszlopban, attól függően, hogy a kiválasztott elem (szöveg, kép, vagy dia) jelennek meg a megfelelő beállításokat.
hozzáadása diák
Ha korábban már használta a programot a Microsoft PowerPoint, akkor nagyon könnyű az Ön számára, hogy működjenek együtt a diák, mert itt minden nagyon hasonló. De azok számára, akik látják, hogy az első alkalommal, azt hiszem, nem nehéz megérteni.
kattintson a gombra «Új dia» Új dia:

képek hozzáadása
Ha egy képet egy csúszda, kattintson a gombra «hozzáadása kép»:

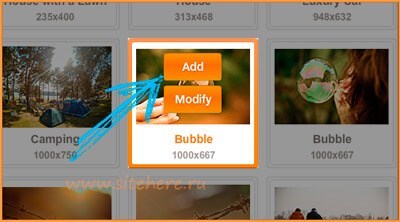
Ezután egy felugró ablak a választott kész képek:

Az is lehetséges, ebben az ablakban, kattintson a gombra «feltöltése kép» és feltöltheti saját képét. Amellett, hogy a kép, ahogy mondtam, akkor felkérik, hogy egy kiválasztott és csoportosított képek. Miután eldöntötte, hogy a képre kattintson a «Hozzáadás» és a kép lesz hozzá egy slide:

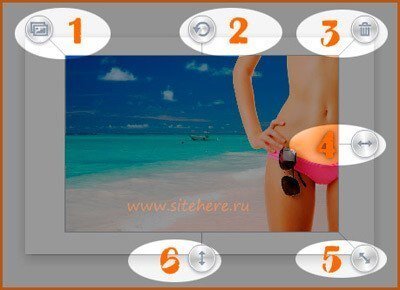
Hozzáadása után egy képet a csúszda, hogy megjelent és az elérhető funkciók a képekkel dolgozik. Az alábbi képen már megjelölt minden szám funkció:

Nézzük meg a sorrendben ezek a gombok:
- A gomb megnyomásával a kép a vágólapra másolni a másolt offset alatt, és a jobb oldalon.
- Ezt a gombot kell lenyomva, és lehet forgatni a képet.
- Ez a gomb törli a képet.
- A gomb felelős a képméret megváltoztatása széles.
- Ez a gomb felelős változik a kép mérete arányos a magasság és szélesség.
- A gomb felelős a változás magassága a kép méretét.
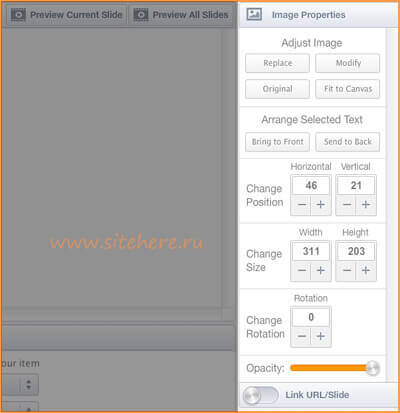
Szóval, ezek a fő jellemzői, hogy lehet alkalmazni a képet. De van még. Rendelkezésre állnak a kiválasztott képet, és a jobb oldali oszlopban:

Kezdeni fentről lefelé.
Az első blokk «Állítsa kép». ahol van 4 gomb: «Cserélje», «módosítása», «eredeti» és a «Fit to Canvas». Mi teszi az egyes ingatlan?
- «Cserélje» gomb - Ez a gomb felugró ablak kéri, hogy válasszon egy új képet, hogy szeretne váltani a jelenlegi.
- «Módosítása» gomb - ez a gomb egy ablak, amelyben használják a különböző hatások képeket, akkor hozzá szöveget, hogy egy kép, hozzá egy keretet, valamint a vágás, forgatás, hogy homályos, tükrözze függőlegesen vagy vízszintesen, és módosítsa a kontrasztot.
- «Eredeti» gomb - visszatér a kezdeti beállítás a kép.
- «Igazítás Canvas» gomb - a képre kattintva a maximális magassága és szélessége a téma, hogy illeszkednie kell a méret a csúszda.
Ezután jön a blokk «gondoskodjon Kijelölt szöveg». és van két gomb: «Előrehozás», «Hátrakülde-». Gomb «Előrehozás» felelős, hogy álljon a kép előterében, és a második «Hátrakülde-» gomb felelős az elhelyezése a kép a hátsó égő.
Ezután jönnek három blokkot «pozíció megváltoztatása» (pozíció változása kép), «méretének változása» (átméretezés) és a «Change forgatás» (forgatás fok), amit meg lehet változtatni a gomb megnyomásával és húzza a képet, miközben a bal egérgombbal.
És az utolsó blokk úgynevezett «Opacity» - változó értékét a csúszkával, megváltoztatja a kép átláthatóságot.
Az utolsó pont, amit szeretnék mondani - ez a hatás megjelenése és eltűnése a kép. Ez a panel alján található a központi része a munka nagysága:
A bal felső legördülő listából, ahol van egy felirat «Megj:», úgy dönt, hogy milyen ez hatással lesz a kép jelenik meg. És a bal alsó legördülő, amelynek felirata «eltűnnek:» a lista felelős a hatás, amely a kép eltűnik.
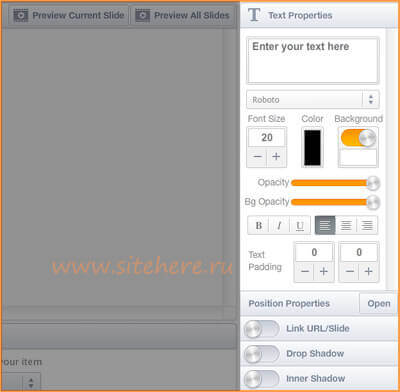
szöveg hozzáadása
A szöveggel egészül ki a gomb «Szöveg hozzáadása» a bal felső sarokban a központi régióban.

Annak érdekében, hogy a beállítások aktiválásához meg kell nyomni a gombot, vagy «Beállítások», a bal felső sarokban a központi régióban, vagy kattintson egy üres helyre, ahol nincs csúszda.
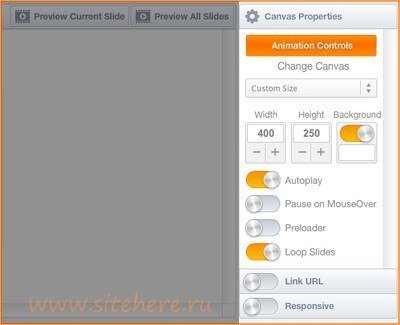
Ennek eredményeként, akkor olvassa el az alábbi beállításokat a projekt a jobb oldali oszlopban:

Itt lehet megváltoztatni a méretét a csúszda, a háttér színét, és adjunk hozzá gombokat a diavetítés. Hozzáadni a diavetítés gombok meg kell nyomni a gombot «Animáció ellenőrzés» és itt látni fog egy pop-up ablak, egy választás mindenféle gombok, a határidők és így tovább:

Létrehozását követően a projekt, akkor kattintson a nagy narancssárga gomb található, amely a jobb felső sarokban a böngésző ablakot. A pop-up ablak, amelyben meg lehet menteni a projekt HTML5 / CSS / JS formátumban vagy Flash formátumban.
Ezután akkor bele az animációt a honlapon! 🙂
Mi nem elfogadható! Megértem, hogy nincs szükség kapcsolni őket az elmúlt hónapban ispolzivaniya zsold. Úgy tűnik, nem sok. De ott van a kérdés?
Miután vége a hónapnak, hogy támogatni fogja a bannert? (Tudom, hogy a képek eltemetve ihnem szolgáltatás)
Ez természetesen lehetséges, hogy letöltse az összes számítógépen. de van egy csomó kép és hol elhelyezni őket az oldalon?
Helló Nem valószínű, hogy tárolja a fájlokat a szerveren, így a legjobb, hogy mentse azokat olyan formátumban HMTL5 / CSS3 / JS, és ebben az esetben újra letölteni a projekt szerkesztésre.