Elrendezés létrehozása photoshop online áruház
Ebben a cikkben megnézzük létre a webhely elrendezését az Adobe Photoshop szoftvert.
Ebben a cikkben azt fogja használni az orosz nyelvű változatát CS6, de a fenti alkalmas bármilyen változatát Photoshop CS2-ig, és az összes orosz parancsok duplikált angolul.
Ez nem titok, hogy a fejlődés bármely honlapján kezdődik az elrendezés. És egy kész layout elrendezés és testre PHP-kódot.
Itt vesszük a mintát a teremtés egy internetes áruház, a Most e-kereskedelmi oldalak, és többek online vásárlás, nem csak egyre népszerűbb, hanem a legösszetettebb és érdekes design.
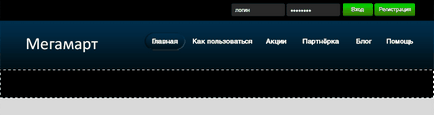
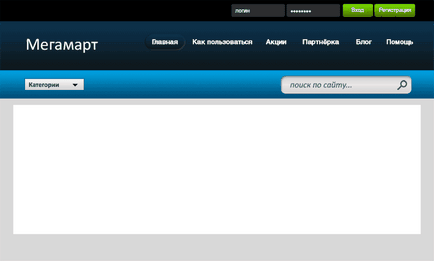
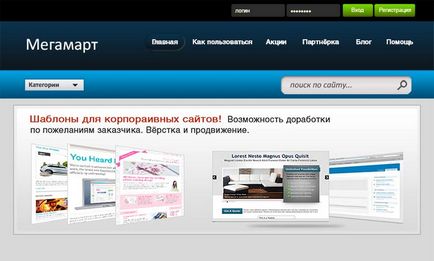
Ez az, amit kap eredményeként:
1. Hozzon létre egy háttér
Az első dolog az, hogy hozzon létre egy új dokumentumot (Ctrl + N), hogy a méret 1020 x 1200 pixel, fehér alapon, és töltse ki a kapott háttér réteget a „vödör” (Paint Bucket Tool) világosszürke # D7D7D7.
2. A vízszintes menü belépési / regisztráció
Működése érdekében e-shop fontos egyszerű regisztráció a felhasználók, ezen a ponton kell venni a fejlesztés az oldalon. Ezért fogunk csinálni egy külön vízszintes almenüt belépés / regisztráció a lap tetején.
Hozzon létre egy új csoportot rétegek, hívjuk, mondjuk, „jelentkezzen be / reg”, mint egy új réteget is. ő lesz a hátteret a menü, hívtam, hogy „vissza”.
Megjegyzés. A jövőben minden új elem jön létre az új rétegek és a csoport őket téma. A jövőben nem fogom megemlíteni, hogy időt takarítson meg.
Az eszköz „Négyszög kiválasztása” (téglalap Marquee Tool) hozzon létre egy kiválasztott terület mintegy 50 pixel magas és széles az egész vászonra, töltse meg a fekete (# 000000). Itt látható az elrendezés a teljes:

Eltávolítás kiválasztása a Ctrl + D. Háttér a menü kész.
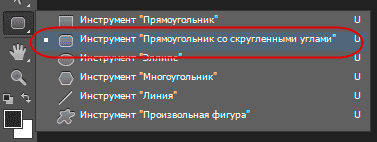
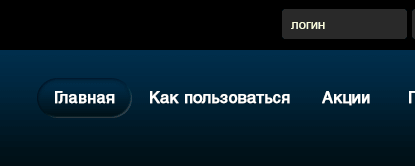
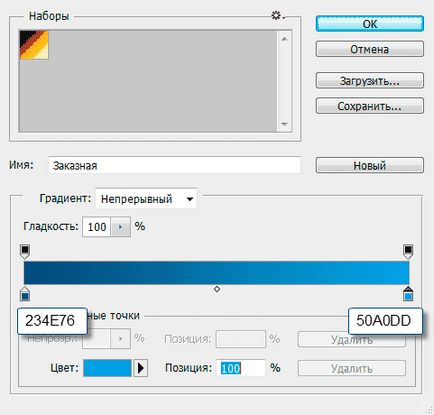
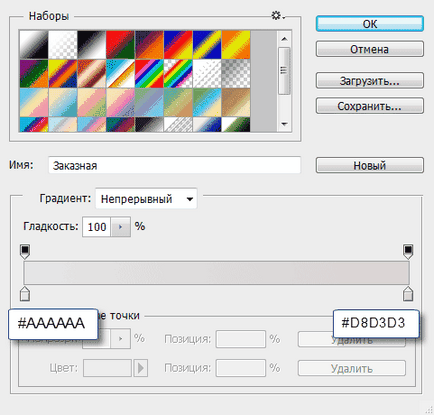
Most nem a beviteli mezők és a bemeneti gombok és regisztráció a jobb felső sarokban az oldalon. A színpaletta kérés előtér színe # 313131, majd vegye szerszám „négyszög lekerekített sarkok” (Lekerekített téglalap eszközt), a paraméter beviteli panel méretét, 3 pixel csúcsot, és az üzemmód a „pixel”:

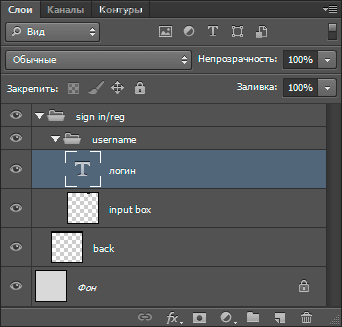
Most hozzon létre egy téglalapot 125 széles és 30 pixel magas. Ez a doboz fog szolgálni a bejelentkezési űrlap bemenet. Legyen beírását a „login”, a színe a bemeneti #FBFCDD szöveg karakter mérete függvényében választjuk ki a betűtípust használtam Arial betűméret 13 pt. Csoport két rétegből áll:

Itt van, hogyan néz ki a beviteli mezőbe a teljes mérete:
Ismétlődő ez a csoport, nevezzük át „pass”, és mozgassa tovább jobbra. Cserélje ki a betűket a szövegben réteg köröket (ezek típusa: ●●●●●●●●). Ez lesz a jelszó beviteli mező:
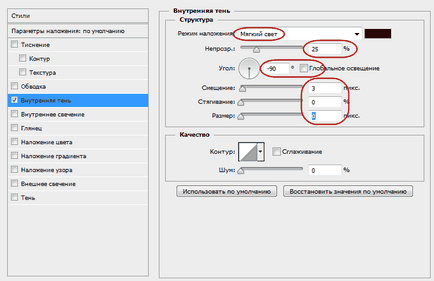
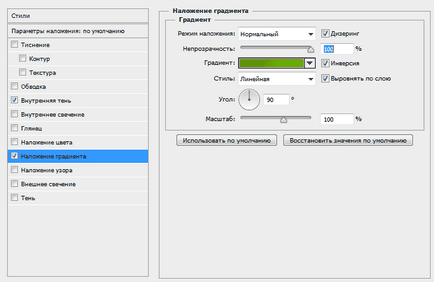
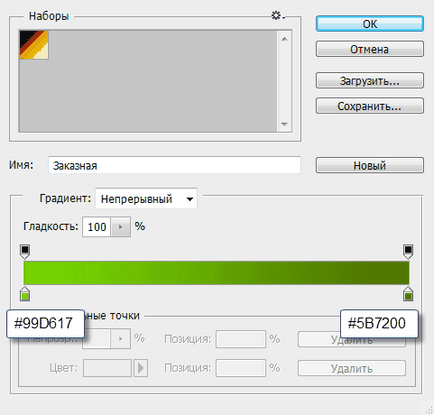
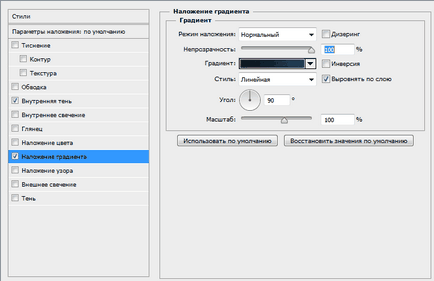
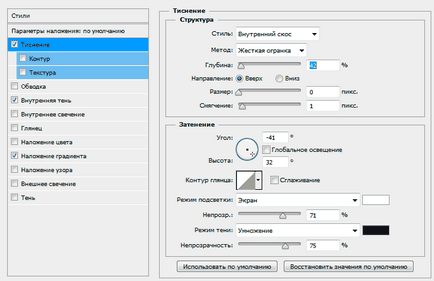
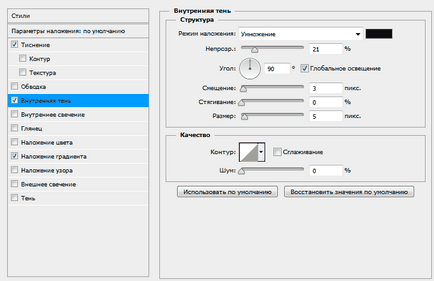
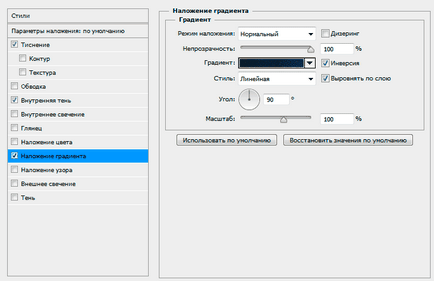
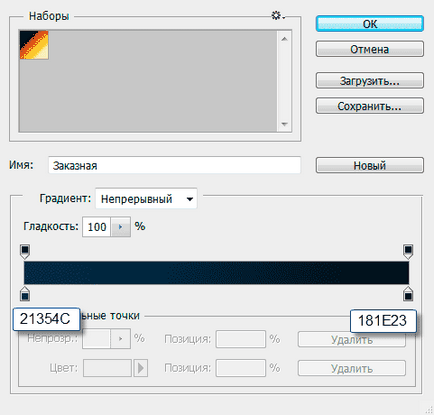
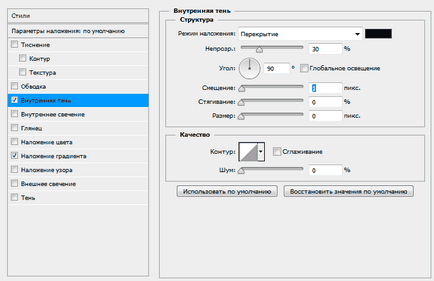
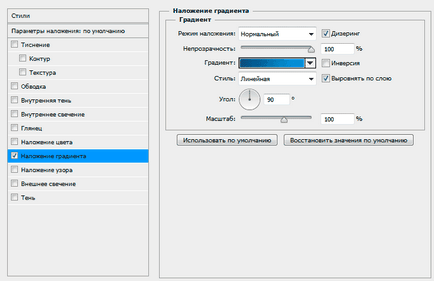
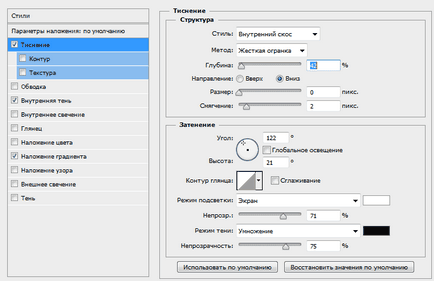
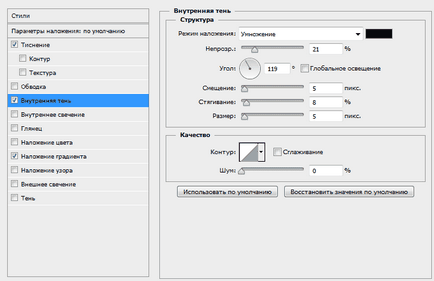
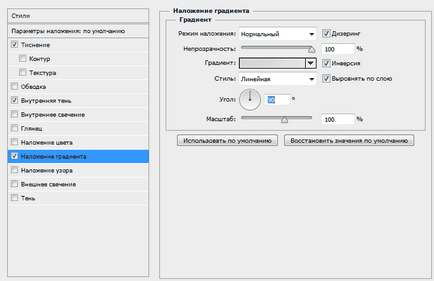
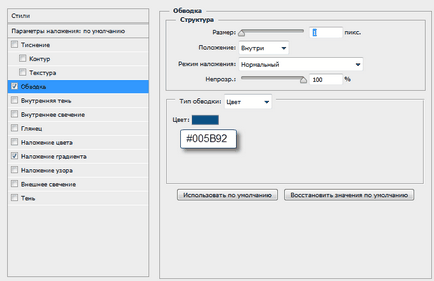
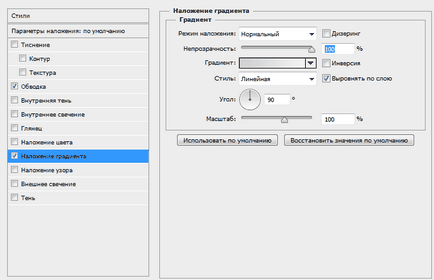
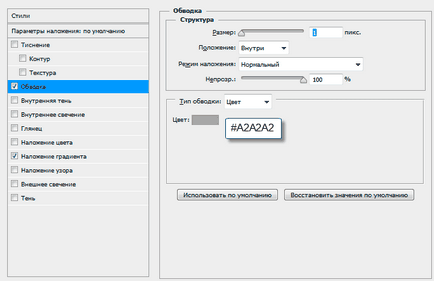
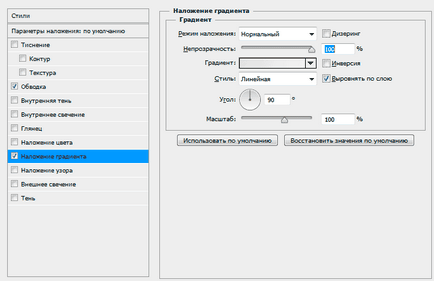
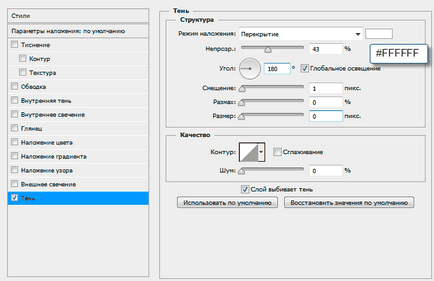
Most hozzon létre egy login gombra, és a felvételt. Ugyanilyen módon, mint a téglalap létrehozott beviteli mezőben, hozzon létre egy másik téglalap, de ez alkalommal, 70 pixel széles. Alkalmazza a stílusok réteg Belső árnyék (belső árnyék) és gradiens overlay (Gradient Overlay) a következő paraméterekkel:



Szöveges réteg hozzáadása a szöveg „Log” betűkkel az azonos méretű és színű, valamint a beviteli mezők. Igazítsa a szót vízszintesen az illesztési lehetőségeket.
Hasonlóképpen, hozzon létre egy téglalapot, de ezúttal a szélessége 90 pixel és ugyanazokat rétegstílusok, jobbra a bevitel gombot, és hozzon létre egy szöveges réteget a „Regisztráció” gombra. Akkor kellett volna valamit, mint a következők:
3. Készítsen egy oldalon fejléc
Az eszköz „Négyszög kiválasztása” (téglalap Marquee Tool) hozzon létre egy kiválasztott terület 115 képpont magasságú és szélességű az egész vászonra, és töltse meg a fekete (# 000000)
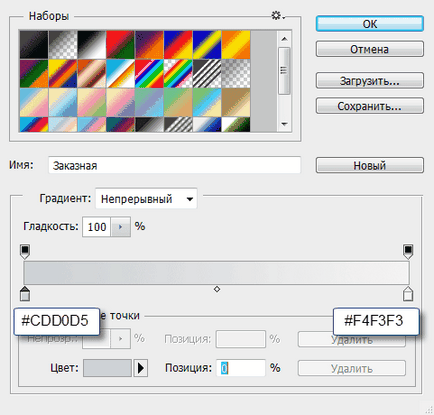
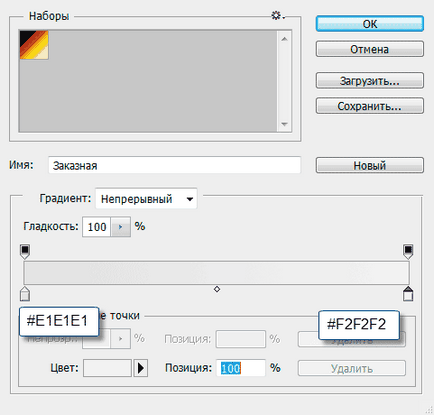
Most adjuk hozzá ez a réteg stílus Gradient Overlay (Gradient Overlay) a következő beállításokkal:

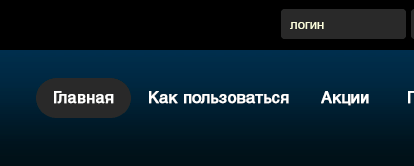
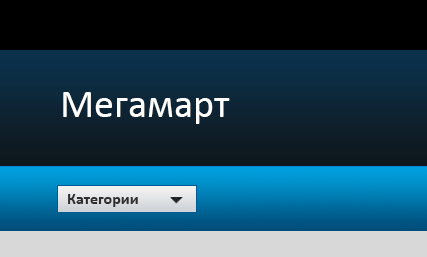
Annak jelzésére, egy aktív kapcsolat, do a hordozóanyag alatt az eszköz használata „négyszög lekerekített sarkok” (lekerekített téglalap eszköz), csak lekerekítés sugara Most felével egyenlő a téglalap magasságának 20 pixel, illetve maga a téglalap lesz a magassága 40, és a szélessége kerül kiválasztásra, hosszától függően a szavak a kapcsolatot. Ez az, ahol valami ilyesmi:





Ennek eredményeként kéne valami ilyesmit:

Míg egy sapkát mindent.
keresési űrlap
Az eszköz „Négyszög kiválasztása” (téglalap Marquee Tool) hozzon létre egy kiválasztott terület 64 pixel magas és széles az egész vászonra, és töltse meg a fekete (# 000000)




Most hozzon létre egy űrlapot, hogy keresési lekérdezéseket. Mint általában, az eszköz használatához, „négyszög lekerekített sarkok”, de ezúttal egy lekerekítés sugara 10 pixel. Készítsen egy téglalap magassága 42 mm, szélessége 306 pixel, és kérte a réteg ugyanazt a stílust, mint a múltkor, a következő beállításokkal:




Ennek eredményeképpen megkapjuk a következő keresési űrlapot:


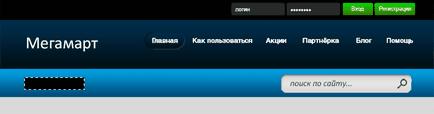
Mi ez a „Téglalap választás” (téglalap Marquee Tool), hozzon létre a kijelölt terület mérete 140 pixel, 27, és töltse ki a fekete:





Csúszik mutat
Kevesebb a keresési űrlapot, akkor tegye a diavetítés leírással és a termék képeket. Kezdeni, hogy a háttérben hordozó megváltoztatásával a képet. Az eszköz „téglalap alakú területet” hozzon létre kiosztási mérete 958 304 pixel, töltse színe fehér és helye alapján a keresési területet. Igazítása réteg vízszintesen a háttérhez képest összehangolás rétegek keresztül lehetőségek:

Adjuk hozzá a következő stílusokat a réteg:



Most adjuk hozzá a képet, amely akkor áll csúszka-show. Attól függ, hogy a témában a online áruház. Hagyja, hogy a boltban eladni a helyszínen a fejlesztés, majd be egy képet:

Általános rész témák
Készítsen két téglalap 958-158 pixel, hogy vonatkoznak rájuk ugyanazt a stílust, mint a háttér egy diavetítés és tegye azt az ábra mutatja. Ez hátteret a tartalom:
pince témák
Ismétlődő háttér téglalap banner. növelje a magasság 152 pixel x a „Free Transform” (Ctrl + T), és tegyük az aljára a sablont. Ez hátteret a pincében. Itt fogunk levelet szerzői jog stb
Először hozzon létre elválasztó. A „téglalap alakú terület” hozzon létre egy kiválasztási szélessége 1 pixel, magassága 120 képpont, akkor töltse ki színes # 030508. Alkalmazás erre réteg stílus „árnyék” (Árnyék) a következő paraméterekkel:

Írja be a szöveget fejléc, használja a szín #FFFFFF, ha leírást és linkek # BBC9D7.
Ha elkészült, az eredmény legyen valami, mint ez:
Töltse az archívum a kész PSD sablon online áruház ikonok és Helvetica betűtípus cirill támogatás: