A szélessége a hely kényelmes minden

Sok web mesterek és webes tervezők felteszik maguknak: mi az az optimális szélesség az oldalak az oldalon, és mit kell választani: a gumi elrendezés vagy rögzített szélességű.
És a legtöbb még mindig választhat a leggyakoribb rögzített szélességű 960 képpontos (gyakoribb az angol nyelvű internet), mi a leggyakoribb szélessége 980 képpont.
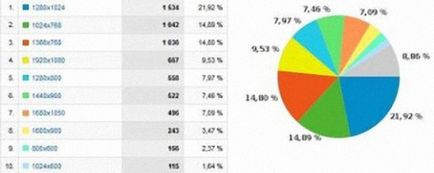
Saját Google Analytics azt mutatja, hogy csak 18% blogomban a látogatók a képernyő felbontása kisebb vagy egyenlő, mint 1024 képpont. illetve 82% - 1280px vagy több, amiből arra lehet következtetni, hogy talán eljött az ideje, hogy vizsgálja felül a szokásos szabványok szélességű oldalakat és azokat legalább egy nagyságrenddel nagyobb: monitorok felbontása 1280px.

Kétlem, hogy tényleg itt az ideje, hogy a minta szélesebb, vagy legalábbis újabb stíluslap nagy képernyőkhöz.
Ideális esetben a helyszínen volt, könnyen kezelhető minden felhasználó számára, függetlenül attól, hogy a nagysága a képernyő felbontását, szélessége és magassága, illetve és a méret a elemeket az oldalon meg kell változtatni attól függően, hogy a képernyő felbontása és a böngésző ablak méretét.
E követelmények szerint megfelelő helyeket a burjánzó „gumi” modell, de mint láttuk, az előző cikkben, hogy a gumi elrendezés rosszabb fix sablon szélességű összetettsége miatt az elrendezés és a nehézségeket a használata grafikai tervezés.
Ezért fix szélességű lapok legkényelmesebb - és véleményem szerint még mindig a legjobb és a legjobb választás a telek.
A legoptimálisabb szélesség hely
A változó szélességű hely, attól függően, hogy a képernyő felbontása jobb, mint a fix
Ahhoz, hogy a webhely még inkább felhasználóbarát, így meg lehet változtatni a szélességét, ugyanazon a helyszínen, attól függően, hogy a szélessége a képernyő (felbontás) felhasználó.
Megváltoztatása a szélessége a helyszínen lehetséges abban az esetben, ha:
Fontos, hogy ne felejtsük el, változtatni a szélességét stílusok használatával megváltoztak, és a mérete a grafikai elemeket az oldalon, így minden egyes határozat akkor létre kell hozni egy külön példányt a design.