10 tipp a választott sablon wordpress - eduneo

Itt az ideje, hogy beszéljünk a sablont vagy WordPress téma. A választás a téma felelős üzleti, a választott minta nem csak attól függ megjelenése, hanem az a fajta hely funkciót. Például egy csúszka (essek a kép a főoldalon) - sablon elemet.
Keresés az interneten szálak
Ez is egy jó választás a sablon áll a forrás:
Ügyeljen arra, hogy a helyszínen az orosz fejlesztő. Oldal prémium témákat, de szabad tech support: goodwinpress.ru
Egy másik jól ismert nyugati portál: ThemeForest. Minden téma, mielőtt eljut a portál, alaposan tesztelt, jó funkcionalitás, a „tiszta” kódot, és kölcsönhatásban állnak plugin WordPress.
Témák a WordPress (ingyenes)
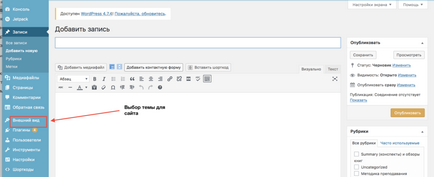
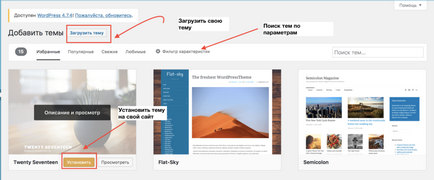
WordPress kezdőknek kihasználhatják témák által kínált hivatalos WordPress könyvtárban. Elég, ha megy az admin felületen a fül „Megjelenés” - „Témák” - „Új”, és a keresési lekérdezést, hogy írja be a kulcsszót, például - Oktatás (oktatás). Lesz mnozhetsvo sablonokat.

Letöltés ingyenes sablonok csak a hivatalos WordPress könyvtárban. Minden téma itt bemutatott teszteljük megfeleljen a biztonsági előírásoknak, cross-browser, stb
Ha megkérdőjelezhető forrásból, valamint a témát lehet letölteni a rosszindulatú kódot a honlapon!

Határozzuk meg az Ön igényeinek és design elemek a sablon előre!
Nézd meg az oldalakat, hogy tetszik. Mi a funkcionális design.
Alaposan tanulmányozza a dokumentációt a témában. Ez tartalmaz egy részletes leírást a sablon elemei. Ne félj az angol nyelv a dokumentációban - használja a Google Chrome fordításra (jobb egér gomb - „Fordítás orosz”).
Meg kellett volna képes megváltoztatni betűtípusok, színek és egyéb vizuális elemek a választott témát.
Ha a fejlesztő mutat demo annak adminisztrációs panel, győződjön meg róla, hogy testreszabhatja, amire szükség van.
Az alanynak meg a modern és divatos. De meg kell kombinálni a stílusát a logó, a tartalom típusa (ha van egy komoly iskola, a virágok és a tömítések nem alkalmasak), akkor ne legyenek túlterhelve, képi elemekkel.
Trendek Web Design:
Gondosan válassza ki a „képe kit” témát. Használjon képeket, nem csak a rögzített kép, hanem a különböző ikonok. Ezzel elkerülhető a torlódás grafika oldalon.
Ellenőrizze webhelye lehet a Google Mobile-barát Test szolgáltatás.
Először is, hogy egy egyszerű téma és a design és a funkcionalitás. A legvalószínűbb, akkor nem kell a helyszínen, 10 féle csúszkát.
Először is, könnyebb lesz megérteni és kezelni a beállításokat. Másodszor, nagy a valószínűsége annak, hogy az alany helyesen fog megjelenni a különböző eszközökön és a különböző böngészőkben. Ezen kívül a „haladó téma” le lehet tölteni sokáig. Nos, gyakorlatilag fenntartani egy egyszerű téma (a jövőben) könnyebben, mint összetett.
Online eszköz a Google PageSpeed eszköz lehetővé teszi, hogy becsülje meg a sebességet a webhely betöltése. Plusz, ez ad részletes ajánlásokat kijavítani a hiányosságokat.
Amikor kiválasztunk egy keresést SEO optimalizált témát. A fejlesztők a leírása a sablon és írni „optimalizálva keresőmotorok” vagy «SEO barát».
Oldal sapka legyen informatív és egyszerű navigációt a felhasználó számára. Ügyeljen arra, hogy ahol van egy menü, milyen jól lehet látni. Gyönyörű nagy kép - nagyszerű, de fontos, hogy megtartani a látogatók a weboldal vagy blog.
Ha a használni kívánt csúszka - ellenőrizze a kijelzőn a különböző eszközök.
Figyeljünk a véleménye a témával kapcsolatban, valamint, hogy meddig naprakészen.